PowerApps & PowerPages | ポータルサイトを構築する
- 2022.12.20
- Power Apps

今回は「PowerApps」を用いたポータルサイト構築を検証します。
こちらの機能は、社内外どちらにも情報展開をしたい場合に有効です。
PowerAppsのポータルサイトとは?
2022年10月12日より、PowerAppsのポータルサイト構築機能は「PowerPages」というアプリとして切り離されたようです。
今回は以下のMSDocsをベースに、ポータルサイト構築を実施します。
手順
以下に構築手順をまとめます。
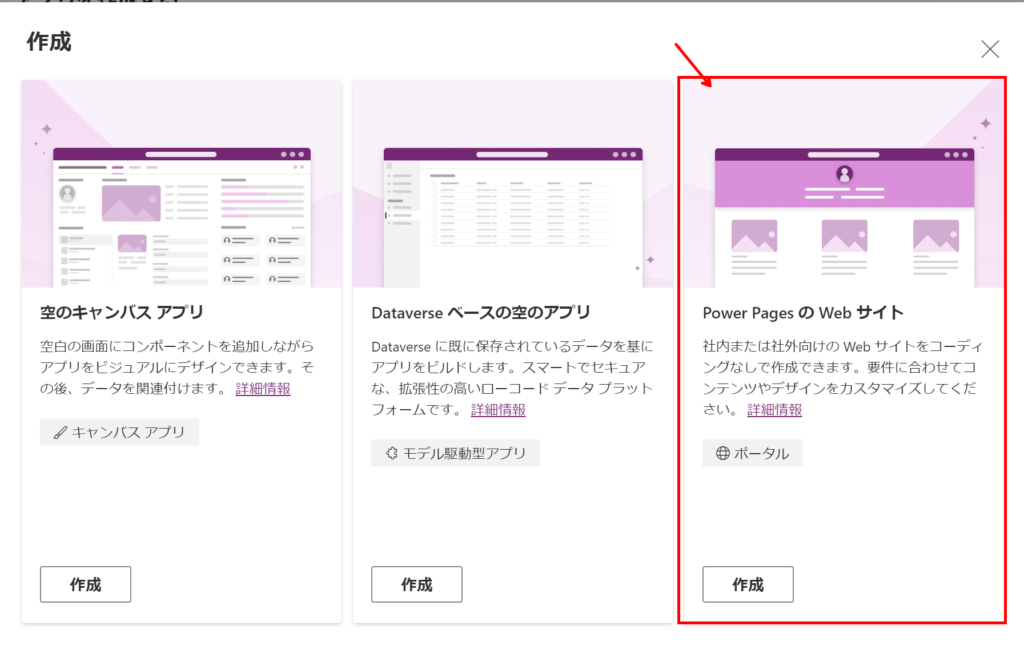
レフトサイドバー>作成をクリック
新規作成をクリックし、「PowerPagesのWebサイト」の作成ボタンをクリックします。

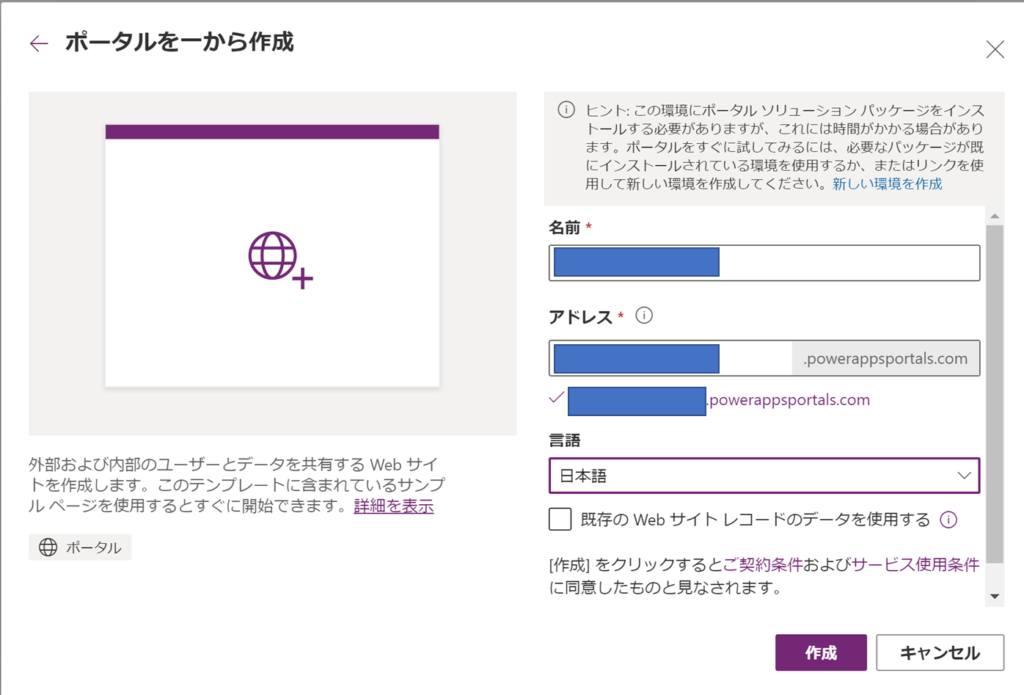
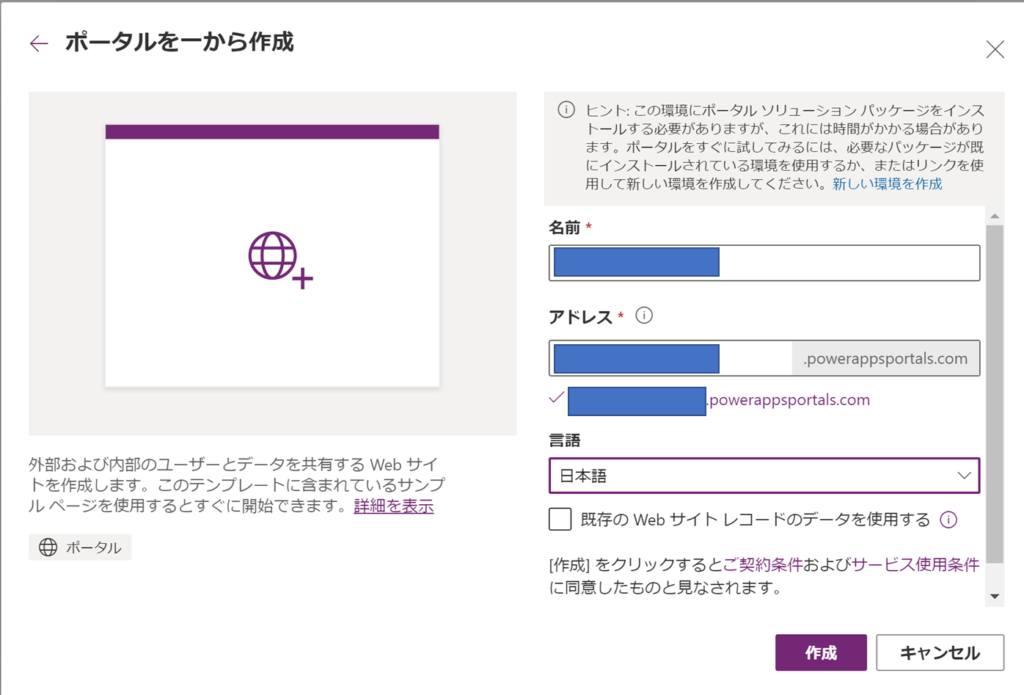
ポータルを一から作成
ポータルの設定情報を入力します。
名前:アプリケーション名を入力します。日本語は対応していません。
