PowerApps | 簡単なログインフォームを作成する
- 2022.10.19
- Power Apps

今回は簡単なログインフォームを作成します。
目次
画面イメージ
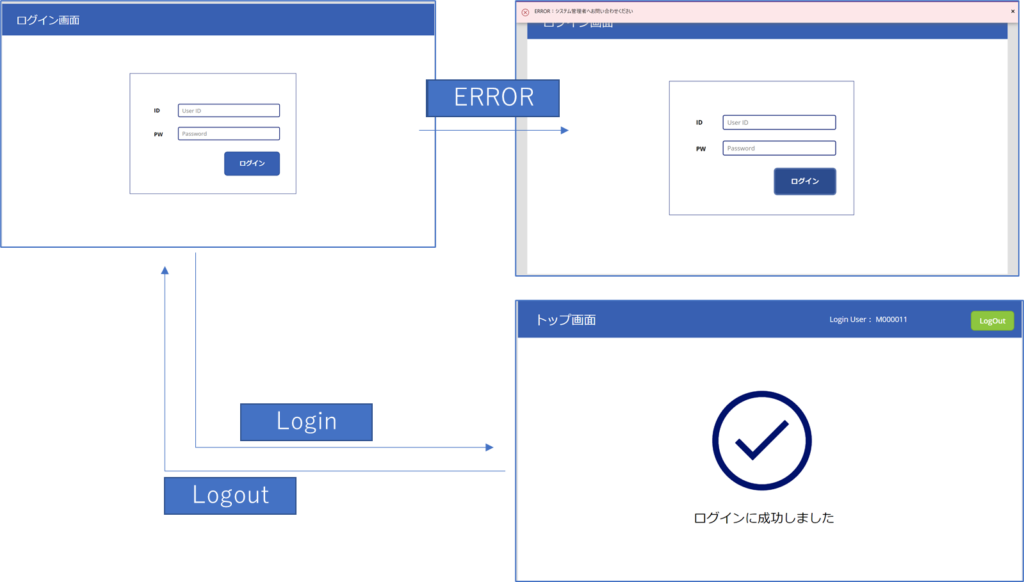
下図のような構成とします。
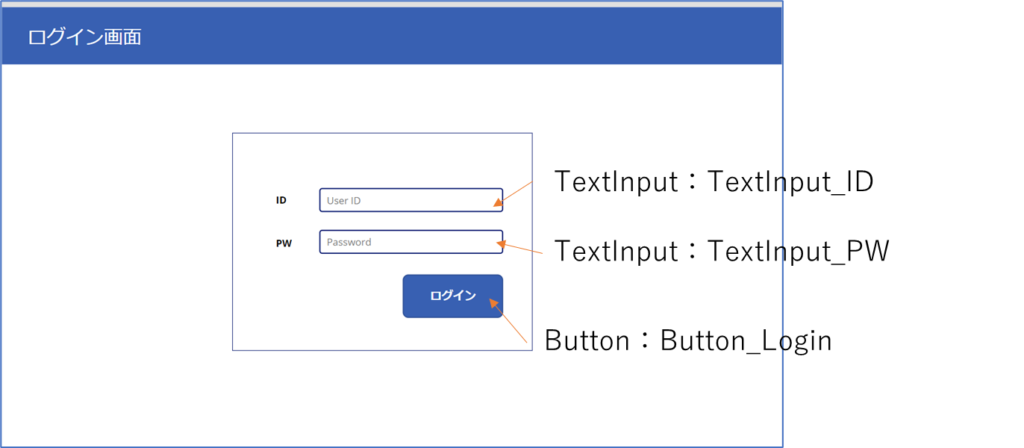
・ログイン画面からIDとパスワードを入力
・エラー時はログイン画面の上側に「ERROR」のポップアップ表示
・ログイン成功時はトップ画面に遷移
・ログアウト時はログイン画面に遷移

では作っていきます。
ユーザデータの作成
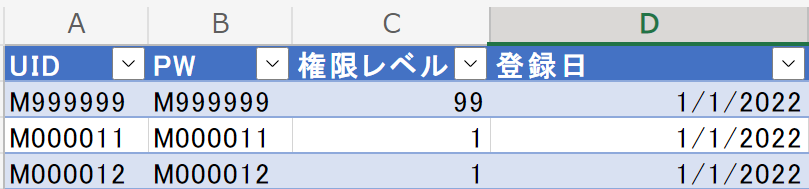
今回はOneDrive上にエクセルファイルを設けておき、そこにID、パスワード情報を記録します。
テーブル名:Book_Users

