Django | 検索画面を追加する
- 2023.08.25
- Django

みなさん、こんにちは!
前回は「削除画面」を作成しました。
今回は top画面を改修して「検索画面」を追加します。

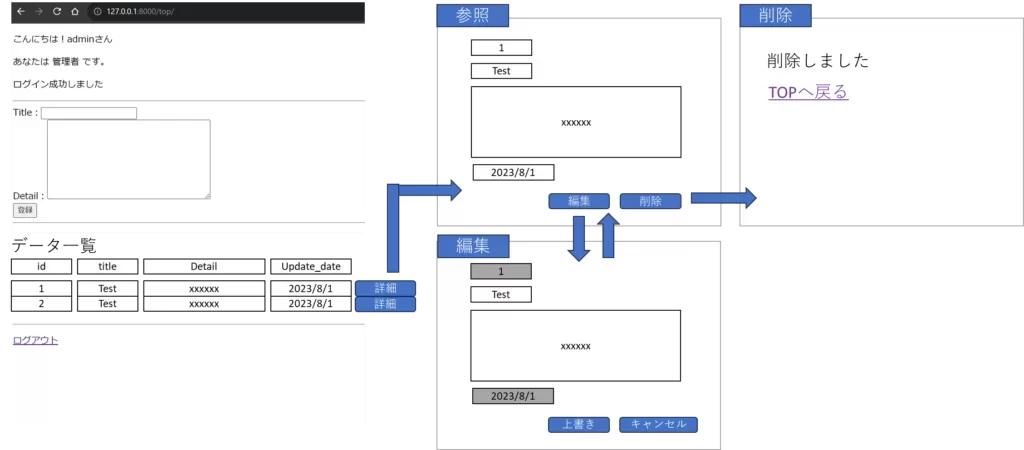
イメージ
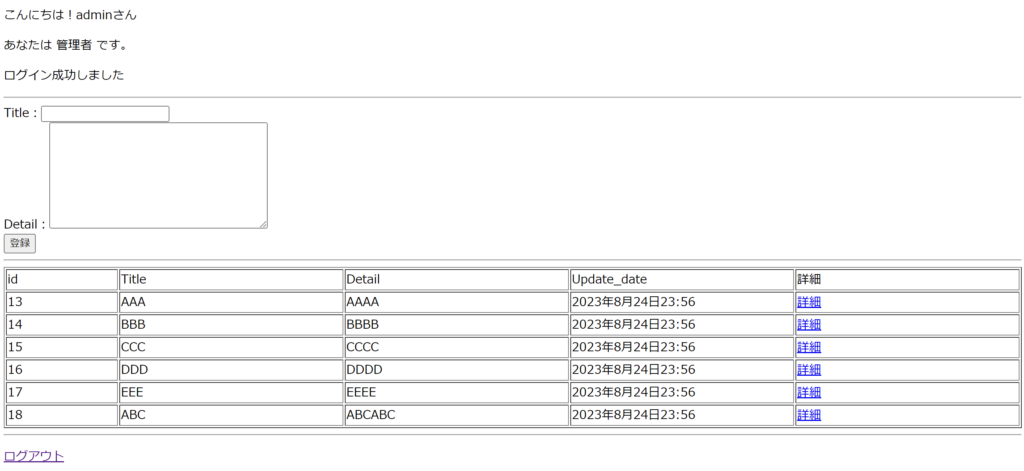
以下のようなデータが登録されているとして、今回はTitleで検索をかけようと思います。

