Django | 削除画面を追加する
- 2023.08.24
- Django

みなさん、こんにちは!
前回は「編集画面」を作成しました。
今回は「削除画面」を追加します。

目次
削除処理は「DeleteView」を用いる
削除は「DeleteView」を用います。
views.pyの編集
Deleteviewをインポートし、deleteクラスを作成します。
from django.contrib.auth.mixins import LoginRequiredMixin
from django.shortcuts import render
from django.views.generic import FormView,TemplateView,DetailView,UpdateView,DeleteView
from django.contrib.auth.views import LoginView,LogoutView
from .forms import LoginForm,BlogForm
from .models import Blog
class Login(LoginView): #LoginViewクラスを継承
form_class = LoginForm #先ほど作成したLoginFormクラスを読み込む
template_name = 'template/login.html' #Loginフォームのテンプレート
class Logout(LogoutView): #LogoutViewクラスを継承
template_name = 'template/logout.html'
class top(LoginRequiredMixin, FormView):
form_class = BlogForm
login_url = '/login/'
success_url = '/result/'
def get(self, request): #get処理時
context = self.get_context_data()
Blog_lists = Blog.objects.all()
context['blog_lists'] = Blog_lists
return render(request, 'template/top.html', context)
def form_valid(self, form): #post処理時
Blog.objects.create(
Title=form.cleaned_data['title'],
Detail=form.cleaned_data['detail']
)
return super().form_valid(form)
class detail(LoginRequiredMixin,DetailView):
model = Blog
context_object_name = "blog_detail_list"
template_name = "template/detail.html"
class update(LoginRequiredMixin,UpdateView):
fields = ['Title', 'Detail']
model = Blog
template_name = "template/update.html"
success_url = '/result/'
class delete(LoginRequiredMixin,DeleteView):
model = Blog
template_name = "template/delete.html"
success_url = '/result/'
class result(LoginRequiredMixin,TemplateView):
