PowerApps | 手書き画像からアプリを作る | PowerApps Express Design
- 2022.08.29
- Power Apps

みなさん、こんにちは。
今回はPowerAppsの機能から、画像を用いたアプリ作成の手順を検証しました。
Microsoftの公式ドキュメントは以下から↓
手書きのイラストからアプリを作る
PowerAppsの新たな機能として「PowerApps Express Design」が追加されました。
簡易デザインは、ビジュアル デザインを即座にアプリに変換することで、Power Apps ですぐに使い始めるための新しい方法です。 簡易デザイン にて、メーカーは紙のフォーム、ホワイトボード スケッチ、または Figma ファイルなどの既存のデザイン アーティファクトをすぐに機能するアプリに変えることができます。
Microsoft Docsより引用
手書きのイラストをもとに、AIがアプリケーションを自動作成してくれるという、なんともすごい機能です…

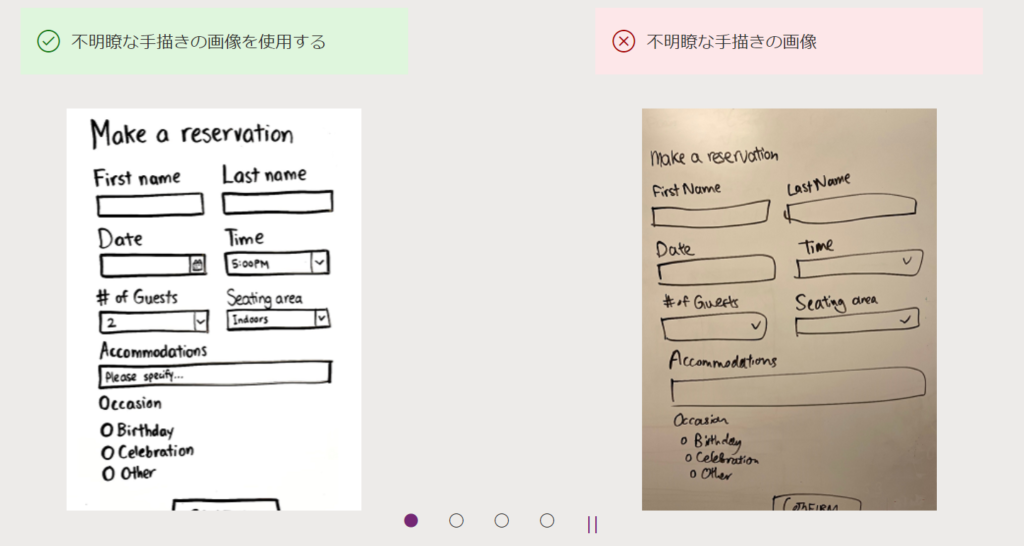
画像からアプリを作るにもコツがあるようです。
推奨する条件
・明確で見やすい絵を描くこと
・複数画面に跨るフォームはダメ
・背景が明るい色であること(基本白色?)
・4MB以下の画像を取り込むこと
以上を踏まえてアプリケーションを作ってみましょう。
手順
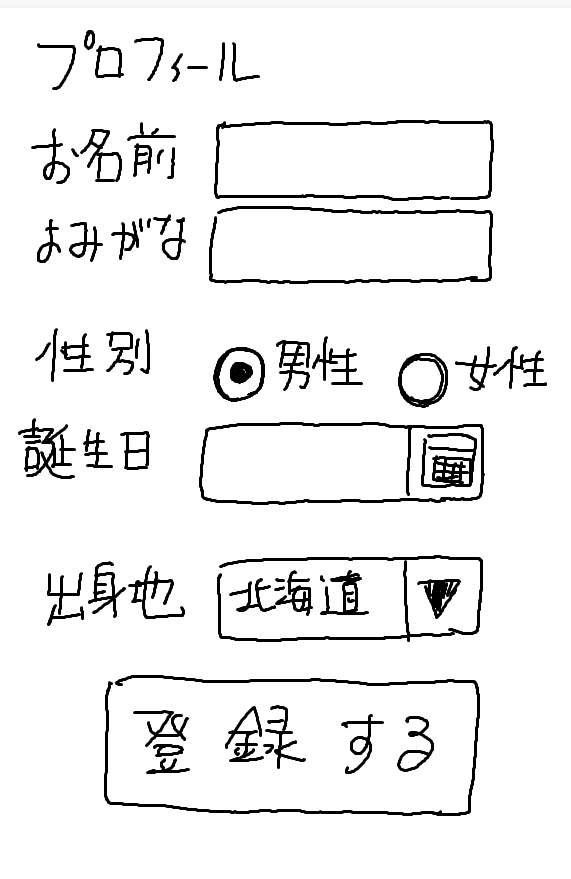
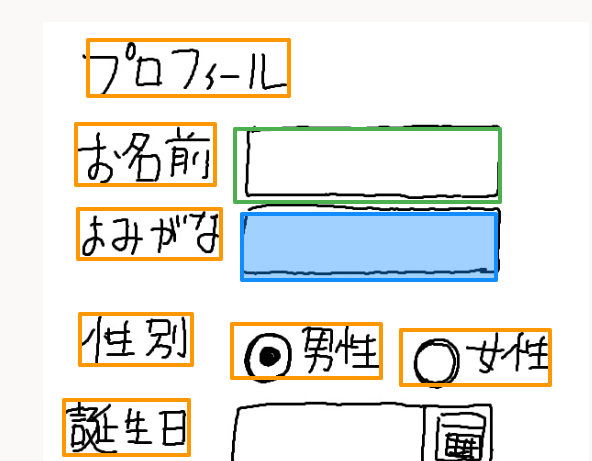
今回は事前準備として、以下のような画像を読み取らせようと思います。
人間の目では、どの欄にどんな情報が入るかは予想がつくかと思います。

