PowerApps | ボタンが押されたら表示
- 2022.06.15
- Power Apps

今回はPowerAppsの検証です。今回はボタンが押された際に、ラベルを表示/非表示する検証です。
デバッグ時にすごく行き詰ったのでメモです。
↓★PowerAppsでできることをまとめました!★↓
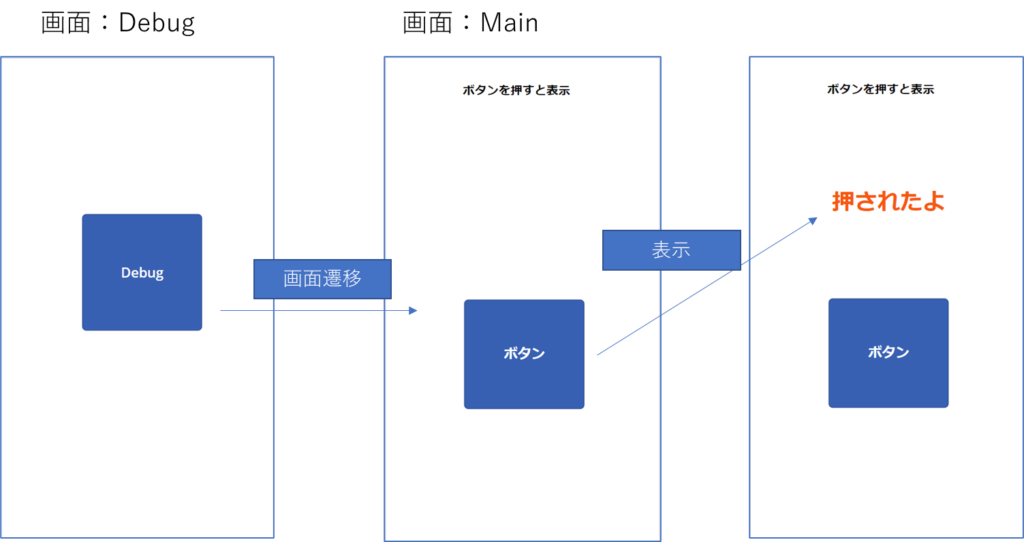
今回作ったもの
画面は2枚構成です。
・Debugボタンを押すとMain画面に遷移
・Mainのボタンを押すと「押されたよ」と表示

手順
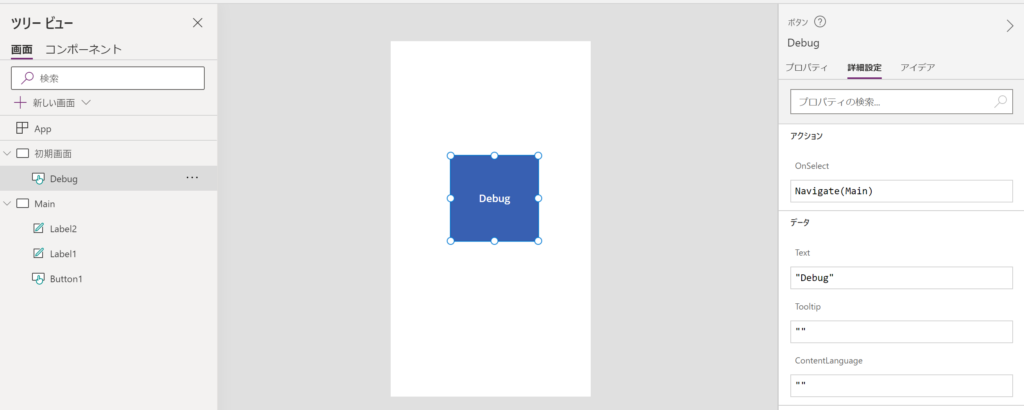
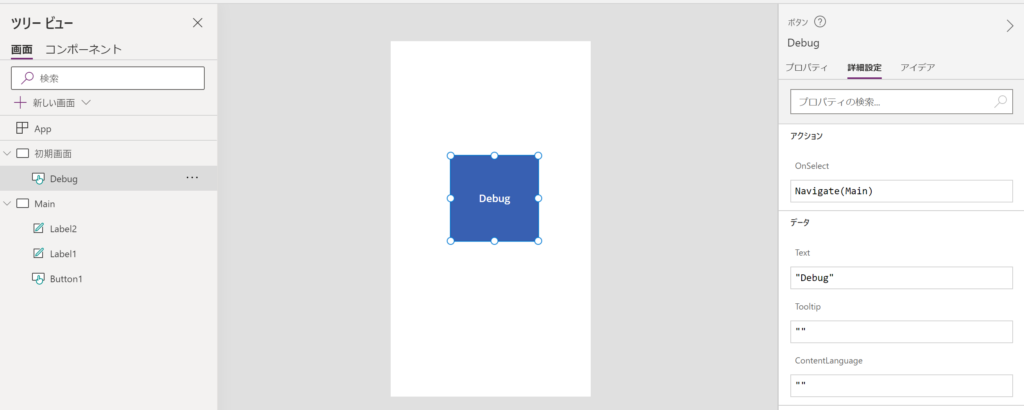
①初期画面にDebugボタンを配置
ボタンのOnSelectアクションには以下を記入
Navigate(Main)

