Django | ログインフォーム ~Djangoでログインを実装してみる
- 2023.08.19
- Django

今回はDjangoのログインフォームを検証します。
手順
以下に手順をまとめていきます。
0)Project及びAppの作成
以前の記事で紹介したProjectとAppを用います。
1)setting.pyの編集
ログインを実現するには、setting.pyの末尾に以下のパラメータを設定します。
# 1)ログインしていないユーザが、当該APPにアクセスした際のリダイレクト先URL
LOGIN_URL = 'login'
# 2)ログイン成功後のリダイレクト先URL
LOGIN_REDIRECT_URL = 'top'2)forms.pyの作成
appフォルダに「forms.py」を作成します。
こちらにログインフォームのフォームデザイン情報を追記します。
3)forms.pyに対して以下のコードを追加する
ログイン用フォームクラス(AuthenticationForm)を利用します。
forms.pyに以下のコードを加えます。
from django.contrib.auth.forms import AuthenticationForm #認証用のクラスを読み込む
class LoginForm(AuthenticationForm): #AuthenticationFormクラスを継承
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs) #親クラスを継承しつつ、パラメータを追加
for field in self.fields.values():
field.widget.attrs['class'] = 'form-control' # ※1
field.widget.attrs['placeholder'] = field.label # ※2
※widget:form-controlクラスやプレースホルダーといったフォームの見た目を整えるためのもの
※1:全てのフォームの部品のclass属性に「form-control」を指定(bootstrapのフォームデザインを利用するため)
※2:全てのフォームの部品にpaceholderを定義して、入力フォームにフォーム名が表示されるように指定。
4)views.pyの編集
以下を追加する。
#Loginしていない状態で topページにアクセスした場合、loginページへリダイレクトさせる
from django.contrib.auth.mixins import LoginRequiredMixin
from django.views.generic import TemplateView
from django.contrib.auth.views import LoginView
from .forms import LoginForm
class Login(LoginView): #LoginViewクラスを継承
form_class = LoginForm #先ほど作成したLoginFormクラスを読み込む
template_name = 'template/login.html' #Loginフォームのテンプレート
class top(LoginRequiredMixin, TemplateView):
template_name = 'template/top.html'
login_url = '/login/' #リダイレクト先5)テンプレートファイル(login.html)の作成
template.htmlを作成する。
appフォルダ直下に「template」フォルダを作成し、その中に「login.html」を格納する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ユーザーフォーム</title>
</head>
<body>
<h1 style="text-align: center;" >ログインフォーム</h1>
<form style="text-align: center;" action="" method="POST">
{{ form.non_field_errors }}
{% for field in form %}
<div>{{ field }}</div>
{{ field.errors }}
{% endfor %}
<hr>
<button type="submit">ログイン</button>{% csrf_token %}
</form>
</body>
</html>6)テンプレートファイル(top.html)の作成
上記 templateフォルダ内に、top.htmlを作成する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ログイン成功</title>
</head>
<body>
<p>ログイン成功しました</p>
</body>
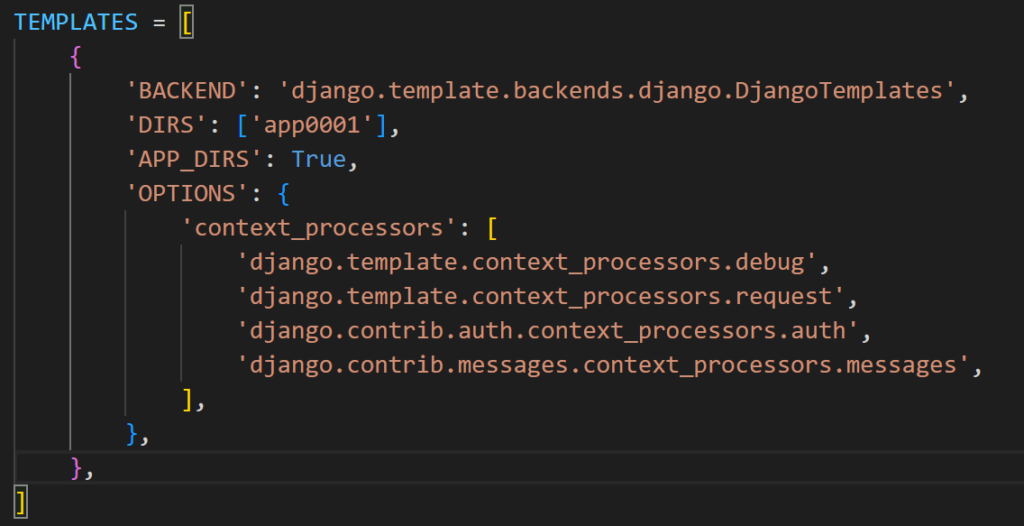
</html>7)setting.pyの編集(TEMPLATESのDIRSに追記)
DIRSにTEMPLATESフォルダが入っている親フォルダ(今回だと「app0001(作成しているアプリフォルダ))を指定する。