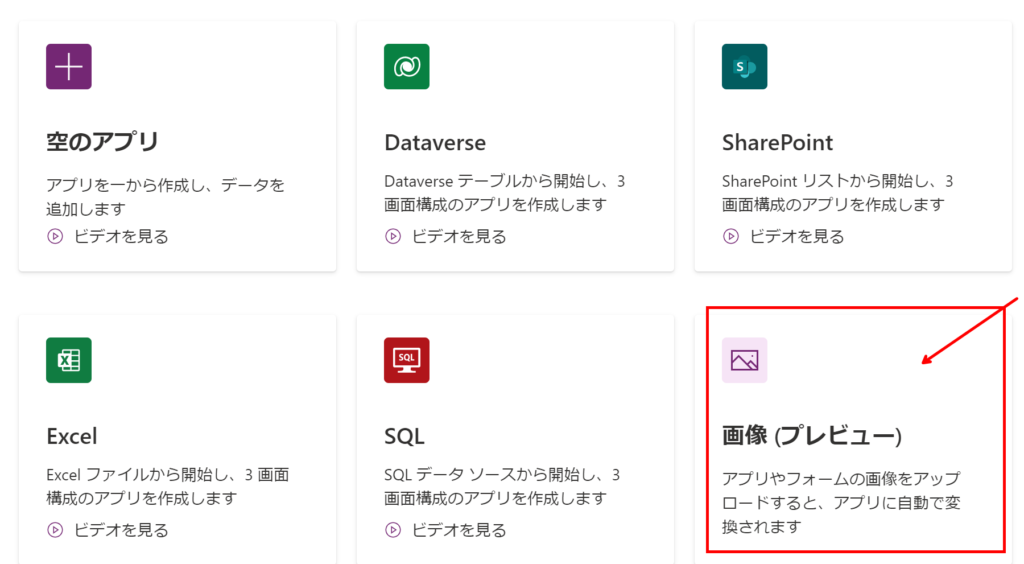
①「画像(プレビュー)」をクリックする
トップ画面の「画像(プレビュー)」を選択します。

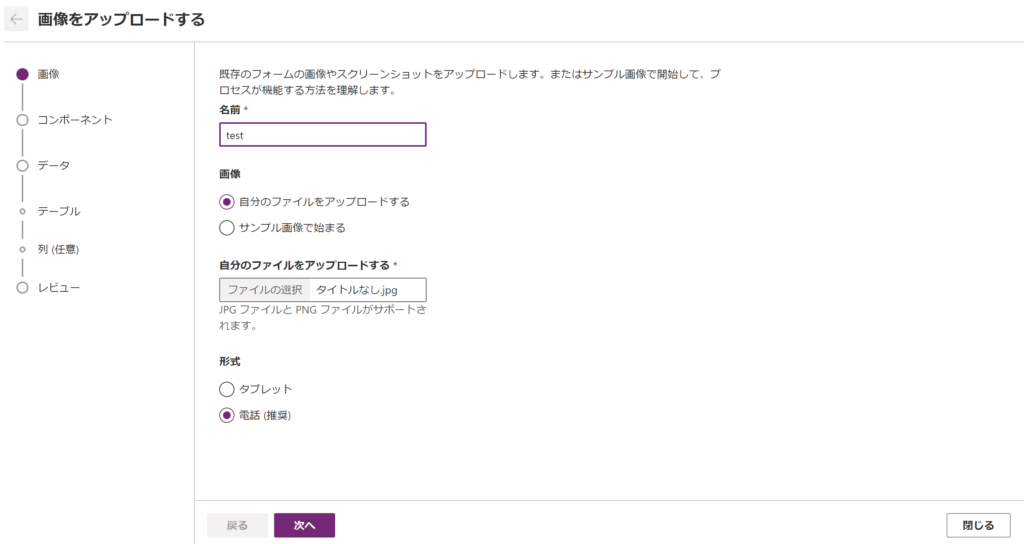
②タイトルを入力し、画像を取り込む
ここで作成した画像を取り込みます。
「自分のファイルをアップロードする」を選択し、作成した画像を取り込みます。

