PowerApps |詳細画面を作ろう
- 2022.10.20
- Power Apps

今回は前回の続きとして「詳細表示画面」を作成します。
目次
画面イメージ
以下の手順で作成していきます。
1)ギャラリーの先頭行を選択し、ボタンを設置する
ギャラリーの先頭行に対して、コントロールを追加することで、他行も同様にコントロールが追加されます。
今回は「ボタン」を設置し、テキストには「詳細」と表示させます。

2)詳細ボタンクリック時の画面を作成する
「詳細画面」という画面を新たに追加します。
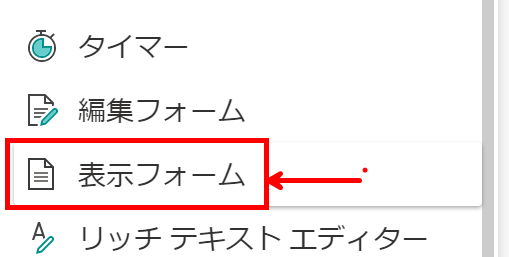
3)詳細画面に対して「表示フォーム」を追加する
今回重要なのが、この「表示フォーム」です。
このコントロールを追加することで、遷移前(今回でいうと検索画面)の情報の詳細を表示することができます。

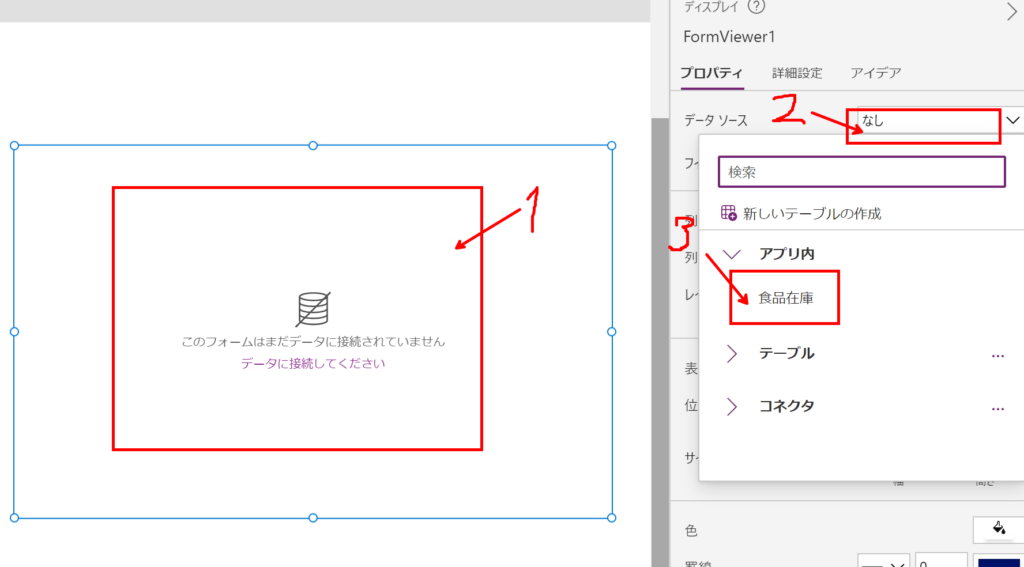
4)表示フォームにデータソースを設定する
今回は「食品在庫」というテーブルを選択します。

