PowerApps x PowerAutomate x SharePoint | Cameraコントロールでアプリを作る | SharePoint保存
- 2022.06.18
- Power Apps

今回はPowerAppsから撮影し、SharePointへ登録する流れを検証します。
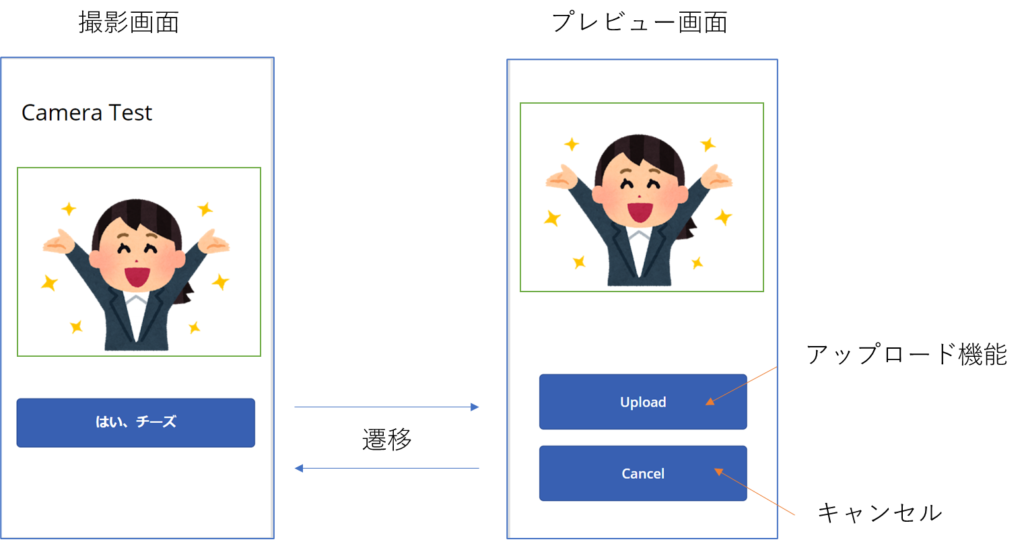
作成するアプリのイメージ
画面のイメージは以下の通りで、撮影画面とプレビュー画面を作成します。
・アップロードボタンをクリックしたら、SharePointの特定のフォルダにpngファイルを保存します。
・アップロードボタンをクリックしたら、SharePointの特定の場所にpngファイルを保存します。
→ pngのファイル命名規則は「photo_yyyyMMdd_HHmmss.png」とします。

画像の保管場所を用意する
今回はSharePoint上に保管場所を設けます。
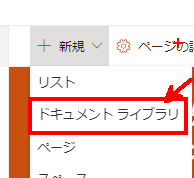
①ドキュメントライブラリを作成
新規>ドキュメントライブラリをクリックします。

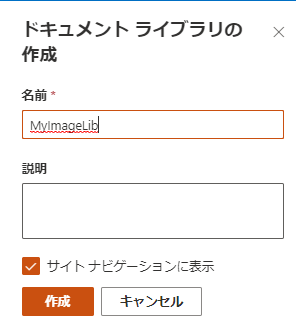
名称は「MyImageLib」としました。

以下のように表示されます。

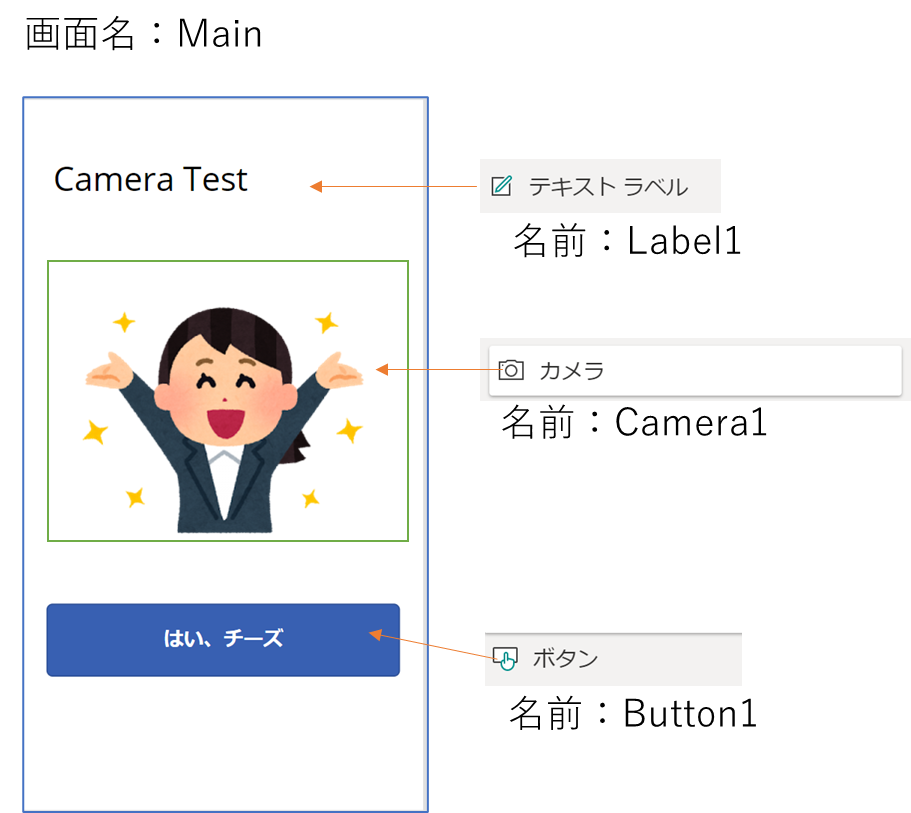
PowerAppsで画面を作成する ~撮影画面~
撮影画面には以下のパーツを使用します。

