SharePoint | サイトテンプレートの作り方 ~シェルとスクリプトを扱ってみる
- 2023.06.04
- SharePoint

みなさん、こんにちは!
今回はSharePointのサイトテンプレートを作成方法を検証します。
テンプレート作成のメリットとは?
社内でSharePointサイトを展開する際、レイアウトを共通化したいことはないでしょうか?
あらかじめテンプレートを作成しておくことで、社内展開時に迅速な対応が可能となるでしょう。
SharePointのテンプレートを扱うには?
テンプレートを扱う際に必要な知識は以下の通りです。
1)SharePoint 管理シェル:PowerShellでの操作を可能とする
2)SharePointスクリプト:テンプレートの設計
いずれもMicrosoftの公式サイトに手順が記載されているため、詳細を学びたい方は参照されると良いでしょう。
次項では、私が個人的に検証した際のメモを記載しています。
①SharePoint Online 管理シェルを使ってみる
まずはテンプレートを作成するための操作環境を準備します。
公式サイトは以下↓
1)管理シェルをインストールする
以下のサイトから管理シェルをインストールします。
インストーラを起動して、ローカルPCにインストールをします。
2)インストールされたかを確認する
PowerShellを起動し、以下のコマンドでインストールされたかを確認することができます。
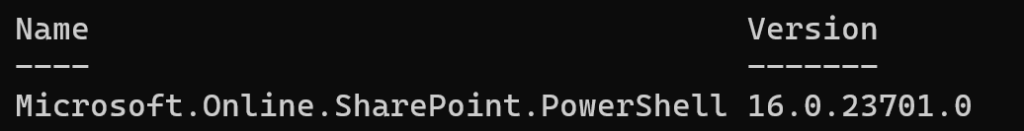
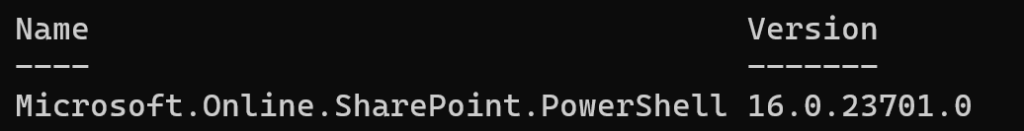
Get-Module -Name Microsoft.Online.SharePoint.PowerShell -ListAvailable | Select Name,Version

3)自身のSharePoint管理サイトへ接続する
以下のコマンドを入力して、PowerShell経由で管理サイトへ接続します。
↓ urlは自身のsharepointサイトを入力します。
Connect-SPOService -Url https://contoso-admin.sharepoint.com接続完了したら、試しに以下のコマンドを入力し、テナント内のSharePointサイトの設定情報を確認することができます。
