ローコーディングで開発高速化!Power Appsを使ってみよう!~簡易検索アプリの作成~
- 2022.01.14
- Power Apps
- PowerApps

みなさん、こんにちは!
今回は取り扱うテーマは「Power Apps」です。
Power Automate、Power BIに並ぶ、Power Platformの一つですね!
↓★PowerAppsでできることをまとめました!★↓
Power Appsを学ぶには?
先ずは「Power Apps」の概要ですが、公式サイトより学習コースが提供されています。
サンプルデータを用いた検索アプリ作成を行うことができ、開発の簡単さを体感することができますよ!
ただ、英語圏の方々向け資料を日本語化しているので、日本人にとっては余りすんなり理解できない点もあるかもしれませんね…
最も簡単なアプリを作ってみよう!
上記公式サイトのサンプルを元に、私なりにアレンジしたアプリを作ってみたいと思います。
Power Appsの構成ですが、大きく3つの画面から構成されます。
① 閲覧画面(一覧を表示、検索)、② 詳細画面(一つの項目の詳細情報を表示)、③ 編集/作成画面(項目の編集)

こちらがどのように反映されるのかを、一緒に作りながら復習してみましょう!
①データの準備
サンプル同様、今回はエクセルをデータソースとして作成していきます。

以下のテストデータを作成し、OneDrive for Businessに保存します。

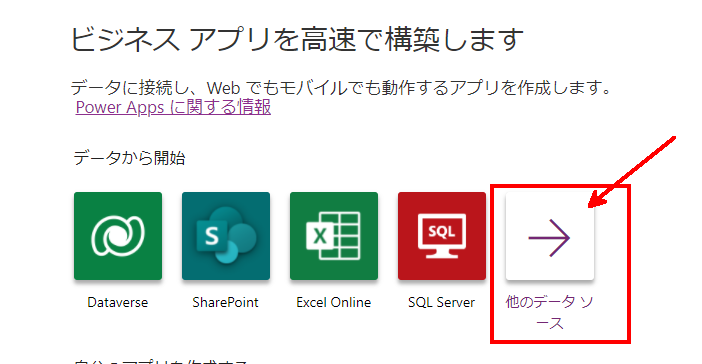
②Power Apps ホームページ へアクセスする
③ほかのデータソースをクリックする

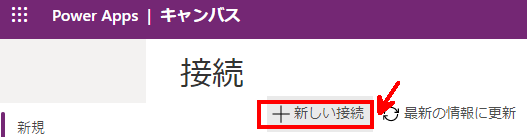
④「+新しい接続」をクリックする
※すでにOneDrive for Businessのコネクタを作成済の場合は、本ステップは不要

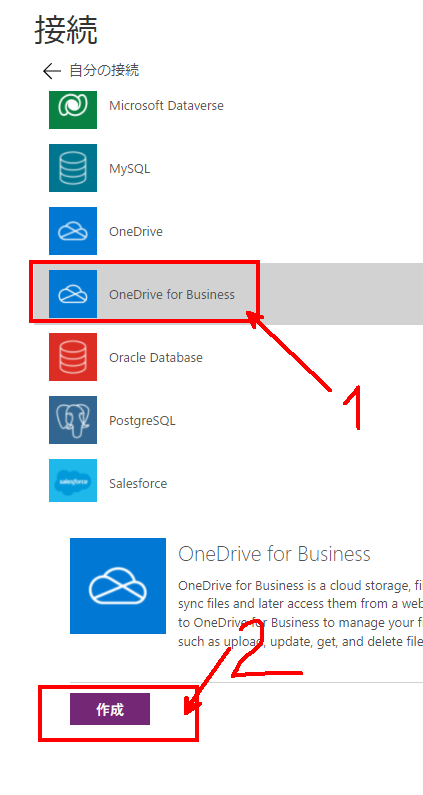
⑤ OneDrive for Businessを選択して「作成」をクリックする

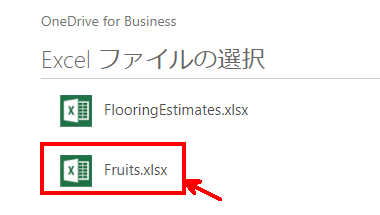
⑥ OneDrive for Business内のエクセルが表示されるので、「Fruits.xlsx」をクリックする。