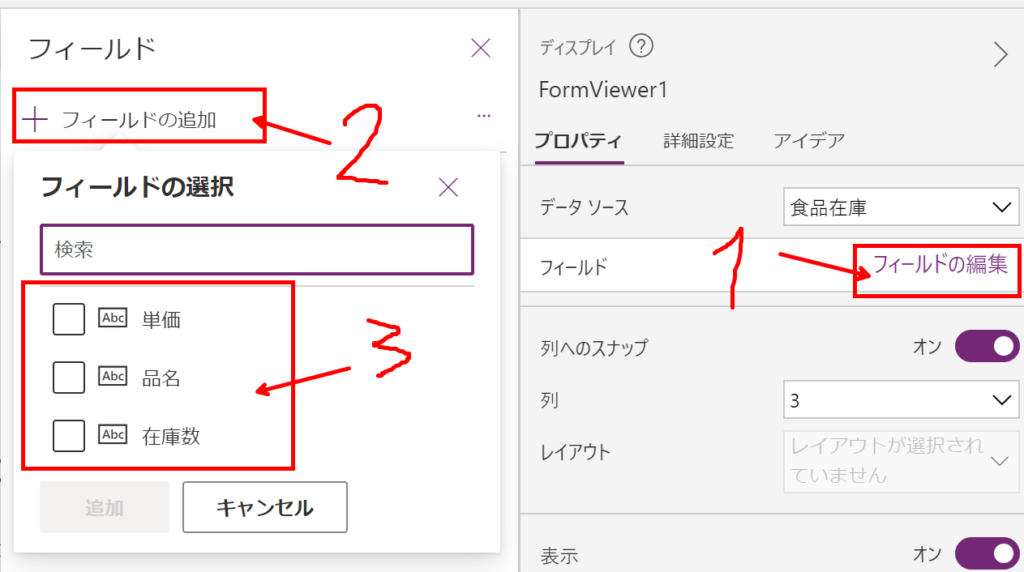
5)フィールドを設定する
詳細画面で表示したいフィールドを選択します。

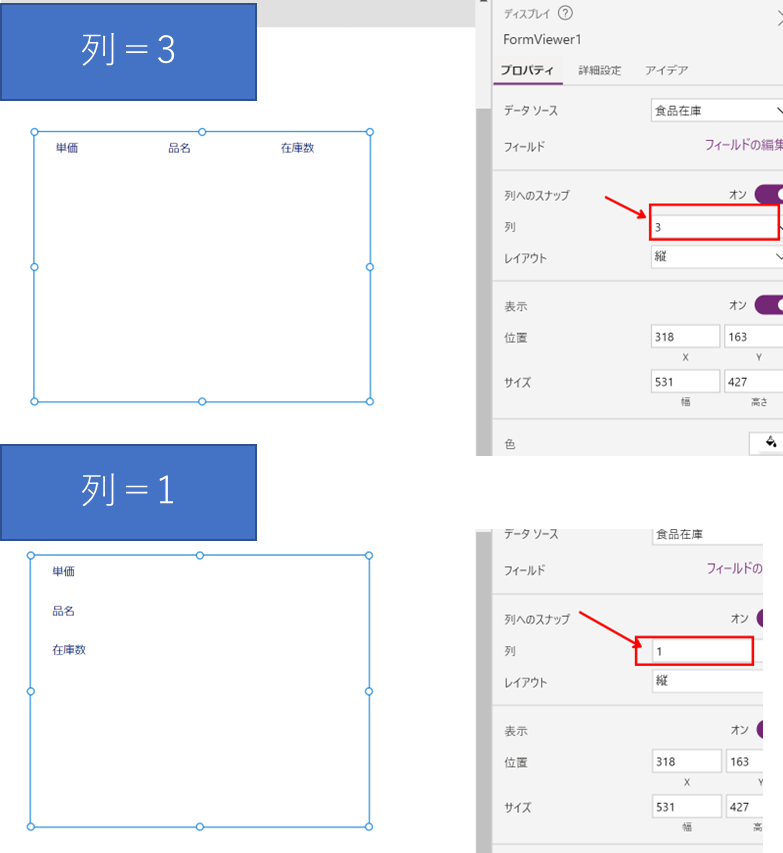
列が表示されたかと思います。見やすくするために、プロパティの列を3→1に変更します。

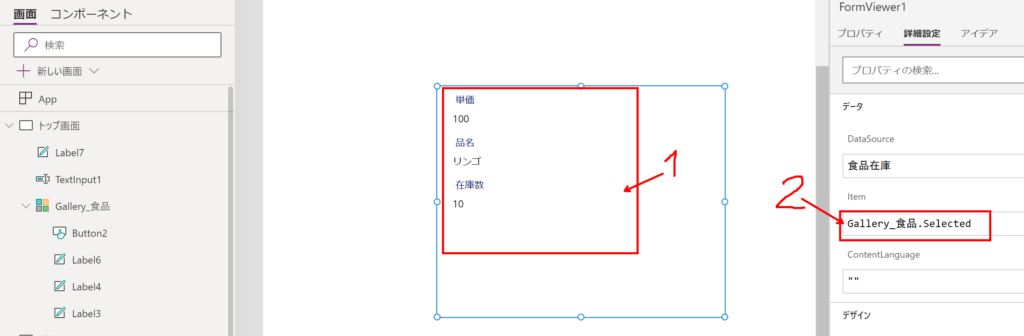
6)フォームを選択し、Itemsを編集する
前の画面の「ギャラリー」で選択した項目を表示するため、Itemに以下のように記載します。
Gallery_食品.Selected今回「ギャラリー名:Gallery_食品」としており、選択したItemのデータを参照することができます。