Get-SPOTenant
以上でPowerShell経由でテンプレート作成する準備ができました。
②SharePointスクリプトを準備する
実際にスクリプトを作成し、適用してみましょう。
1)SharePointスクリプトを作成 → 2)スクリプトの登録(テンプレート作成)といった流れです。
1)スクリプトを作成する
スクリプトはjson形式で作成します。以下はSharePointListの「顧客リスト」を作成するサンプルです。
・setDescription:リストの説明
・addSPField:列の追加
$site_script = '
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json",
"actions": [
{
"verb": "createSPList",
"listName": "顧客リスト",
"templateType": 100,
"subactions": [
{
"verb": "setDescription",
"description": "リストの説明を入力"
},
{
"verb": "addSPField",
"fieldType": "Text",
"displayName": "会社名",
"isRequired": false,
"addToDefaultView": true
},
{
"verb": "addSPField",
"fieldType": "Number",
"displayName": "従業員数",
"addToDefaultView": true,
"isRequired": true
},
{
"verb": "addSPField",
"fieldType": "User",
"displayName": "代表者",
"addToDefaultView": true,
"isRequired": true
},
{
"verb": "addSPField",
"fieldType": "Note",
"displayName": "備考",
"isRequired": false
}
]
}
]
}
'2)スクリプトの登録
上記のスクリプトをSharePointサイトに登録します。
以下のコマンドを実行します。
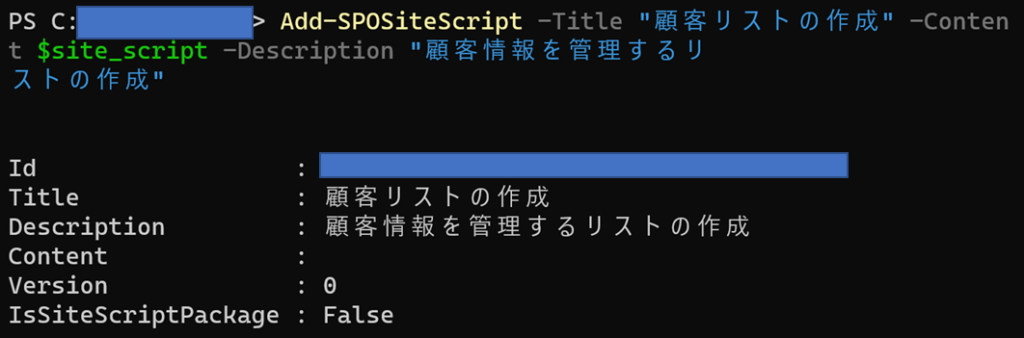
