Django | 編集画面を追加する
- 2023.08.21
- Django

みなさん、こんにちは!
前回は「詳細画面」を作成しました。
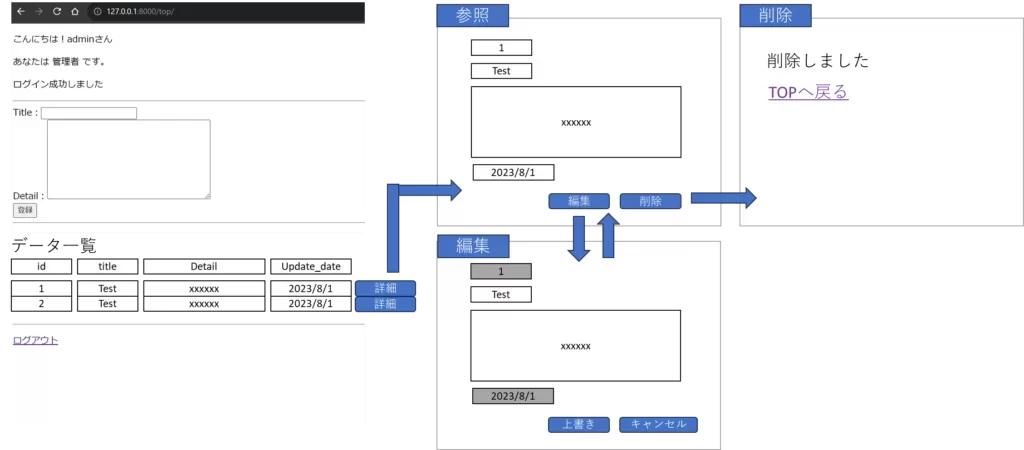
今回は「編集画面」を追加します。