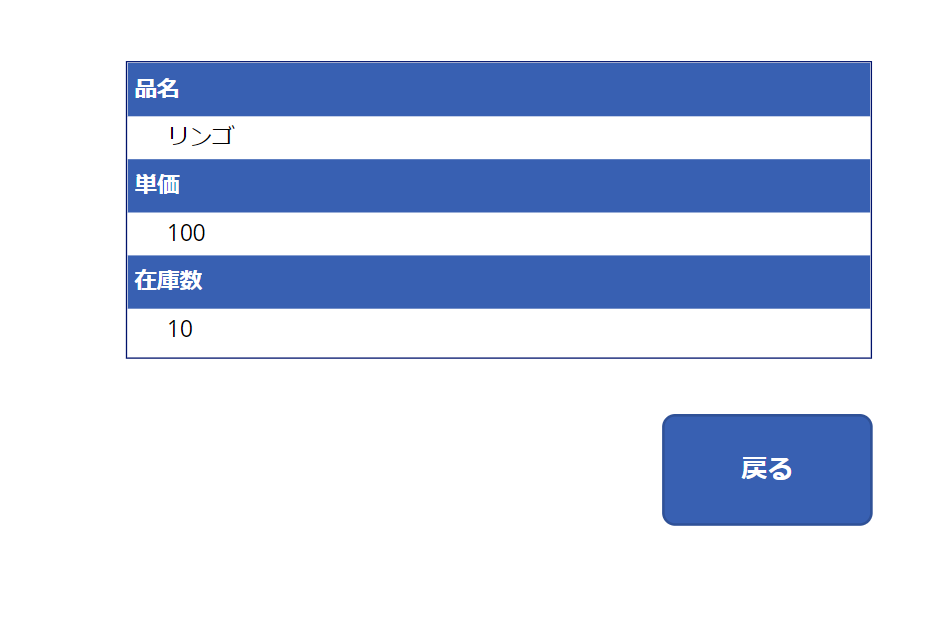
7)適宜見栄えを整える
罫線や文字色を調整し、見栄えを整えます。
戻るボタンのOnSelectプロパティには「Back()」を設定しました。

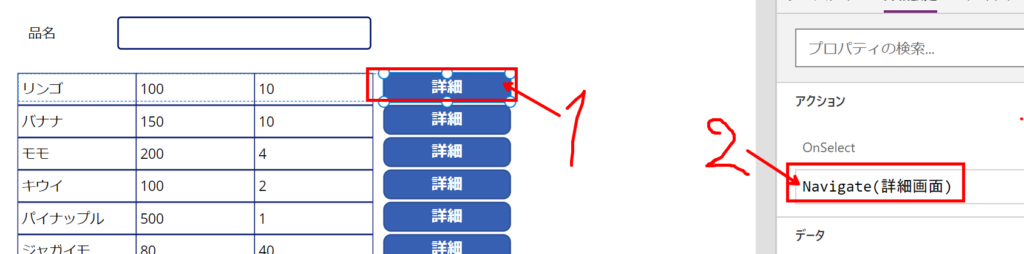
8)検索画面の詳細ボタンのOnSelectプロパティを設定
最後に、詳細ボタンクリック時の挙動を設定します。OnSelectプロパティに以下のコードを記載します。
Navigate(詳細画面)
設定は以上です。
まとめ
今回は詳細画面の作成方法をご紹介しました。
ではまた!
-
前の記事

PowerApps | 検索画面を作ろう 2022.10.20
-
次の記事

PowerApps & PowerPages | ポータルサイトを構築する 2022.12.20