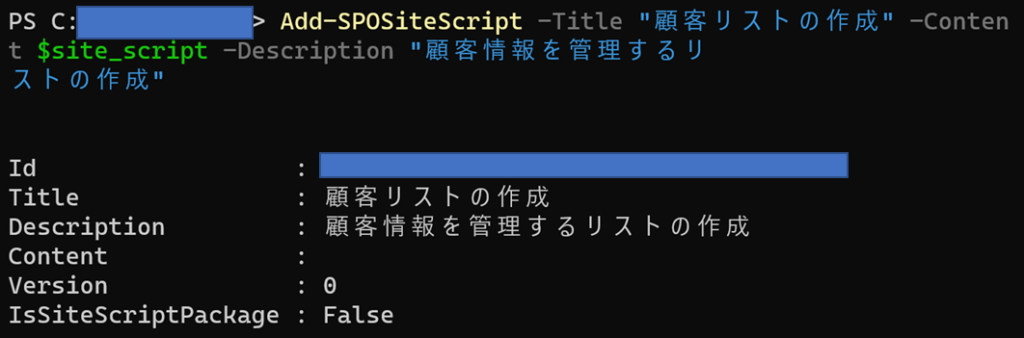
Add-SPOSiteScript -Title "顧客リストの作成"
-Content $site_script -Description "顧客情報を管理するリストの作成"実行画面↓


登録すると「ID」が発行されます。後々利用するため、どこかに控えておきます。
3)サイトテンプレートへの登録
「テンプレートを選択」画面に、新たに追加したいテンプレートが表示されるように設定します。
以下のコマンドを実行します。
Add-SPOSiteDesign -Title "顧客管理ボード"
-WebTemplate "64"
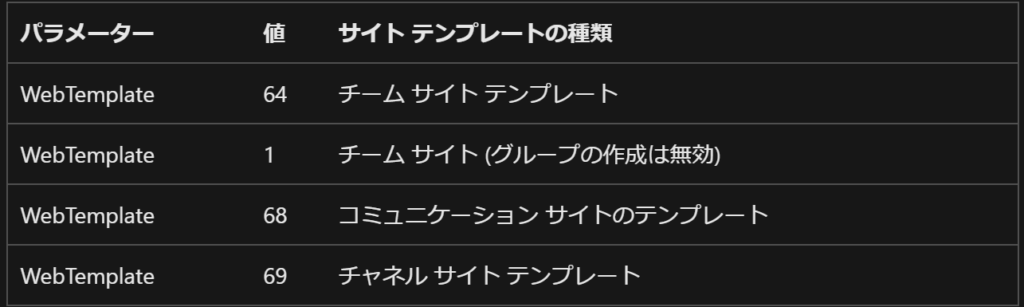
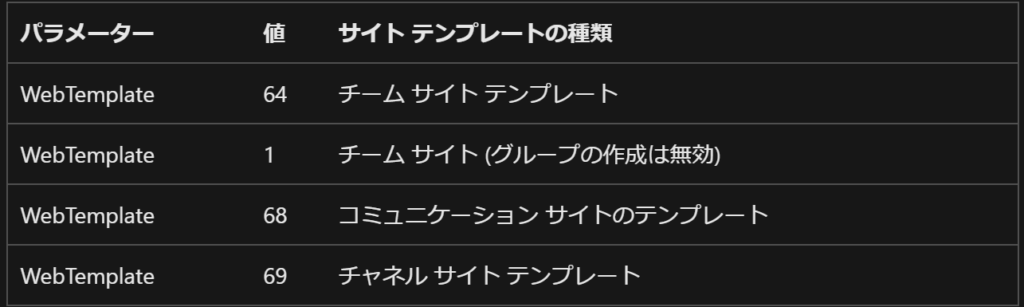
-SiteScripts "2)で控えていたID" -Description "顧客管理用リストが含まれるテンプレートです"WebTemplateの数値には、以下のような意味合いがあるとのこと。


以上で準備OKです。