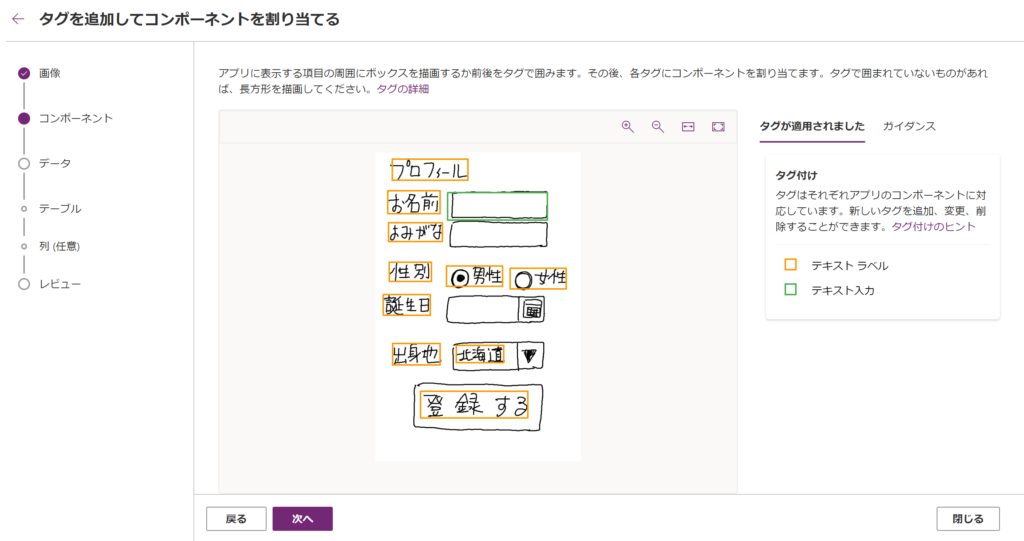
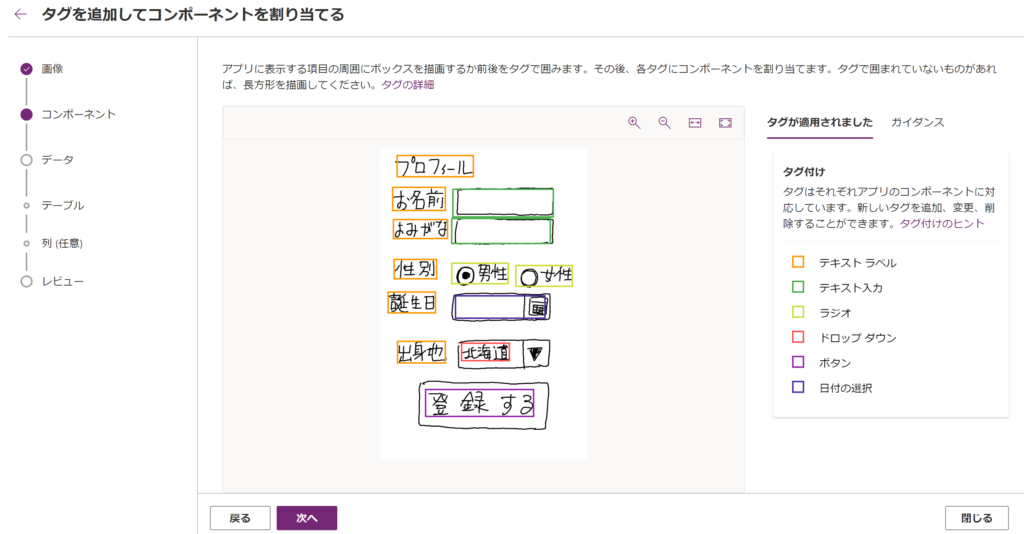
③取り込んだ画像にタグ付けをする
取り込んだ結果は以下の通りです。