アドレス:公開する際に使用されるアドレスを入力します。重複チェックが行われます。


「作成」ボタンをクリックすると、以下のような画面が表示されます。
暫く待ちましょう。(私の環境では10分~15分程度でプロビジョニングされました)


サイトが完成したか確認する
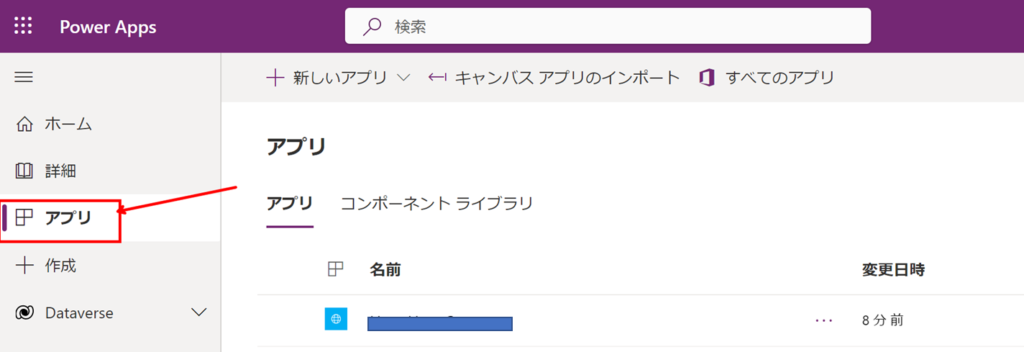
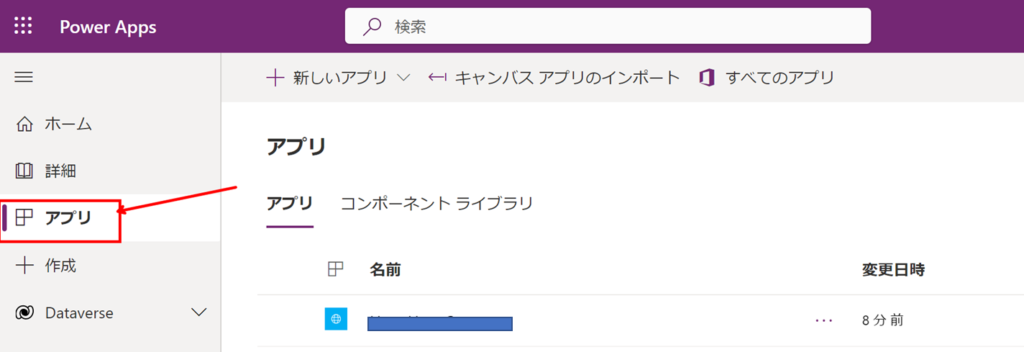
PowerAppsのレフトサイドバー「アプリ」から一覧を確認します。