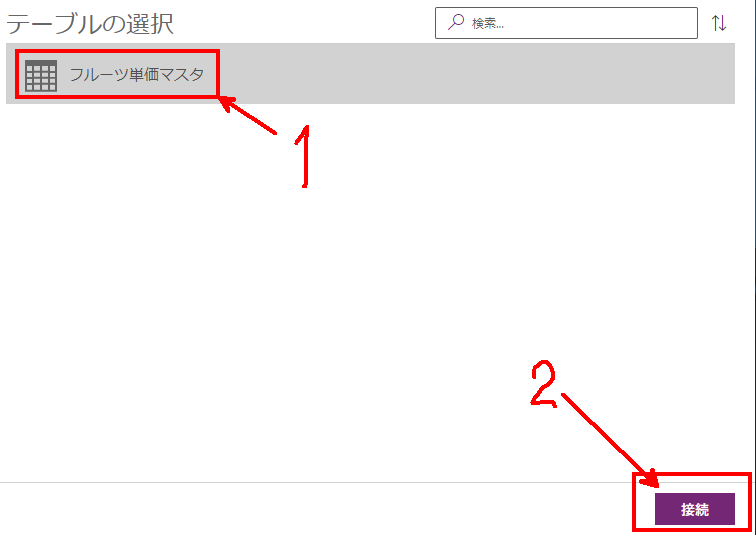
⑦ テーブルの選択にて「フルーツ単価マスタ」を選択し、接続をクリックする

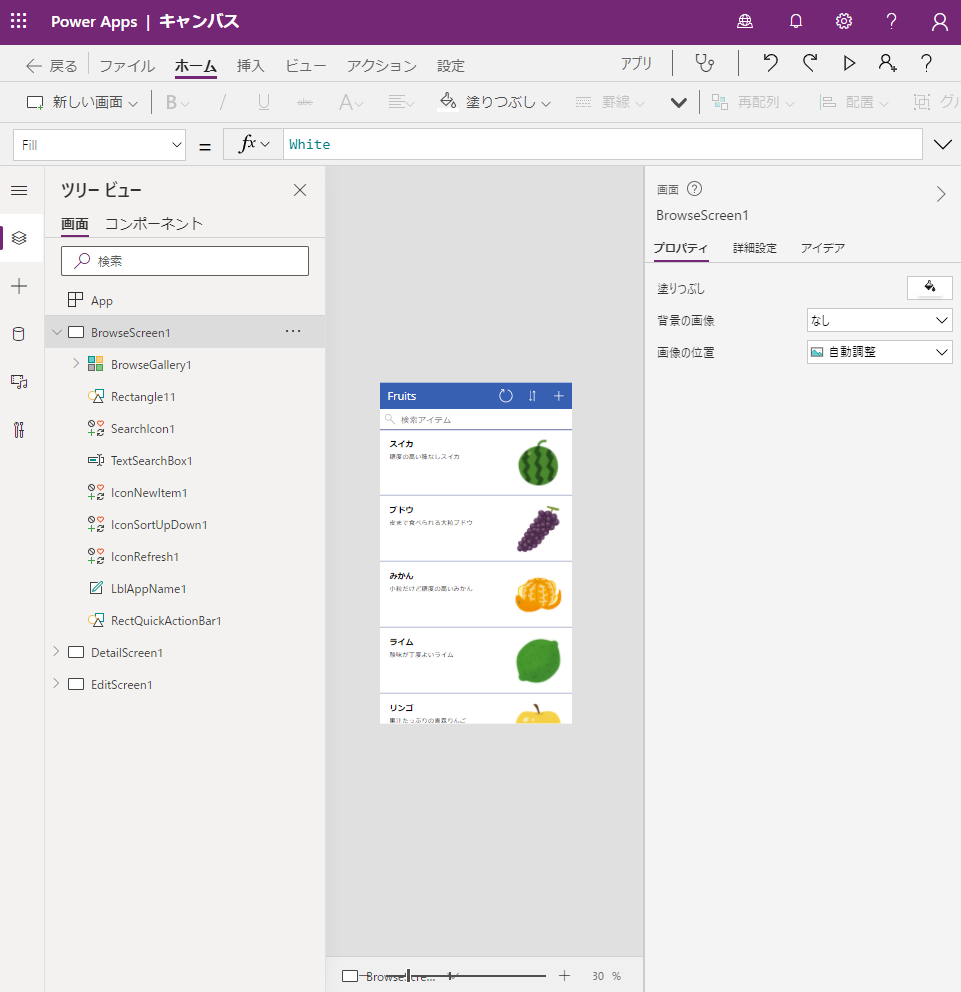
⑧ 出来上がり(あっという間‥‥)
Power Apps Studioが立ち上がりますが、真ん中に表示されているのが、アプリケーションです。
「F5」キーを押すか、画面右上の「▶」をクリックする事でプレビューを行えます。

まとめ
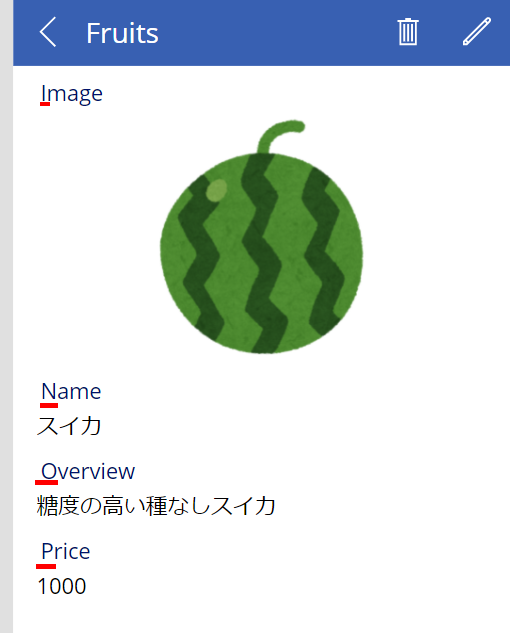
閲覧(検索)、詳細、編集が一通りできたかと思います。
ちなみに、データソースのエクセルですが、以下の点に注意して作成しました。
・Power Appsがアプリケーションを自動作成する場合、列名(項目名)のアルファベット順に画面に表示される。

・画像を表示させる場合、列名は「Image [image]」とする。
色々と試行錯誤をし、上記のやり方だとうまくデータを取り込むことができました。
次回はMobileアプリでの表示方法について紹介します!
ではまた!
-
前の記事
記事がありません
-
次の記事

ローコーディングで開発高速化!Power Appsを使ってみよう!~モバイルアプリ化~ 2022.01.14