私のイラストが下手だったためか、読み取られなかった箇所や、テキストラベルとして認識されている箇所など、うまくいかなかったようです。
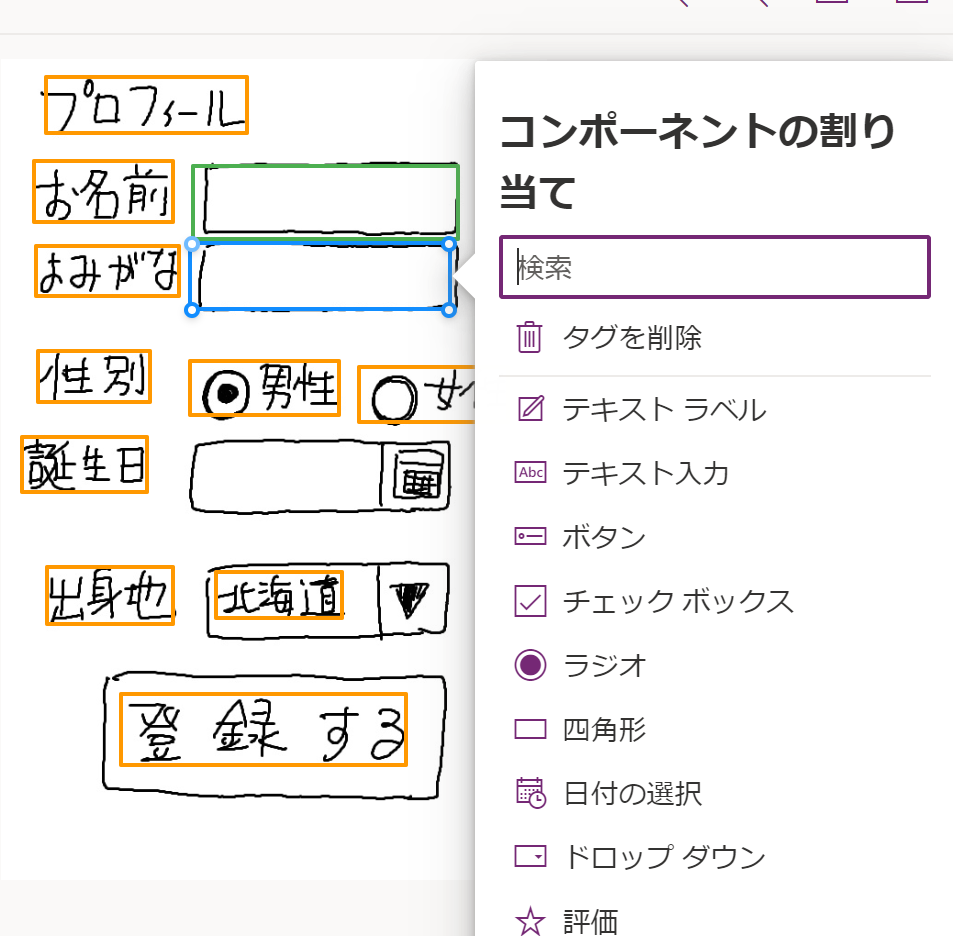
タグの付け替えをするには?
タグの付けなおしは、ドラック&ドロップで対象を選択し、