②Main画面のOnVisibleで変数を初期化
以下の様に記述します。
Set(Var01,"")

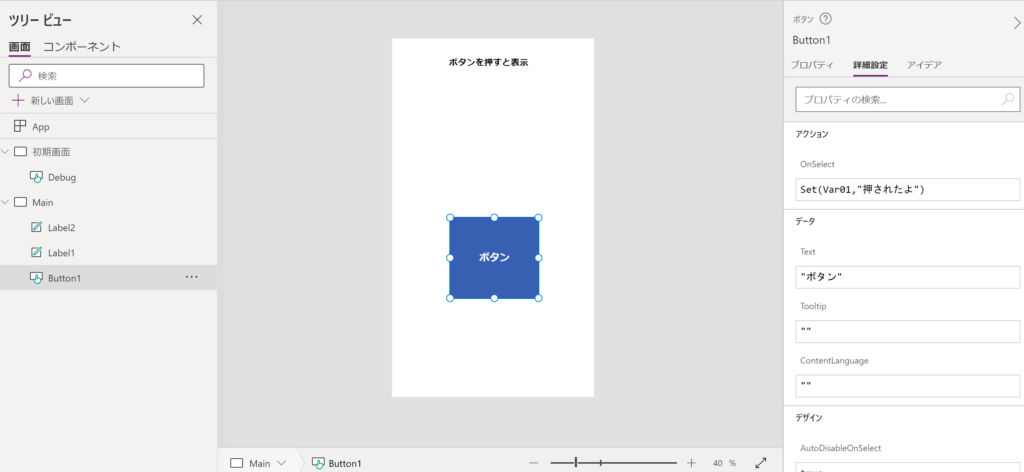
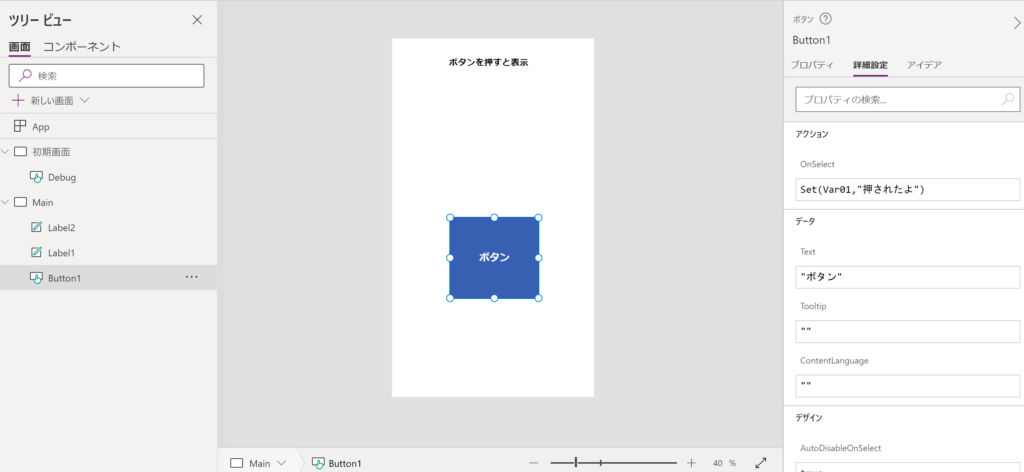
③Main画面のボタン>OnSelectアクションに変数をセット
クリック時のアクションを追記します。
Set(Var01,"押されたよ")