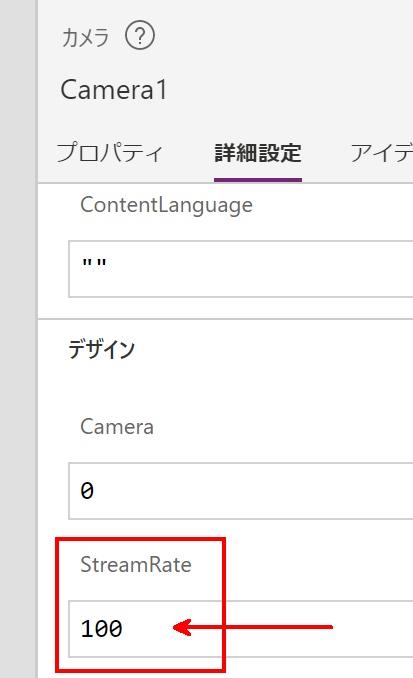
①カメラの設定
カメラの設定は1か所です。
詳細設定>デザイン>StreamRate を「100」にします。
デフォルトに0が入っており、このままでは正常動作しないため、必ず値を入れる必要があります。

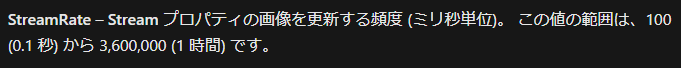
StreamRateとは?
カメラ画像の更新頻度の事です。Rateが小さい程、写真撮影時の画面がカクカクしなくなります。
MSDocは以下から↓

②ボタンの設定
ボタンを押下した際の挙動を設定します。
OnSelectプロパティに以下を記載します。
Set(ImageFile,Camera1.Stream);
Navigate(Check);ボタンを押下したら以下が行われます。
・変数ImageFileに、Camera1.Streamを代入する。
・Checkという画面に遷移する。(プレビュー画面の名前を「Check」としています)
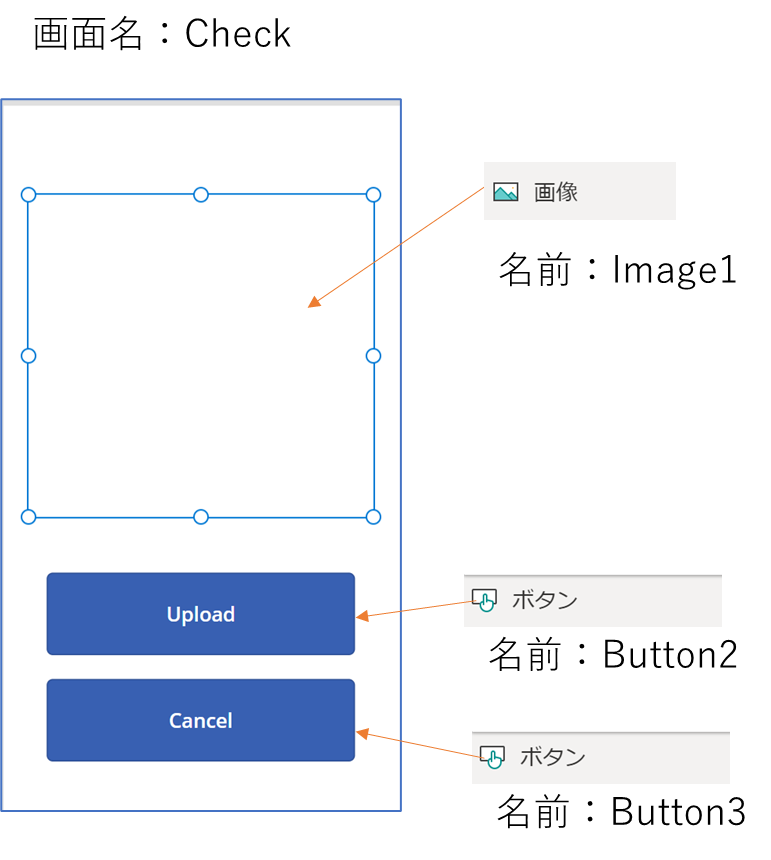
PowerAppsで画面を作成する ~プレビュー画面~
プレビュー画面には以下のパーツを使用します。

