Django | 入力したデータをデータベースに登録/一覧表示
- 2023.08.20
- Django

前回の続きとして、今回はmodelへのデータ登録/一覧表示を行います。
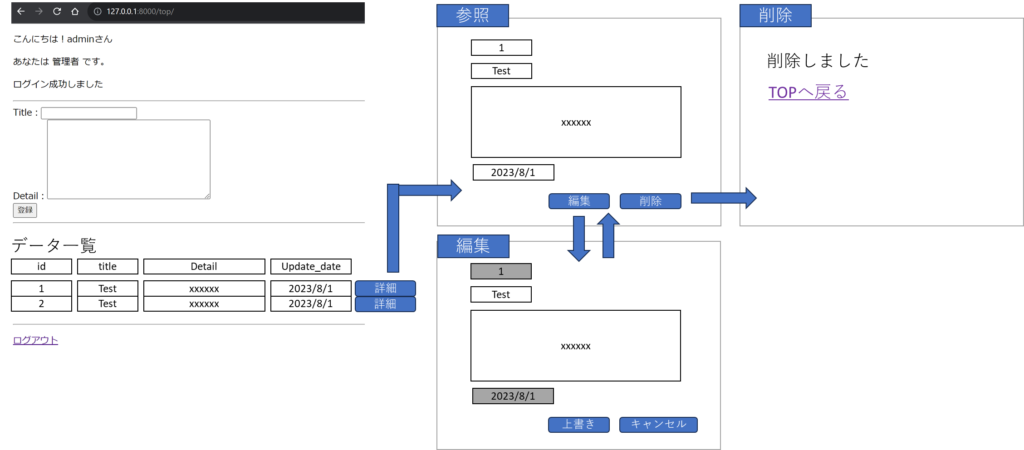
最終系イメージとしては、下図のような感じです。(本記事では「登録/一覧表示」のみ)

目次
モデルの設計
データ格納するためのモデルを設計します。
1)models.pyの編集
今回は以下のようにします。
from django.db import models
# Model(テーブル)の定義
class Blog(models.Model):
Title = models.CharField(
verbose_name = 'タイトル'
, max_length=255
)
Detail = models.TextField(
verbose_name = '詳細'
)
# models.datetime : datetime型
Update_date = models.DateTimeField(
verbose_name = '更新日'
,auto_now = True #auto_now_addは登録時のみ、auto_nowは更新時も時間が更新される
)
2)設定ファイル作成
migrationフォルダ内に設定ファイルが生成されます。
python manage.py makemigrations3)マイグレーション
実際にDBにテーブルが生成されます。
python manage.py migrate4)admin.pyの編集
from django.contrib import admin
from app0001.models import Blog
# 管理したいモデルをここに書き込む
admin.site.register(Blog)データを追加する
POST時、formのデータを登録するには「Blog.objects.create()」を用います。
1)views.pyの編集
以下のように編集します。
前回は「post時」には「redirect」を用いましたが、FormViewのform_validでも対応できるとのこと。
この場合は「success_url」にバリデーションOK時のリダイレクト先を追記します。
また、modelsの「Blog」をインポートします。
from django.contrib.auth.mixins import LoginRequiredMixin
from django.shortcuts import render
from django.views.generic import FormView,TemplateView
from django.contrib.auth.views import LoginView,LogoutView
from .forms import LoginForm,BlogForm
from .models import Blog
class Login(LoginView): #LoginViewクラスを継承
form_class = LoginForm #先ほど作成したLoginFormクラスを読み込む
template_name = 'template/login.html' #Loginフォームのテンプレート
class Logout(LogoutView): #LogoutViewクラスを継承
template_name = 'template/logout.html'
class top(LoginRequiredMixin, FormView):
form_class = BlogForm
login_url = '/login/'
success_url = '/result/'
def get(self, request): #get処理時
context = self.get_context_data()
return render(request, 'template/top.html', context)
def form_valid(self, form): #post処理時
Blog.objects.create(
Title=form.cleaned_data['title'],
Detail=form.cleaned_data['detail']
)
return super().form_valid(form)
class result(TemplateView):
template_name = 'template/result.html'動作検証
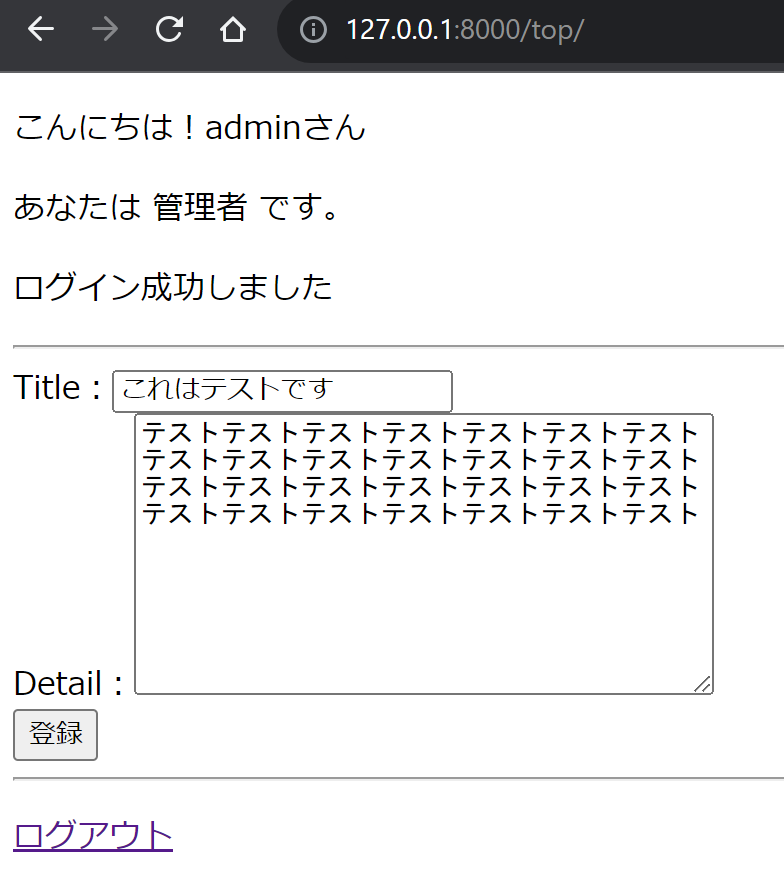
topで以下の情報を入力します。

