PowerApps | 検索画面を作ろう
- 2022.10.20
- Power Apps

今回は検索画面を作成します。
目次
今回利用するデータ
以下のデータをエクセル上にテーブルとして作成します。
テーブル名:食品在庫
| 品名 | 単価 | 在庫数 |
|---|---|---|
| リンゴ | 100 | 10 |
| バナナ | 150 | 10 |
| モモ | 200 | 4 |
| キウイ | 100 | 2 |
| パイナップル | 500 | 1 |
| ジャガイモ | 80 | 40 |
| 白菜 | 100 | 20 |
| きゅうり | 100 | 5 |
| キャベツ | 250 | 5 |
データ一覧を表示する方法
以下に手順をまとめます。
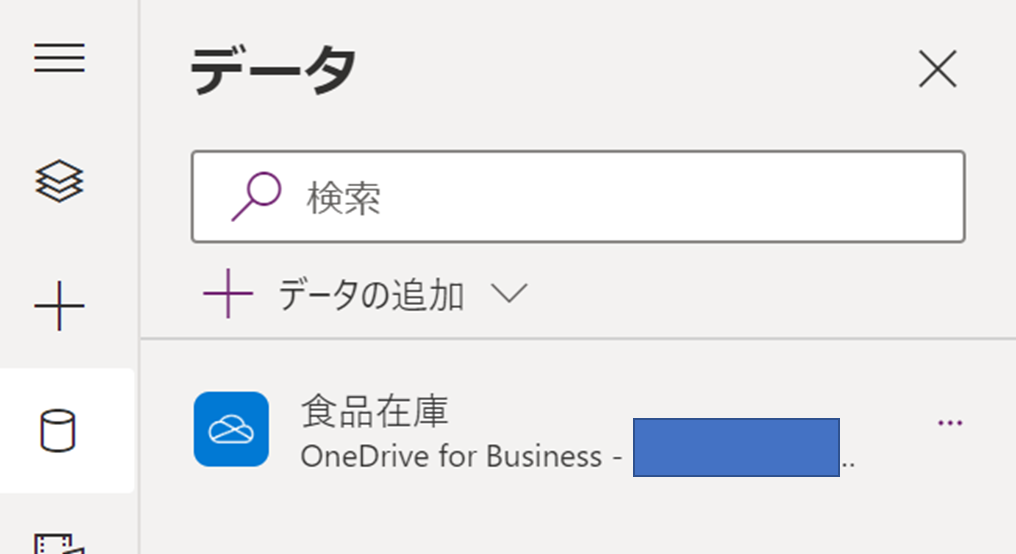
1)コネクタの作成
OneDrive上に作成したデータを追加します。

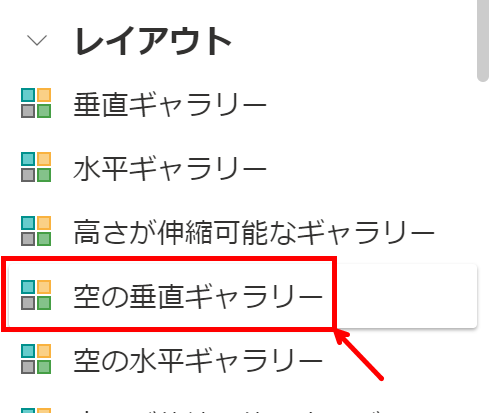
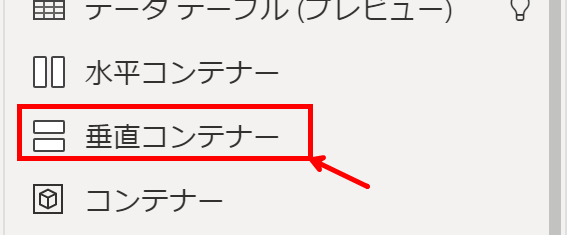
2)レイアウト>空の垂直ギャラリー を追加する
今回はデータを表示するために、空の垂直ギャラリーを追加します。