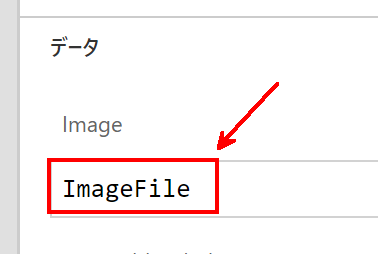
①「画像」に、撮影した画像を表示する
Mainで撮影した画像をこちらのパーツに表示します。
上述より、変数ImageFileにCamera1.Streamのデータが格納されています。
Image1>詳細設定>データ>Image に「ImageFile」をセットする事で表示されるようになります。

②UploadとCancelの処理
アップロードとキャンセルボタンの挙動は以下の通りです。
アップロード時:
(1)別途PowerAutomateで作成したフローを実行し、SharePointに画像保存
(2)変数を初期化して、Main画面に戻る
キャンセル時:
(1)変数を初期化して、Main画面に戻る
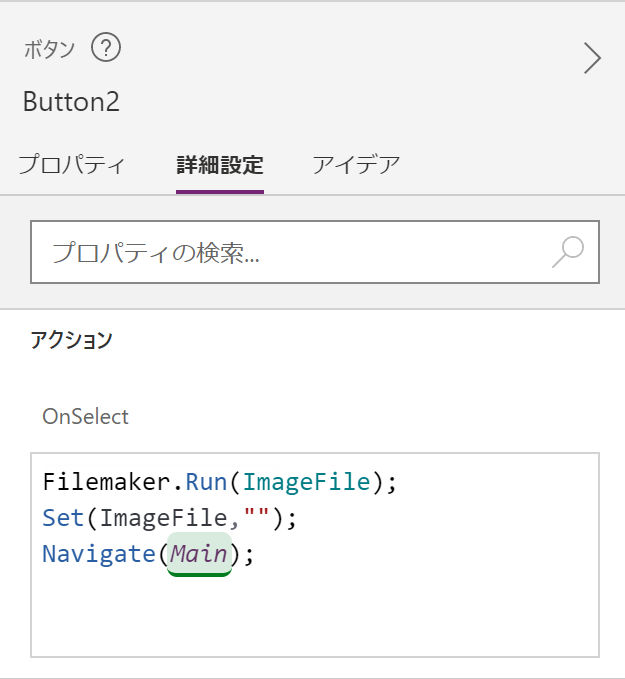
アップロードボタンに記載する内容
以下の内容を、OnSelectに記載します。

Filemaker.Run(ImageFile);
Set(ImageFile,"");
Navigate(Main);Filemakerというのは、PowerAppsで作成したフローです。
PowerAppsからフローを実行する方法はこちらの記事でも紹介しています。
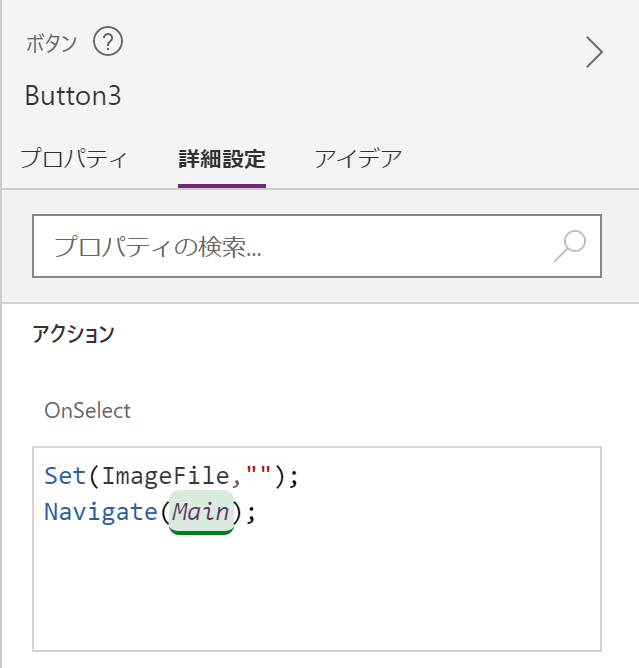
キャンセルボタンに記載する内容
以下の内容を、OnSelectに記載します。