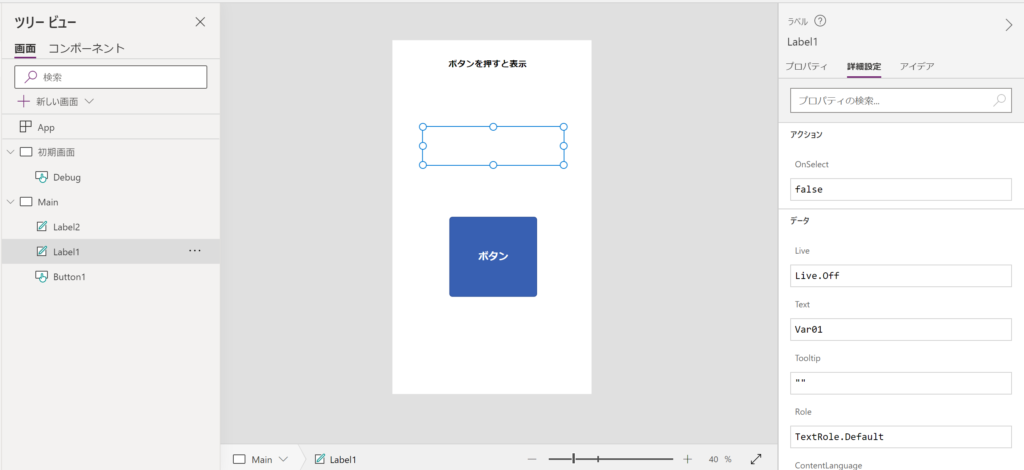
④ラベルのTextに変数(Var01)を代入
これにより、③のアクションにより「押されたよ」という文字列がセットされます。
※ついでに文字の大きさや色も変更しました。(←ここは手動)


プレビューで開発して行き詰ったこと
Visibleの検証をしていたのですが、以下のアクションで変数(Var01)を初期化すると、2回目以降のプレビューでラベルのTextにセットされた変数(Var01)が初期化されないことに悩みました。。。
App>onStartアクション:Set(Var01,””) → ダメ
Screen>onVisibleアクション:Set(Var01,””) → ダメ
調べたところ、以下の様な記事を見つけました。
変数の初期化は、アプリのスタート時「App->OnStart」または、各ページが表示された時「<ページ>->OnVisible」に行います。
しかし、「アプリのプレビュー」でアプリを開くと、「App->OnStart」は呼ばれず、また、最初に画面が表示された時には、「<ページ>->OnVisible」は呼ばれません。 (リロードや画面遷移で画面が再描画された時は呼ばれます)
なので、下記の例のように、「アプリのプレビュー」で変数を初期化するには、上記に加え、デバッグ用の専用ボタンを用意して、直接初期化コードを実行するようにします。
何ともややこしい仕様です…
そのため、今回はDebug画面を作成し、そこからNavigation関数で遷移させ、OnVisibleアクションに変数をセットしました。
ではまた!
↓★PowerAppsでできることをまとめました!★↓
-
前の記事


PowerPlatform | PL-900 独学で合格するまでの流れ 2022.06.01
-
次の記事


【祝15,000PV】PowerAppsからPowerAutomateを実行する 2022.06.17