view.py
topクラスを編集します。
現在は以下のように「Blog.objects.all()」となっており、全データを取得するように記載しています。
class top(LoginRequiredMixin, FormView):
form_class = BlogForm
login_url = '/login/'
success_url = '/result/'
def get(self, request): #get処理時
context = self.get_context_data()
Blog_lists = Blog.objects.all()
context['blog_lists'] = Blog_lists
return render(request, 'template/top.html', context)
def form_valid(self, form): #post処理時
Blog.objects.create(
Title=form.cleaned_data['title'],
Detail=form.cleaned_data['detail']
)
return super().form_valid(form)例えば一時的に、「Blog.objects.filter(Title__icontains=’A’)」と書き換えた場合、Title列の部分一致で「A」が含まれるものだけを抽出することができます。
class top(LoginRequiredMixin, FormView):
form_class = BlogForm
login_url = '/login/'
success_url = '/result/'
def get(self, request): #get処理時
context = self.get_context_data()
Blog_lists = Blog.objects.filter(Title__icontains='A')
context['blog_lists'] = Blog_lists
return render(request, 'template/top.html', context)
def form_valid(self, form): #post処理時
Blog.objects.create(
Title=form.cleaned_data['title'],
Detail=form.cleaned_data['detail']
)
return super().form_valid(form)

検索用のフォームを準備し、「何も入力しないまま検索→全件表示」「何か入力されたら→その条件で結果を返す」ように処理を書き換えます。
from django.contrib.auth.mixins import LoginRequiredMixin
from django.shortcuts import render
from django.views.generic import FormView,TemplateView,DetailView,UpdateView,DeleteView
from django.contrib.auth.views import LoginView,LogoutView
from .forms import LoginForm,BlogForm
from .models import Blog
class Login(LoginView): #LoginViewクラスを継承
form_class = LoginForm #先ほど作成したLoginFormクラスを読み込む
template_name = 'template/login.html' #Loginフォームのテンプレート
class Logout(LogoutView): #LogoutViewクラスを継承
template_name = 'template/logout.html'
class top(LoginRequiredMixin, FormView):
form_class = BlogForm
login_url = '/login/'
success_url = '/result/'
def get(self, request): #get処理時
context = self.get_context_data()
query = self.request.GET.get('query')
if query:
Blog_lists = Blog.objects.filter(Title__icontains=query)
else:
Blog_lists = Blog.objects.all()
context['blog_lists'] = Blog_lists
return render(request, 'template/top.html', context)
def form_valid(self, form): #post処理時
Blog.objects.create(
Title=form.cleaned_data['title'],
Detail=form.cleaned_data['detail']
)
return super().form_valid(form)
class detail(LoginRequiredMixin,DetailView):
model = Blog
context_object_name = "blog_detail_list"
template_name = "template/detail.html"
class update(LoginRequiredMixin,UpdateView):
fields = ['Title', 'Detail']
model = Blog
template_name = "template/update.html"
success_url = '/result/'
class delete(LoginRequiredMixin,DeleteView):
model = Blog
template_name = "template/delete.html"
success_url = '/result/'
class result(LoginRequiredMixin,TemplateView):
template_name = 'template/result.html'
top.html
検索用のフォームを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ログイン成功</title>
</head>
<body>
<p>こんにちは!{{request.user}}さん</p>
<p>あなたは
{% if request.user.is_superuser %}
管理者
{% elif request.user.is_staff %}
スタッフ
{% else %}
一般ユーザ
{% endif %}
です。
</p>
<p>ログイン成功しました</p>
<hr>
<form action="" method="POST">
<div>{{ form.title.label }}:{{ form.title }}</div>
<div>{{ form.detail.label }}:{{ form.detail }}</div>
<button type="submit">登録</button>{% csrf_token %}
</form>
<hr>
<form action="" method="GET">
<input name="query" value="{{ request.GET.query }}" type="text" />
<button type="submit">検索</button>{% csrf_token %}
</form>
<table border="1">
<tr>
<td>id</td>
<td>Title</td>
<td>Detail</td>
<td>Update_date</td>
<td>詳細</td>
</tr>
{% for Blog in blog_lists %}
<tr>
<td width="5%">{{ Blog.id }}</td>
<td width="10%">{{ Blog.Title }}</td>
<td width="10%">{{ Blog.Detail}}</td>
<td width="10%">{{ Blog.Update_date }}</td>
<td width="10%"><a href="/detail/{{ Blog.id }}">詳細</a></td>
</tr>
{% endfor %}
</table>
<hr>
<a href="{% url 'logout' %}"><p>ログアウト</p></a>
</body>
</html>動作検証
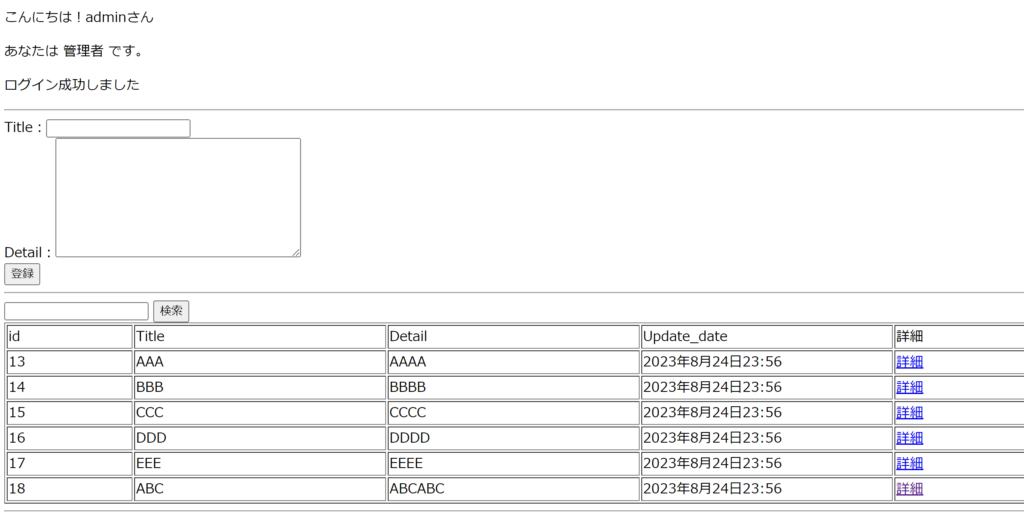
TOP画面は以下の通りです。