目次
更新処理は「UpdateView」を用いる
更新は「UpdateView」を用います。
1)views.pyの更新
Updateviewをインポートします。
from django.contrib.auth.mixins import LoginRequiredMixin
from django.shortcuts import render
from django.views.generic import FormView,TemplateView,DetailView,UpdateView
from django.contrib.auth.views import LoginView,LogoutView
from .forms import LoginForm,BlogForm
from .models import Blog
class Login(LoginView): #LoginViewクラスを継承
form_class = LoginForm #先ほど作成したLoginFormクラスを読み込む
template_name = 'template/login.html' #Loginフォームのテンプレート
class Logout(LogoutView): #LogoutViewクラスを継承
template_name = 'template/logout.html'
class top(LoginRequiredMixin, FormView):
form_class = BlogForm
login_url = '/login/'
success_url = '/result/'
def get(self, request): #get処理時
context = self.get_context_data()
Blog_lists = Blog.objects.all()
context['blog_lists'] = Blog_lists
return render(request, 'template/top.html', context)
def form_valid(self, form): #post処理時
Blog.objects.create(
Title=form.cleaned_data['title'],
Detail=form.cleaned_data['detail']
)
return super().form_valid(form)
class detail(LoginRequiredMixin,DetailView):
model = Blog
context_object_name = "blog_detail_list"
template_name = "template/detail.html"
class update(LoginRequiredMixin,UpdateView):
fields = ['Title', 'Detail']
model = Blog
template_name = "template/update.html"
success_url = '/result/'
class result(LoginRequiredMixin,TemplateView):
template_name = 'template/result.html'
2)urls.pyの編集
updateのURLを設定します。
from django.contrib import admin
from django.urls import path
from app0001 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('top/', views.top.as_view(), name='top'),
path('result/', views.result.as_view(), name='result'),
path('login/', views.Login.as_view(), name='login'),
path('logout/', views.Logout.as_view(), name='logout'),
path('detail/<int:pk>/', views.detail.as_view(), name='detail'),
path('update/<int:pk>/', views.update.as_view(), name='update'),
]3)detail.htmlの編集
detailのページから、編集ページへ遷移するための動線をひきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>詳細画面</title>
</head>
<body>
<h1>詳細画面</h1>
<p>ID: {{blog_detail_list.id}}</p>
<p>Title: {{blog_detail_list.Title}}</p>
<p>Detail: {{blog_detail_list.Detail}}</p>
<p>更新日: {{blog_detail_list.Update_date}}</p>
<p><a href="{% url 'top' %}">戻る</a></p>
<p><a href="/update/{{ blog_detail_list.id }}">編集</a></p>
<hr>
<a href="{% url 'logout' %}"><p>ログアウト</p></a>
</body>
</html>
4)update.htmlの作成
update時に用いるテンプレートを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>更新処理</title>
</head>
<body>
<form action="" method="POST">
<div>{{ form.Title.label }}:{{ form.Title }}</div>
<div>{{ form.Detail.label }}:{{ form.Detail }}</div>
<hr>
<button type="submit">更新</button>
<a href="{% url 'top' %}"><p>キャンセル</p></a>{% csrf_token %}
</form>
<hr>
<a href="{% url 'logout' %}"><p>ログアウト</p></a>
</body>
</html>動作検証
一連の流れを確認してみます。
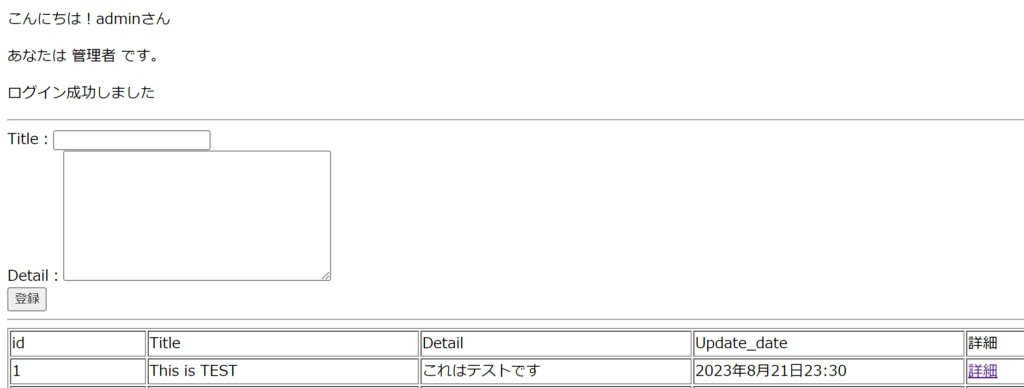
id = 1の詳細をクリック