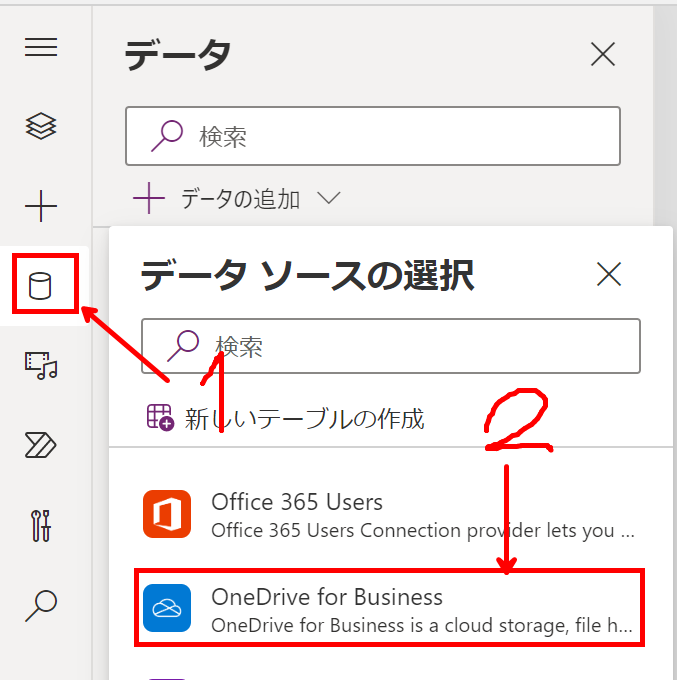
PowerAppsのコネクタ設定
先ほど作成したUserListのコネクタを設定します。
データソースを選択し、先ほど作成した「Book_Users」テーブルのコネクタを作成します。

PowerAppsの画面作成:ログイン画面
画面名:ログイン画面

OnVisibleプロパティ
初期表示時やログアウト時に値が残っていないように、初期化を行います。
Reset(TextInput_ID);
Reset(TextInput_PW);
Set(Global_ID,Blank());ログインボタンのOnSelectプロパティ
クリック時に認証を行うようにします。
OnSelectプロパティに以下のコードを記載します。
If(
IsEmpty(Filter(Book_Users,UID=TextInput_ID.Text And PW=TextInput_PW.Text)),
Notify("ERROR:システム管理者へお問い合わせください",NotificationType.Error)
,(
Set(Global_ID,TextInput_ID.Text) And Navigate(トップ画面)
)
)Filter
Book_Usersテーブルに対して、UIDとPWが一致するレコードを検索します。
戻り値はテーブル形式です。
IsEmpty
テーブルが空か空ではないかを判定します。RowCountが0の判定と同等です。
Notify
画面上部にポップアップを表示します。
If()
今回は「UIDとPWで検索した結果が空か否か」に対して
True(空):Book_UsersテーブルにレコードがなければErrorのポップアップ
False(空ではない):Global_IDという変数にIDをセットし、トップ画面に遷移
といった制御を行います。
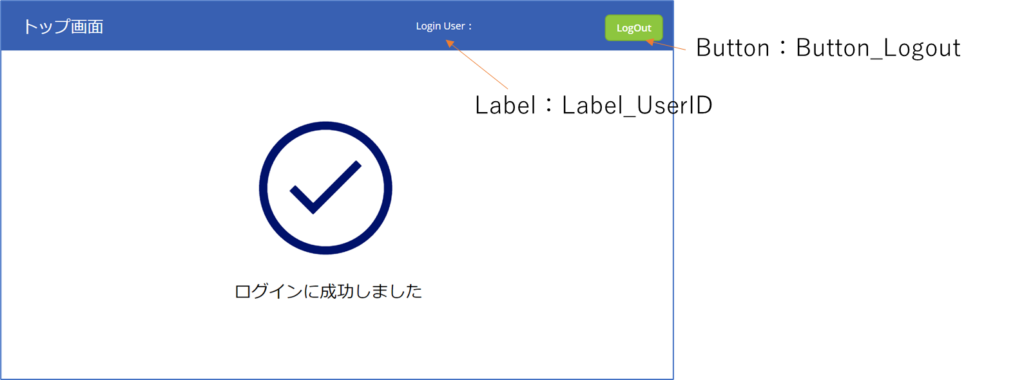
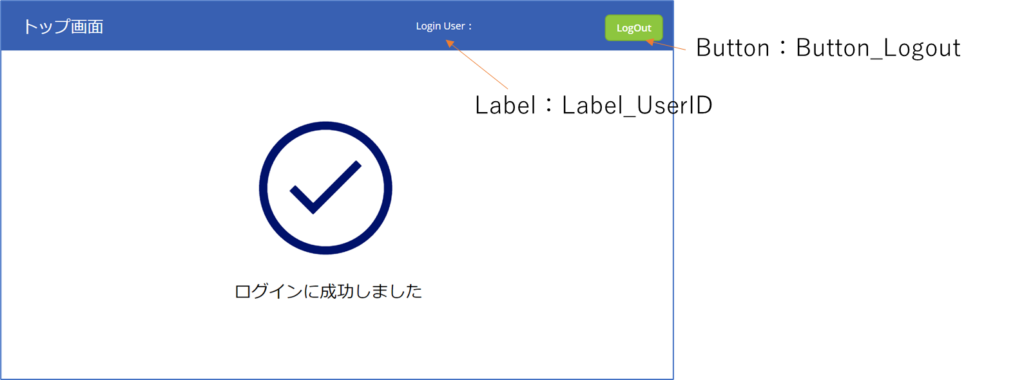
PowerAppsの画面作成:トップ画面
画面名:トップ画面


Label_UserIDへの表示
ログイン成功時に、ログインしているUserのIDを表示します。
Textプロパティに以下のコードを記載します。
"Login User: " & Global_IDButton_LogoutのOnSelectプロパティ
トップページに戻るためのコードを記載します。
Navigate(ログイン画面)まとめ
以上で簡単なログインフォームを作成することができます。
ではまた!
-
前の記事


★保存版★ PowerAppsでできること 2022.10.05
-
次の記事


PowerApps | バナー通知(ポップアップ)の設定 2022.10.19