上記で設定したアプリが半透明の状態は「構築中」、そうでなければ「構築完了」となります。


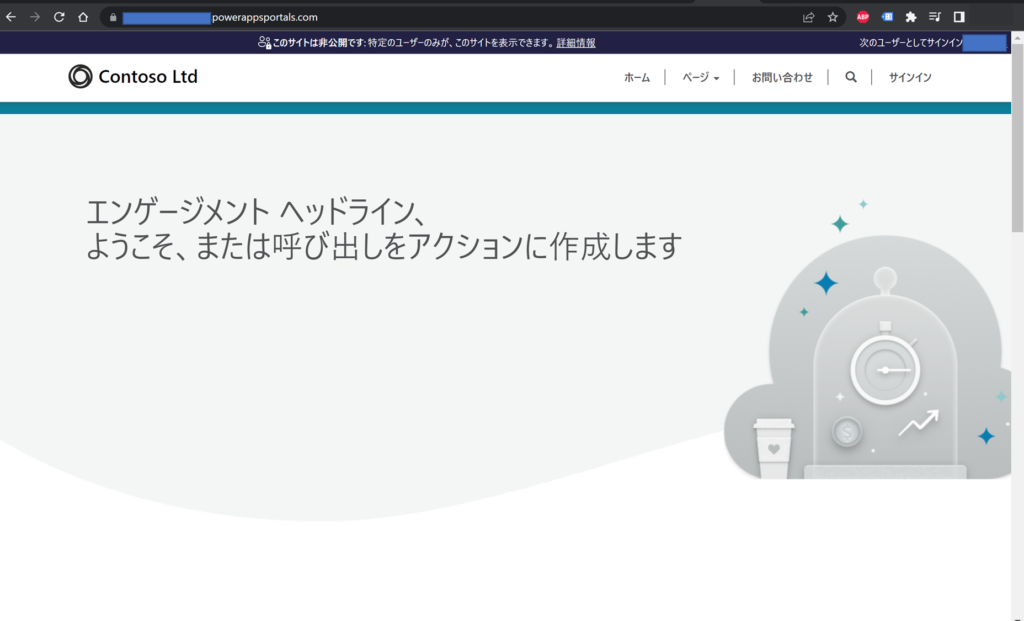
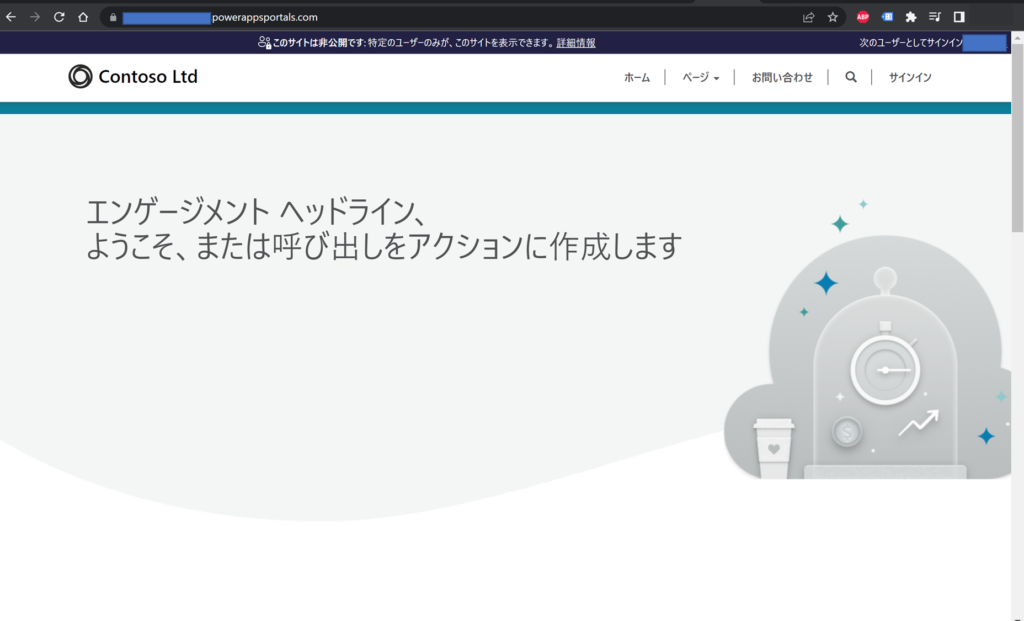
実際にアクセスしてみます。
以下のようなテンプレートサイトが表示されました。
本来ならば「DB および Webサーバをたてて」→「Webページを作成して」といった作業をショートカットすることができます。


編集してみる
実際にページをカスタマイズしてみましょう。ここで活躍するのが「PowerPages」のようです。