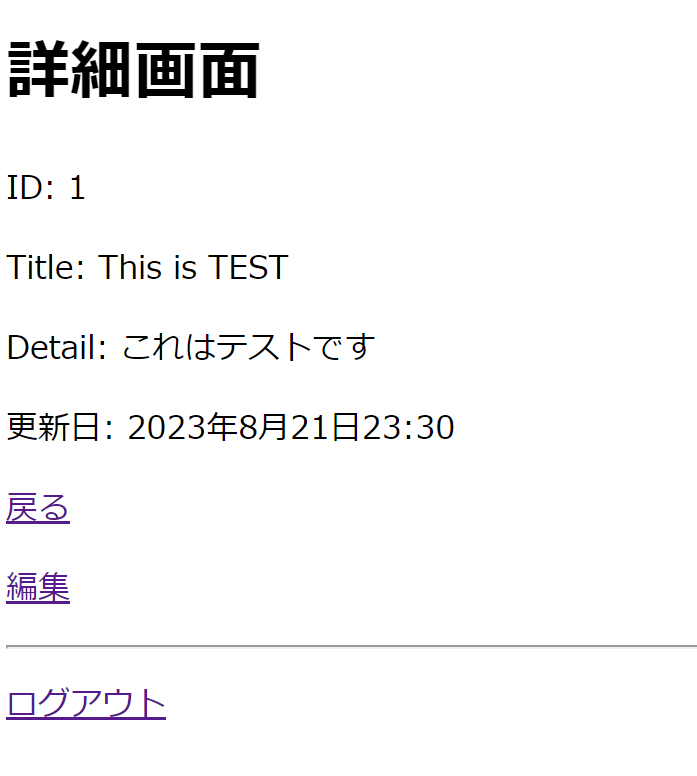
詳細が表示されることを確認。編集をクリック。

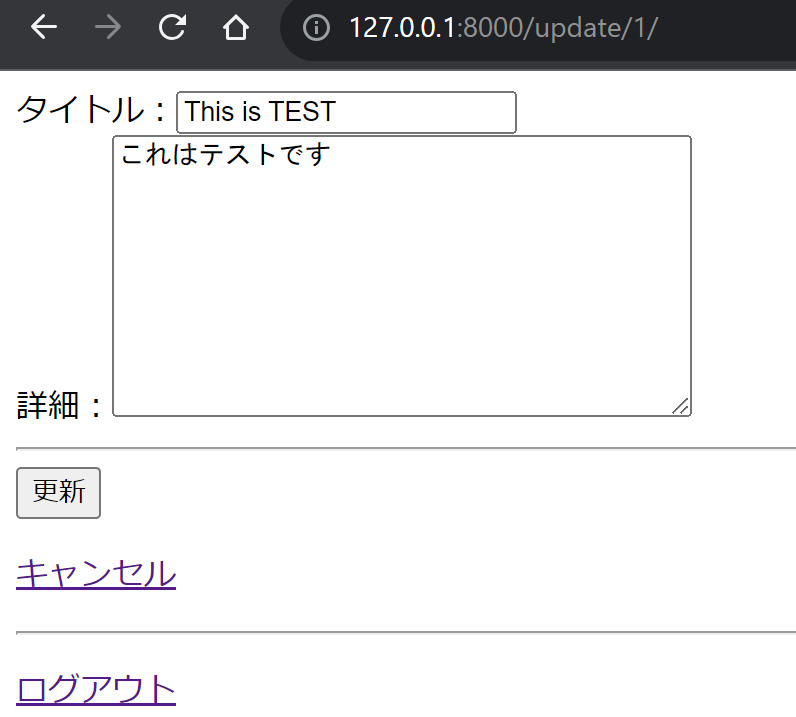
編集画面が表示されるので、「タイトル」を「タイトルを書き換えました」に書き換えます。
同様に「詳細」を「詳細を書き換えました」に書き換えます。

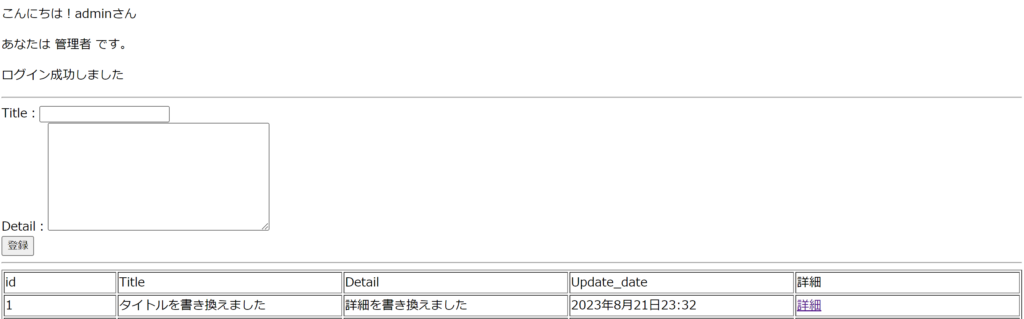
以下が結果です。Title、Detailともに更新されています。
また、Update_dateはModelの「auto_now」で設定した通り、更新したタイミングに書き換えられています。

今回は以上です。
本日のAmazonおすすめ_Top10
2024-04-28 13:27:40時点
-
前の記事

Django | 詳細画面を追加する 2023.08.21
-
次の記事

Django | 削除画面を追加する 2023.08.24