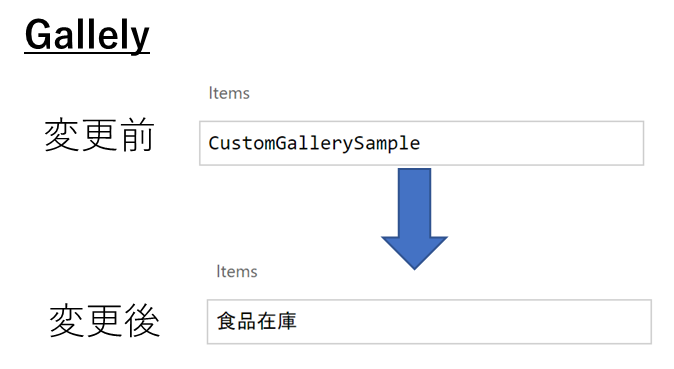
3)ギャラリーを選択した状態で、Itemsを変更する
Itemsはデフォルトでは「CustomGallerySample」になっています。
これを、今回追加したコネクタ(今回だと食品在庫)に変更します。

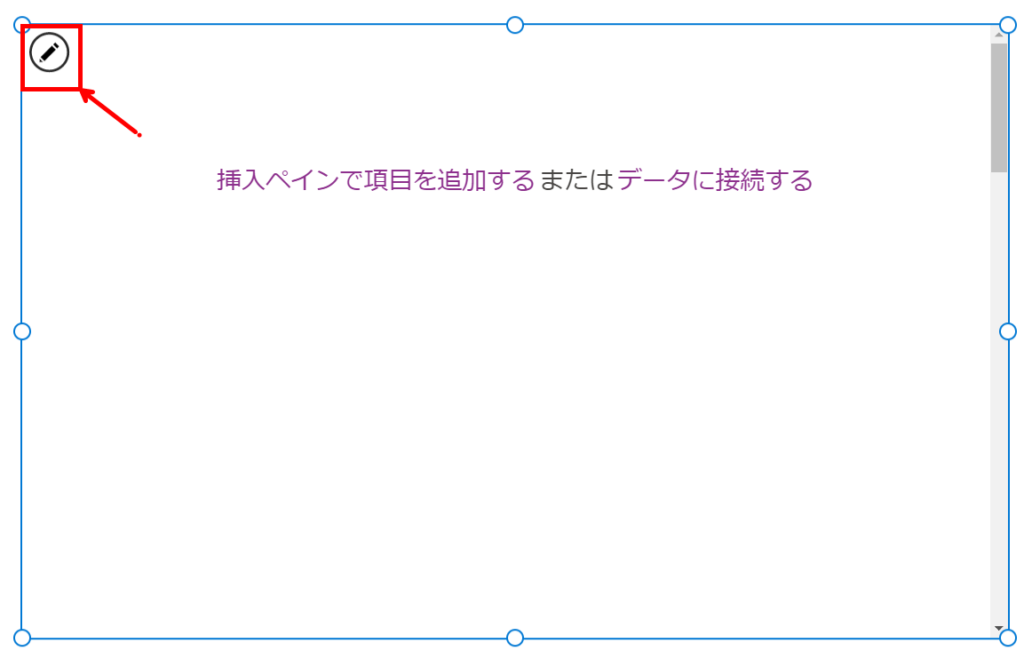
4)ギャラリーを選択した状態でコンテナを追加する
コンテナ1つに対して、1行分のデータが格納されるイメージです。