今回は「PowerPages」を用いて編集してみます。


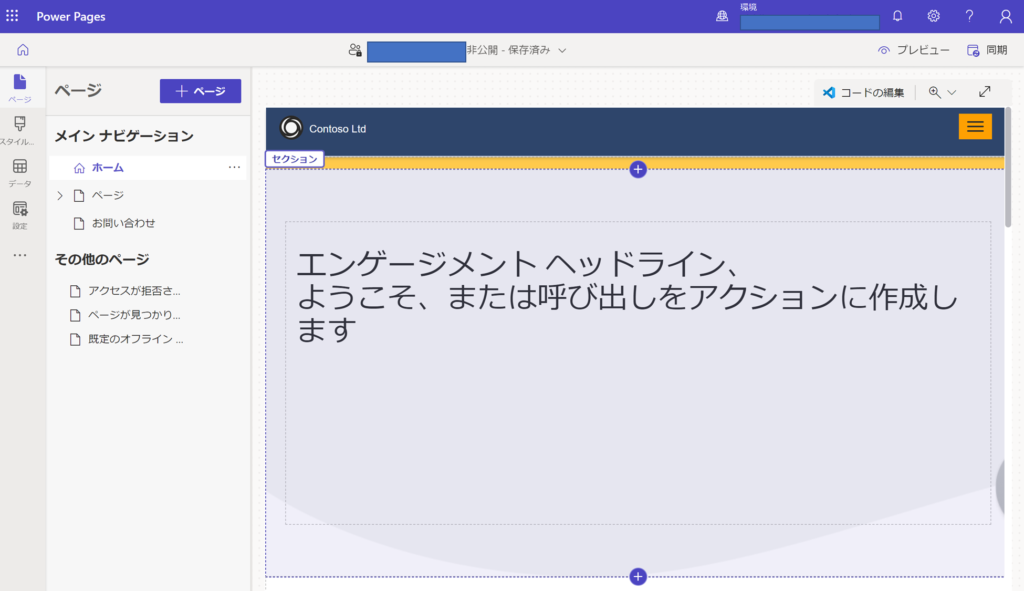
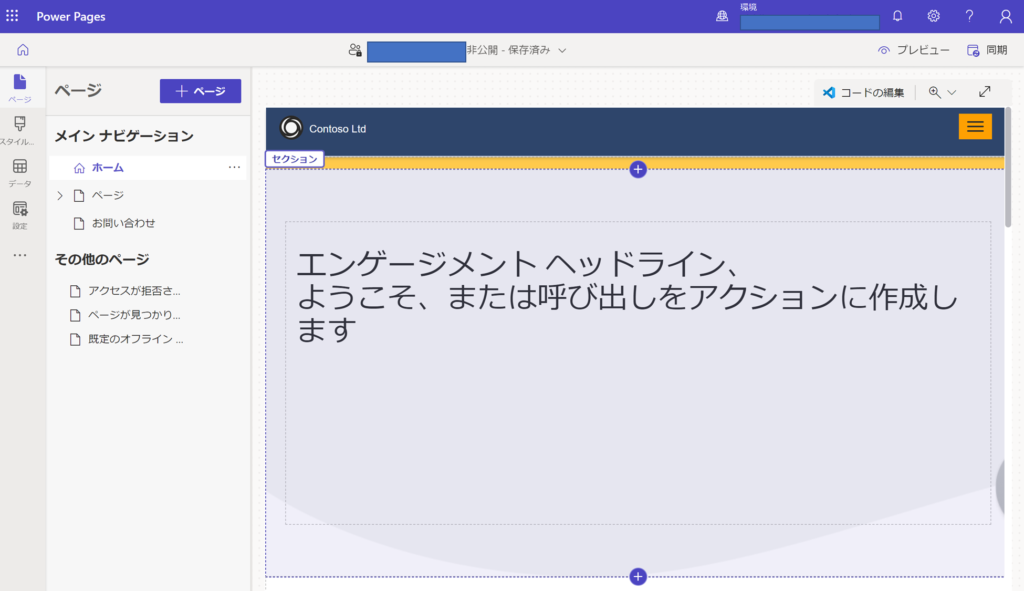
以下がPowerPagesの編集画面です。
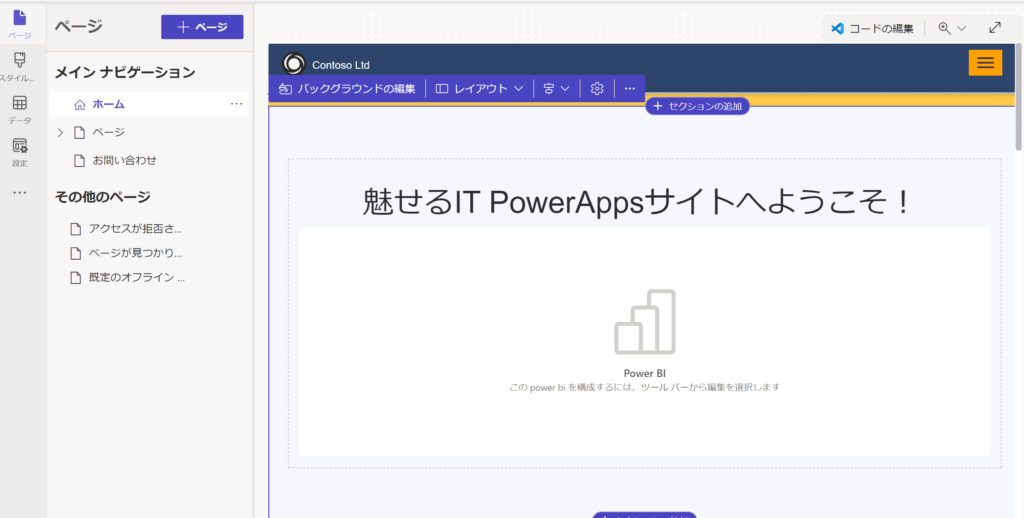
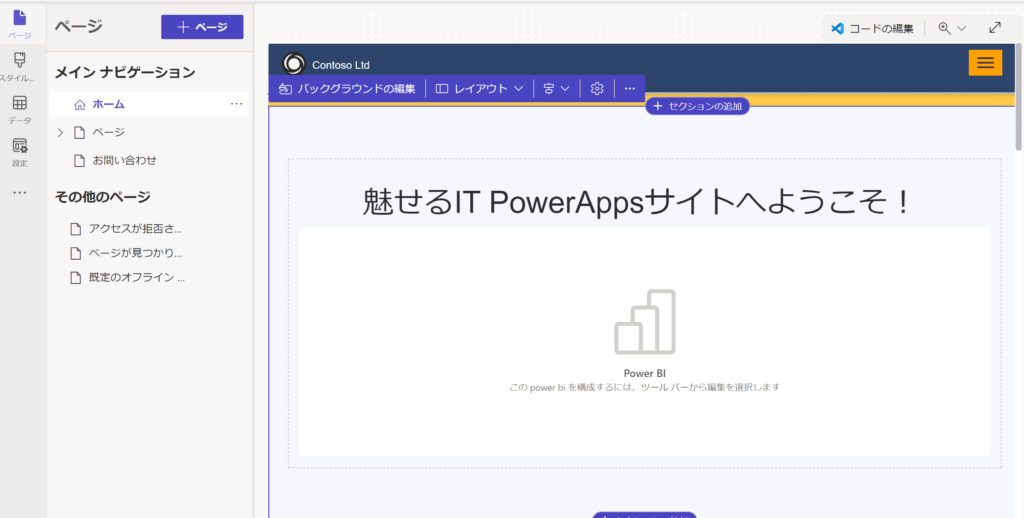
コーディングをしなくても、編集したいセクションをクリックすれば簡単に編集することができます。
セクションの追加も可能です。ここら辺はSharePointのポータルサイトとも似ているかもしれません。


Dataverseとの連携や、PowerBIでのグラフ描画ができるため、O365でデータを一括管理可能な場合は、こちらのPowerPagesを用いることで、簡単にWebサイトを構築できると思います。(ライセンス費との兼ね合いもありますが・・・・)


ではまた!
-
前の記事


PowerApps |詳細画面を作ろう 2022.10.20
-
次の記事
記事がありません