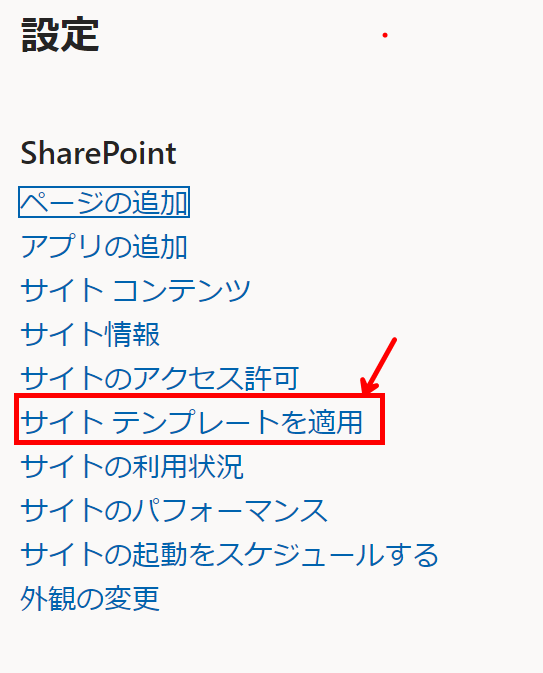
③テンプレートを使用する
実際にテンプレートを適用してみます。新しいサイトを作成し、テンプレートを選択します。


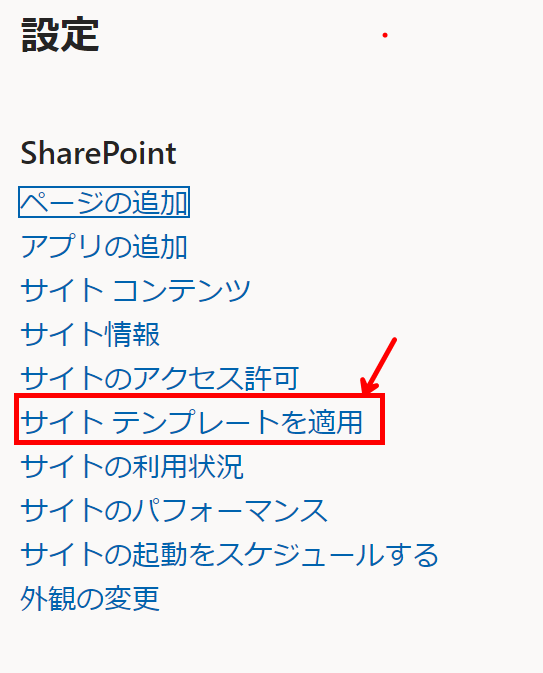
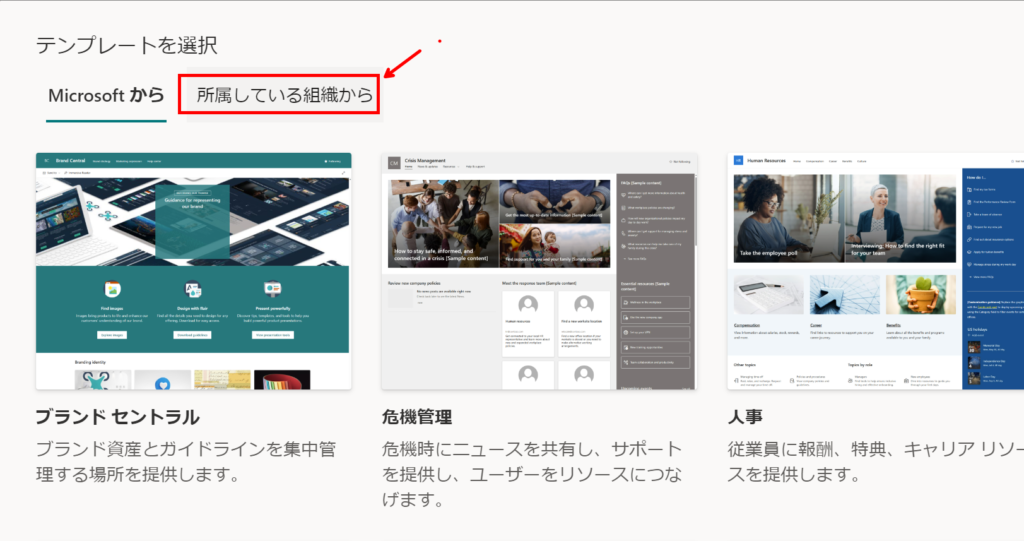
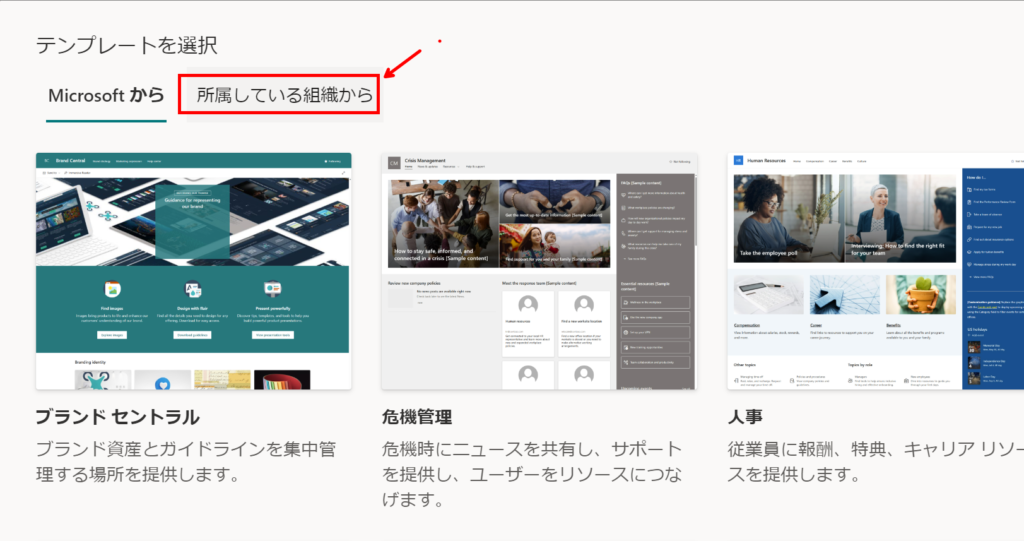
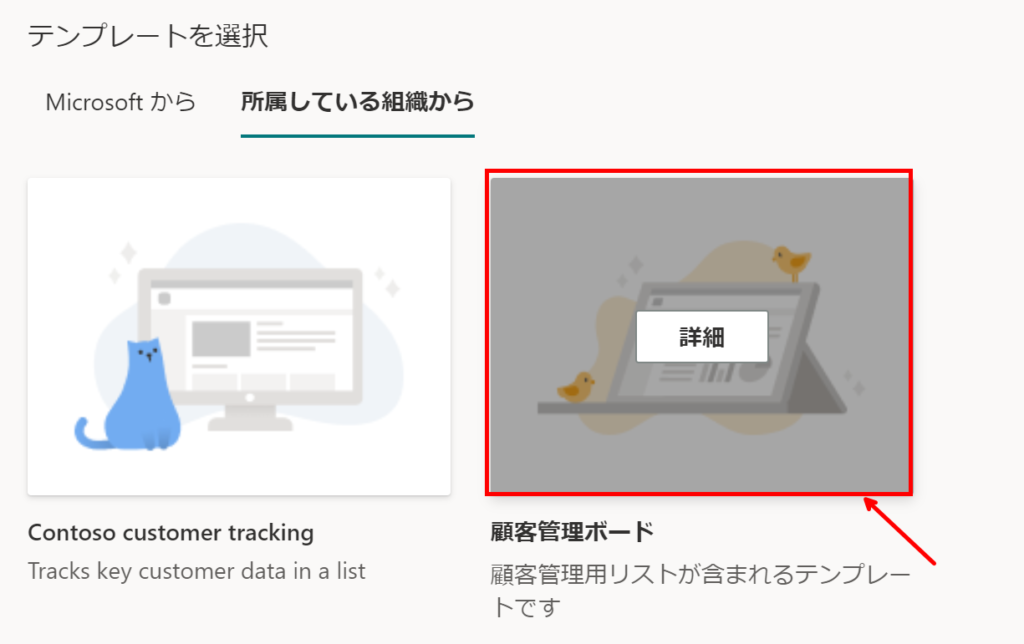
1)テンプレートを選択
テンプレートを選択>所属している組織から を選択します。


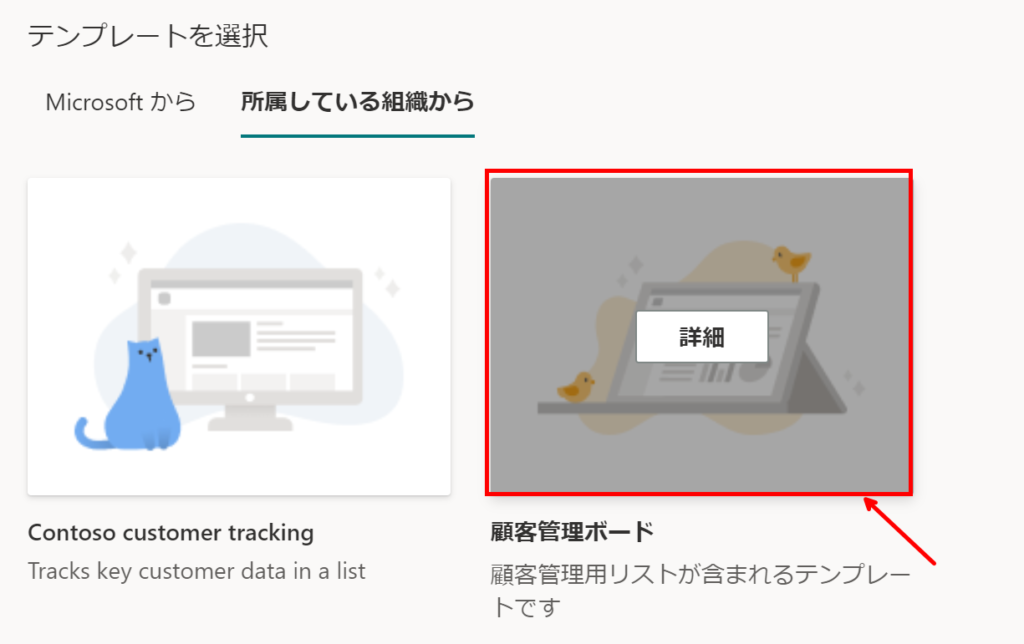
2)先ほど作成したテンプレートを選択します
顧客管理ボードが登録されていることが分かります。


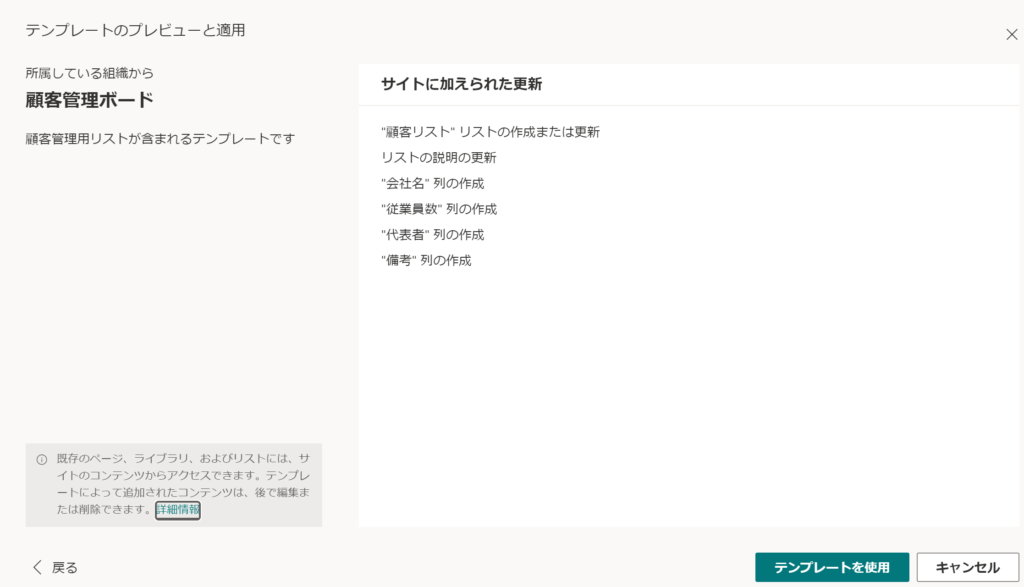
詳細をクリックしてみると、テンプレートを適用するとどのような更新が行われるかを確認することができます。


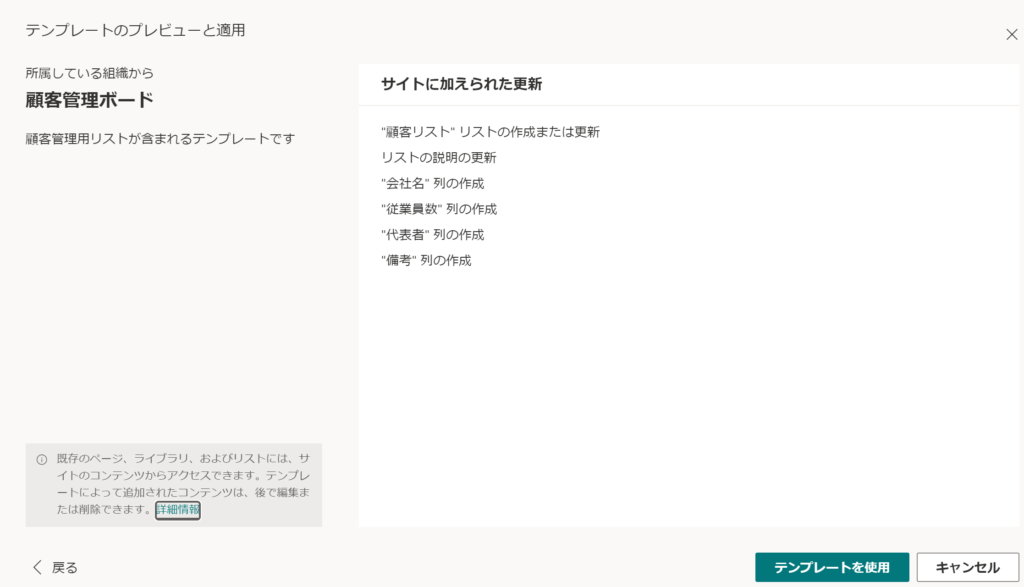