8)urls.pyの編集
urls.pyを編集し、以下のようにする。
from django.contrib import admin
from django.urls import path
from app0001 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('top/', views.top.as_view(), name='top'),
path('login/', views.Login.as_view(), name='login'),
]
実行結果
以下、実行結果です。
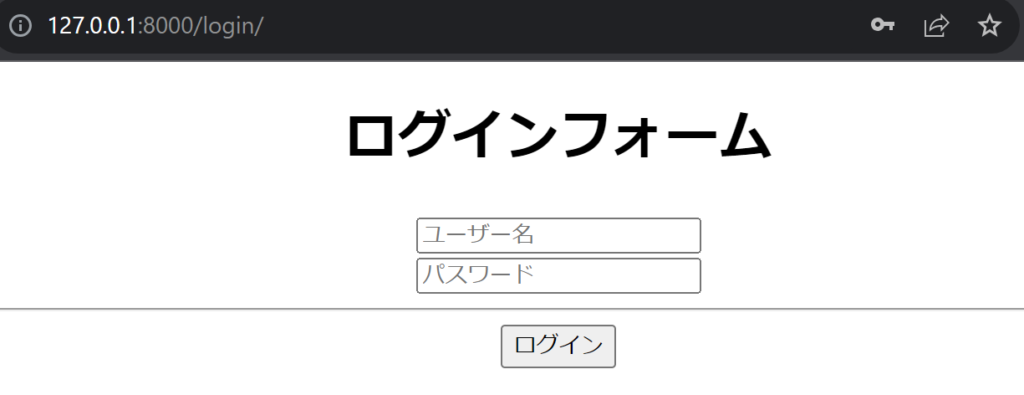
python manage.py runserver下図のようにログインフォームが表示されました。
template>login.htmlで記載した形になっています。

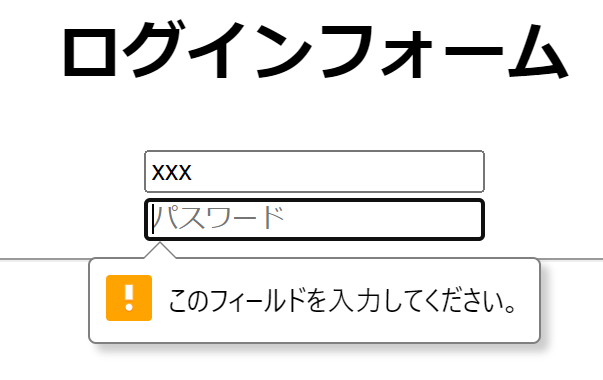
フォームが一部未入力のまま「ログイン」を押下した場合は、以下のようなエラーメッセージが表示されることを確認しました。

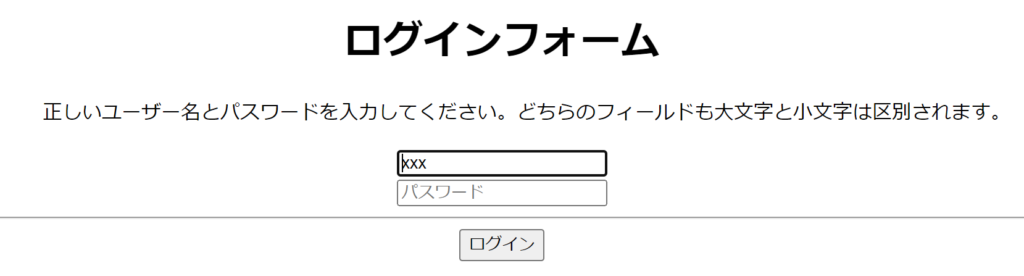
また、誤ったユーザ名、パスワード名を入力した場合は、以下のようなエラーメッセージが表示されることを確認しました。

最後にログイン成功した場合は、下図のようにログイン成功画面が表示されることを確認しました。

本日は以上です。
本日のAmazonおすすめ_Top10
2024-04-27 07:15:45時点
-
前の記事

Django | 動的なサイト作成、変数、パスパラメータ 2022.10.07
-
次の記事

Django | ログインフォーム ~Djangoでログアウトを実装してみる 2023.08.19