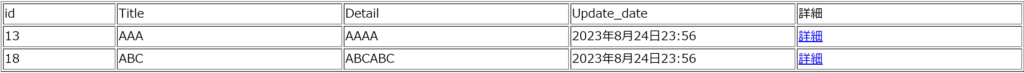
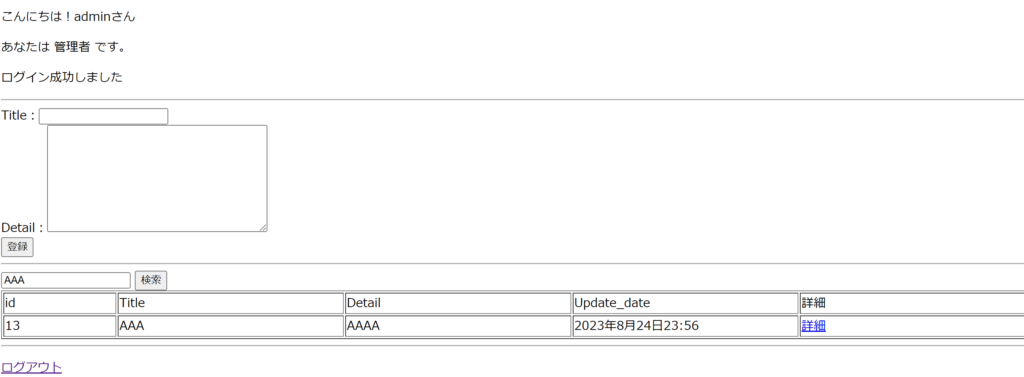
検索ボックスに「AAA」と入力した際の結果は以下の通りです。
確かにTitle列に「AAA」が含まれる行が抽出できました。

今回は以上です。
本日のAmazonおすすめ_Top10
2024-04-28 03:58:30時点
-
前の記事

Django | 削除画面を追加する 2023.08.24
-
次の記事
記事がありません