5)コンテナの左上「鉛筆マーク」選択して、テキストラベルを追加する
下図の鉛筆マークをクリックした状態で、テキストラベルを追加します。

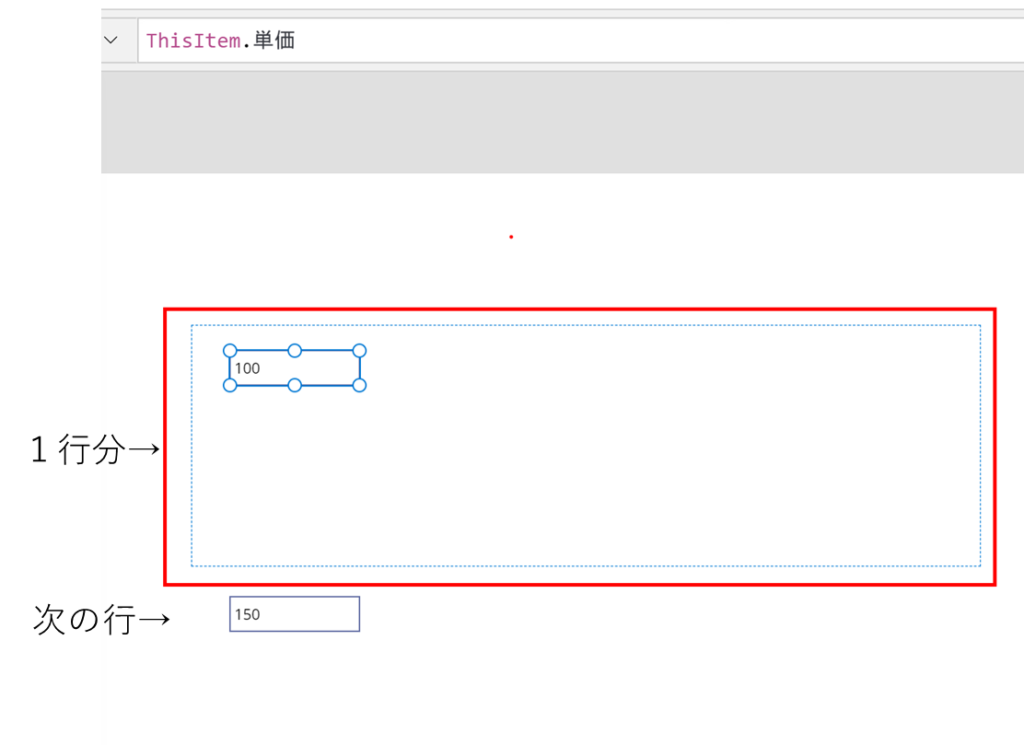
下図はラベルを1つ追加した状態です。
「ThisItem.単価」が追加されました。(※わかりやすいように罫線を追加しています)

同様にして、品名、在庫数についても追加します。
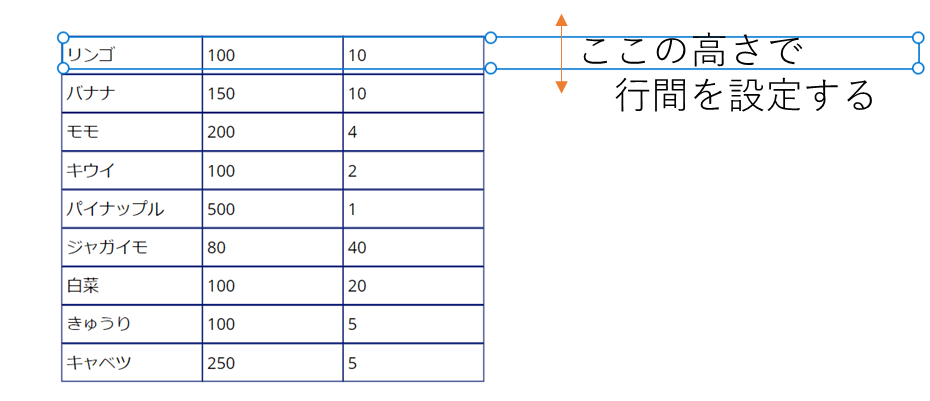
6)行間を設定する
行間はギャラリーの先頭行の高さを変えることで調整することができます。