Set(ImageFile,"");
Navigate(Main);PowerAutomateで画像を保存する
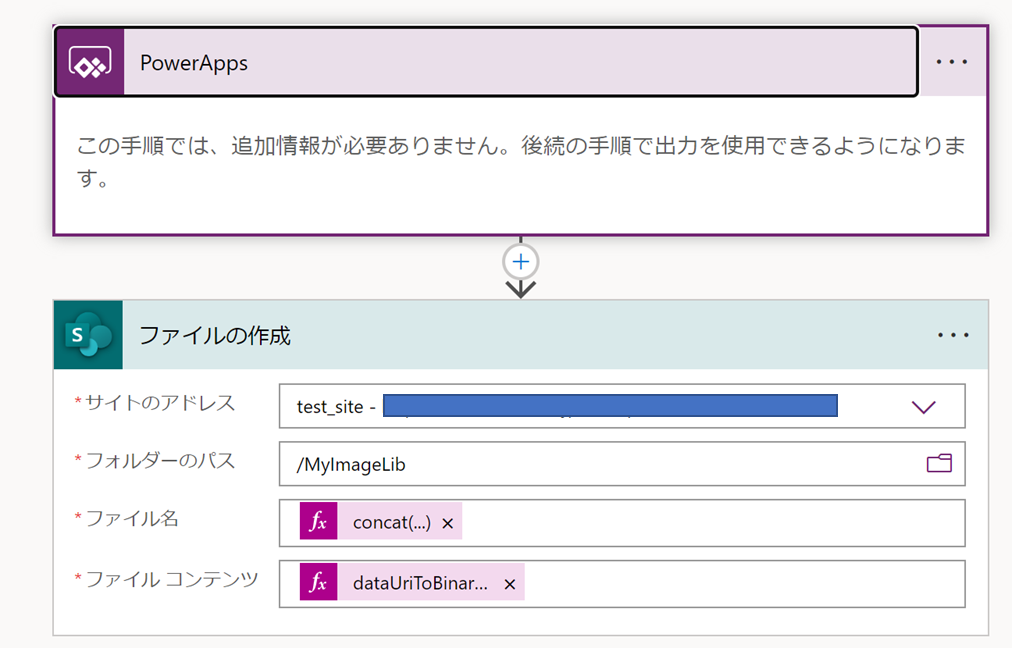
最後にPowerAutomateで、PowerAppsとSharePointを繋ぎます。
フローは以下の通りです。

①ファイル名
ファイル名は上記の要件通り、pngのファイル命名規則は「photo_yyyyMMdd_HHmmss.png」とします。式は以下の通りです。
concat('photo_',addHours(utcNow(),9,'yyyyMMdd_HHmmss'),'.png')②ファイルコンテンツ
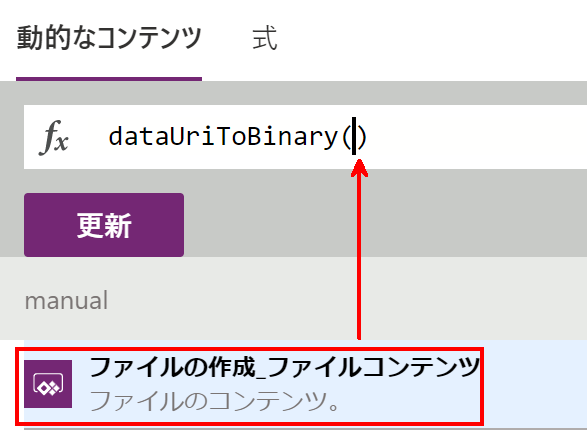
カメラのStreamデータをセットします。ファイルコンテンツを取り込む際は「dataUriToBinary()」関数を用いて変換する必要があるとのことです。

dataUriToBinary(triggerBody()['ファイルの作成_ファイルコンテンツ'])完成!挙動確認
最後に挙動確認をしてみてください。

-
前の記事

【祝15,000PV】PowerAppsからPowerAutomateを実行する 2022.06.17
-
次の記事

PowerApps x PowerAutomate x SharePoint | Cameraコントロールでアプリを作る | 位置情報(GPS)追加 2022.06.18