コンポーネントの割り当てから、タグを選択します。

今回は以下のようにタグの付けなおしを行いました。

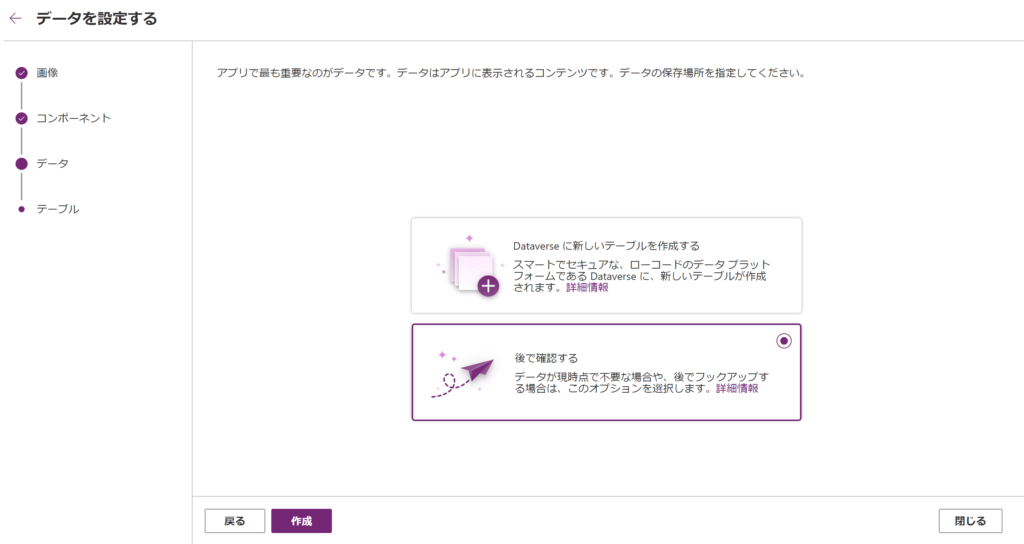
④データを設定する
Dataverseにテーブルを作成するか、あとで確認するかを求められます。
今回は画面作成まででとどめるため、「後で確認する」を選択しました。

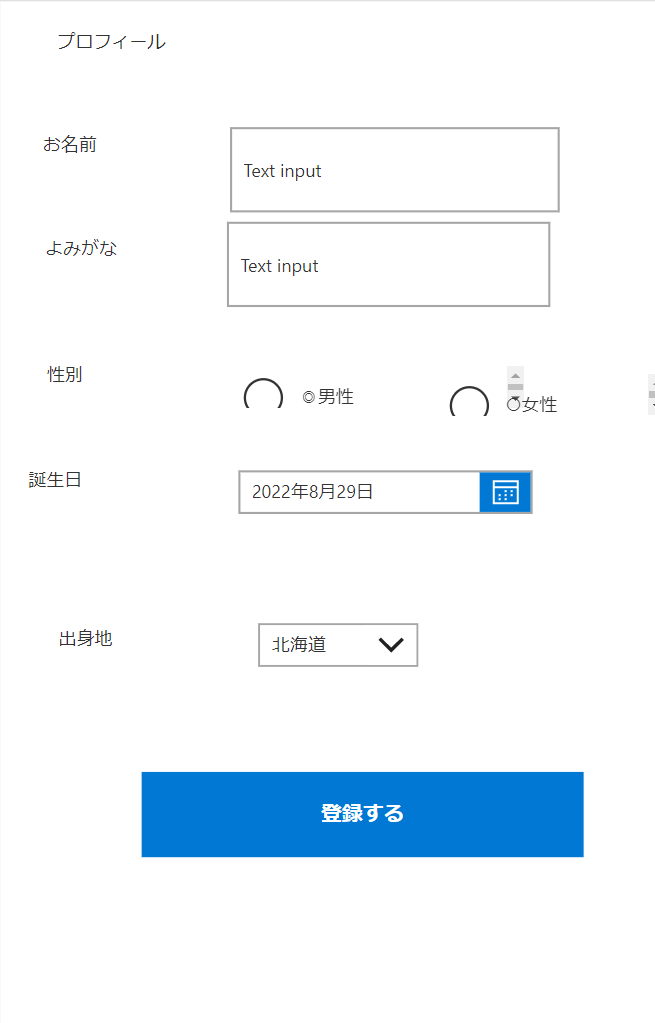
出来上がった画面を確認
以下のようなフォームが生成されました。

ラジオボタンのレイアウトが崩れてはいますが、画像からフォームを作成することができました。
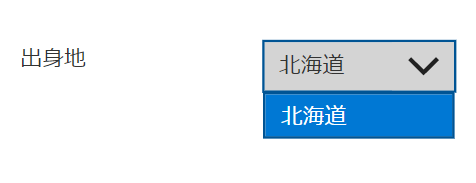
もちろんですが、出身地のドロップダウンボックスに対して、都道府県を登録してくれる機能などはないので、ここからリストの整形などは必要です(笑)

まとめ
今回は手書きのイラストからフォームを作成する方法を検証しました。
この機能を利用すれば、フォームのモック作成時間をより短縮できるかもしれません。
ぜひご活用してみてください!
ではまた!
-
前の記事

PowerApps | 体温入力アプリ ~入力IFの作成~ 2022.06.25
-
次の記事

★保存版★ PowerAppsでできること 2022.10.05