こちらを登録します。

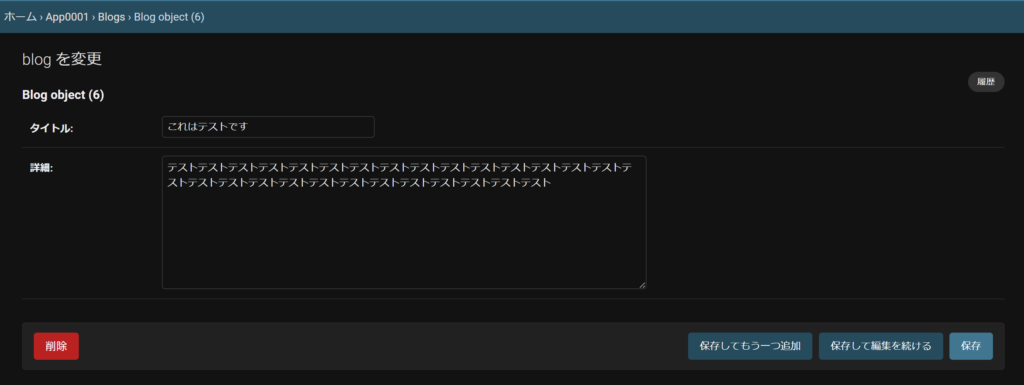
admin画面でデータが登録されていることを確認できました。

データを表示する
登録したデータ一覧を、topページ下側に一覧表示します。
1)views.pyの編集
topクラスのget関数内に、「Blog.objects.all()」として、Blogモデルのデータをすべて取得します。
from django.contrib.auth.mixins import LoginRequiredMixin
from django.shortcuts import render
from django.views.generic import FormView,TemplateView
from django.contrib.auth.views import LoginView,LogoutView
from .forms import LoginForm,BlogForm
from .models import Blog
class Login(LoginView): #LoginViewクラスを継承
form_class = LoginForm #先ほど作成したLoginFormクラスを読み込む
template_name = 'template/login.html' #Loginフォームのテンプレート
class Logout(LogoutView): #LogoutViewクラスを継承
template_name = 'template/logout.html'
class top(LoginRequiredMixin, FormView):
form_class = BlogForm
login_url = '/login/'
success_url = '/result/'
def get(self, request): #get処理時
context = self.get_context_data()
Blog_lists = Blog.objects.all()
context['blog_lists'] = Blog_lists
return render(request, 'template/top.html', context)
def form_valid(self, form): #post処理時
Blog.objects.create(
Title=form.cleaned_data['title'],
Detail=form.cleaned_data['detail']
)