template_name = 'template/result.html'
2)urls.pyの編集
updateのURLを設定します。
from django.contrib import admin
from django.urls import path
from app0001 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('top/', views.top.as_view(), name='top'),
path('result/', views.result.as_view(), name='result'),
path('login/', views.Login.as_view(), name='login'),
path('logout/', views.Logout.as_view(), name='logout'),
path('detail/<int:pk>/', views.detail.as_view(), name='detail'),
path('update/<int:pk>/', views.update.as_view(), name='update'),
path('delete/<int:pk>/', views.delete.as_view(), name='delete'),
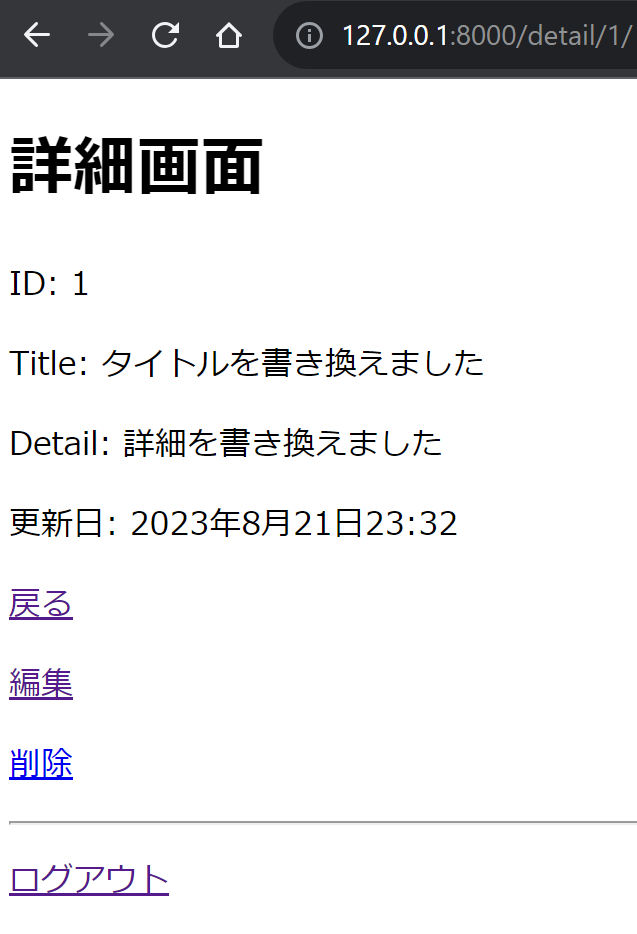
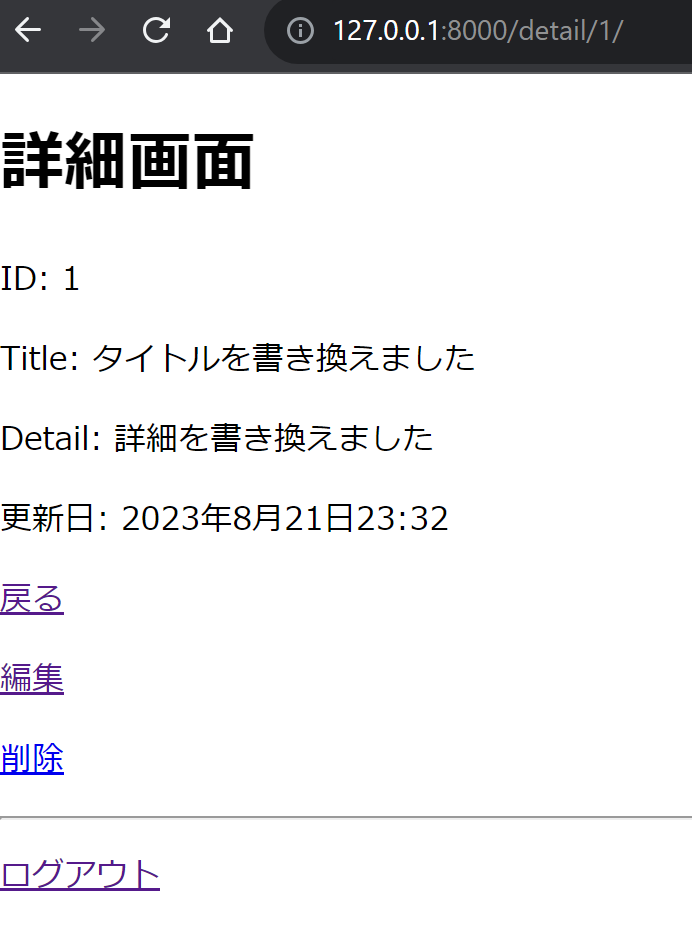
]3)detail.htmlの編集
delete画面へ遷移するためのリンクを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>詳細画面</title>
</head>
<body>
<h1>詳細画面</h1>
<p>ID: {{blog_detail_list.id}}</p>
<p>Title: {{blog_detail_list.Title}}</p>
<p>Detail: {{blog_detail_list.Detail}}</p>
<p>更新日: {{blog_detail_list.Update_date}}</p>
<p><a href="{% url 'top' %}">戻る</a></p>
<p><a href="/update/{{ blog_detail_list.id }}">編集</a></p>
<p><a href="/delete/{{ blog_detail_list.id }}">削除</a></p>
<hr>
<a href="{% url 'logout' %}"><p>ログアウト</p></a>
</body>
</html>
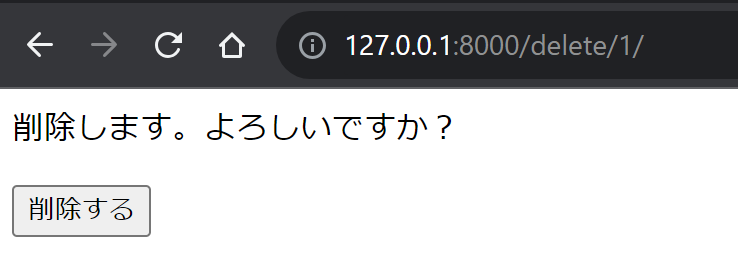
4)delete.htmlの作成
削除時に確認画面を表示します。
<form method="post">
{% csrf_token %}
<p>削除します。よろしいですか?</p>
<input type="submit" value="削除する">
</form>動作検証
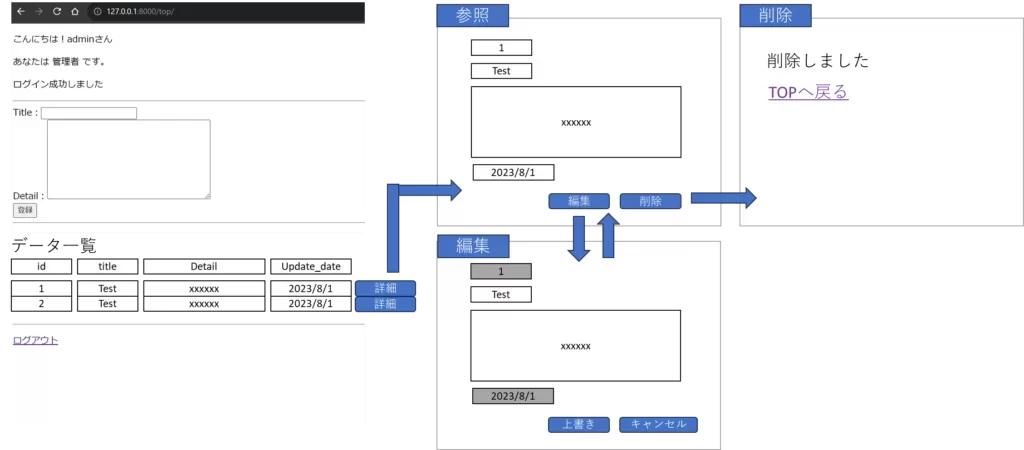
一連の流れを確認してみます。
1)削除ボタンをクリックします

2)確認画面が表示されるので「削除する」をクリックします

3)TOPに戻ると、対象のレコードが削除されていることが分かりました。

今回は以上です。
-
前の記事

Django | 編集画面を追加する 2023.08.21
-
次の記事

Django | 検索画面を追加する 2023.08.25