3)テンプレートを適用する
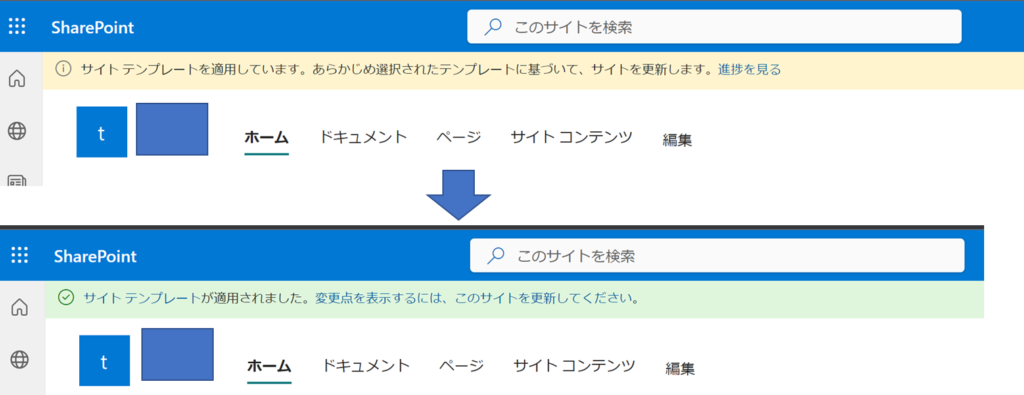
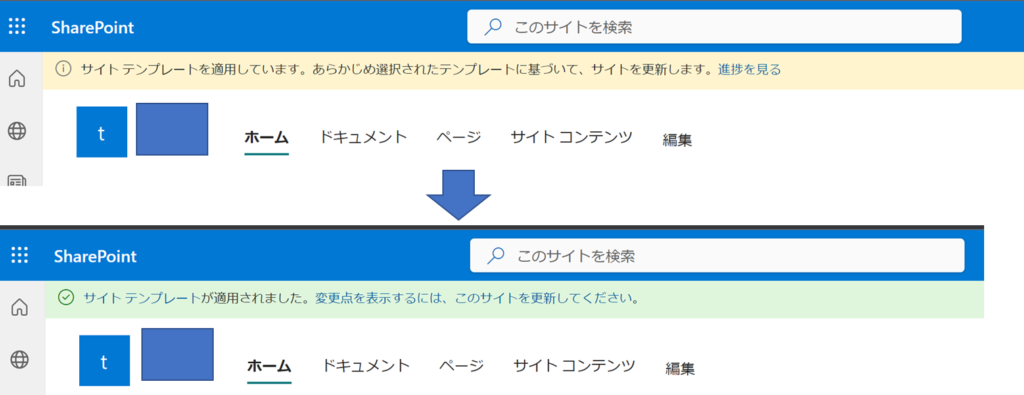
テンプレートを適用すると、以下のような情報がページ上部に表示されます。


緑色のバーが表示されれば、テンプレートの適用が完了の合図です。
実際に見てみると、コンテンツ内に「顧客リスト」が追加されていることが分かります。


以上の手順により、テンプレートを適用することができます。
公式のテンプレート情報
公式より様々なテンプレートがアップされています↓
私の方でも少しずつかみ砕いて行けたらと思ってます。
まとめ
今回はSharePointサイトのテンプレート化を検証してみました。
コマンドも複数あるようなので、少しずつひも解いていきたいと思います。
ではまた!
-
前の記事


SharePoint | リストで他人のアイテムを編集/削除させない方法 | アクセス許可レベル 2023.03.11
-
次の記事


SharePoint | リスト投稿時に承認機能を持たせる方法(例:出張申請) 2023.06.07