return super().form_valid(form)
class result(TemplateView):
template_name = 'template/result.html'2)top.htmlの編集
引き渡されたcontextのうち、「blog_lists」をfor文で展開します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ログイン成功</title>
</head>
<body>
<p>こんにちは!{{request.user}}さん</p>
<p>あなたは
{% if request.user.is_superuser %}
管理者
{% elif request.user.is_staff %}
スタッフ
{% else %}
一般ユーザ
{% endif %}
です。
</p>
<p>ログイン成功しました</p>
<hr>
<form action="" method="POST">
<div>{{ form.title.label }}:{{ form.title }}</div>
<div>{{ form.detail.label }}:{{ form.detail }}</div>
<button type="submit">登録</button>{% csrf_token %}
</form>
<hr>
<table border="1">
<tr>
<td>id</td>
<td>Title</td>
<td>Detail</td>
<td>Update_date</td>
</tr>
{% for Blog in blog_lists %}
<tr>
<td>{{ Blog.id }}</td>
<td>{{ Blog.Title }}</td>
<td>{{ Blog.Detail}}</td>
<td>{{ Blog.Update_date }}</td>
</tr>
{% endfor %}
</table>
<hr>
<a href="{% url 'logout' %}"><p>ログアウト</p></a>
</body>
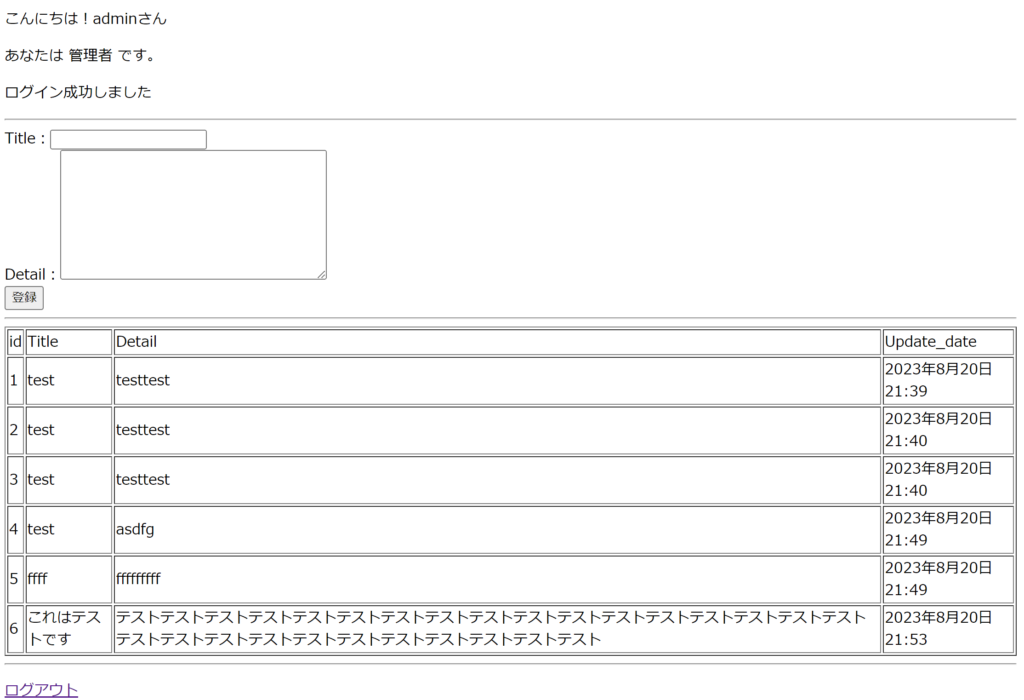
</html>以下のようになりました。

今回は以上です。
本日のAmazonおすすめ_Top10
2024-04-27 19:07:11時点
-
前の記事

Django | 件名、詳細の入力フォームを作成してみる 2023.08.20
-
次の記事

Django | 詳細画面を追加する 2023.08.21