以上で一覧を表示することができます。
検索するには?
品名検索できるように改造してみます。
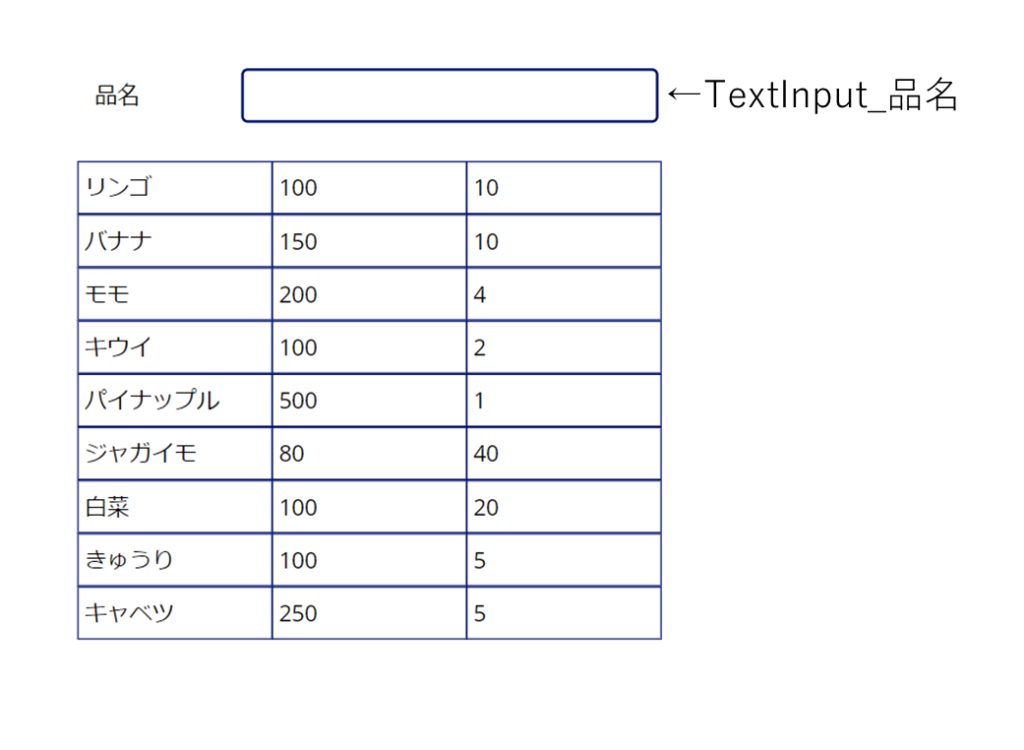
1)テキスト入力(TextInput)を追加する
名前を「TextInput_品名」とします。

2)ギャラリーのItemsを編集する
一覧表示では ギャラリーのItemsには「食品在庫」を記載していました。
今回はこの部分を以下のように変更します。
Search(食品在庫,TextInput_品名.Text,"品名")Search関数には、以下のような引数を渡します。
第一引数:検索対象のテーブル
第二引数:検索するワード
第三引数:検索する列名
なお、第二引数が空白の場合は、全件出力になります。
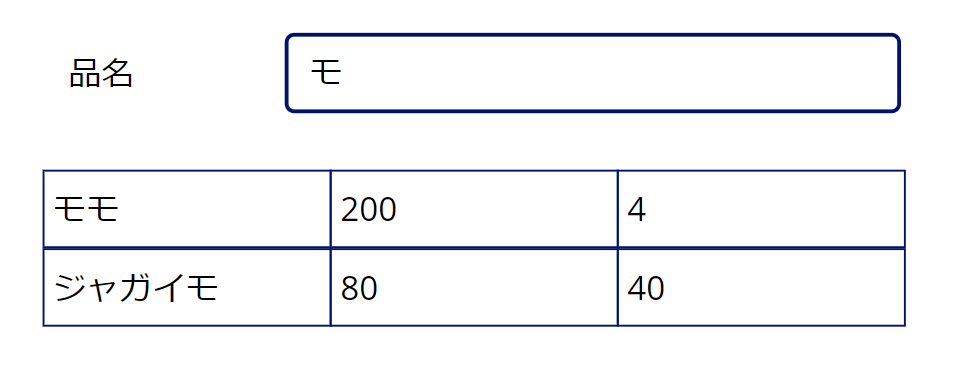
例)「モ」で検索した場合の結果

今回は以上です!
ではまた!
-
前の記事

PowerApps | バナー通知(ポップアップ)の設定 2022.10.19
-
次の記事



PowerApps |詳細画面を作ろう 2022.10.20