Django | インストール、プロジェクト作成、アプリケーション作成
- 2022.10.07
- Django

Webアプリのフレームワークで有名なDjangoを検証しました。
基本的な作り方をまとめています。
Djangoのインストール
以下のコマンドを実行します。
pip install Djangoプロジェクトの作成(django-admin startproject)
今回は以下のようなフォルダ構成としました。
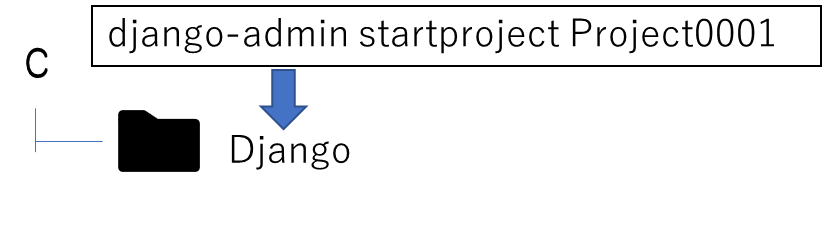
1)Cドライブの直下にDjangoフォルダを作成します。
2)コマンドプロンプトで「C\Django」に移動し、以下のコマンドを実行します。

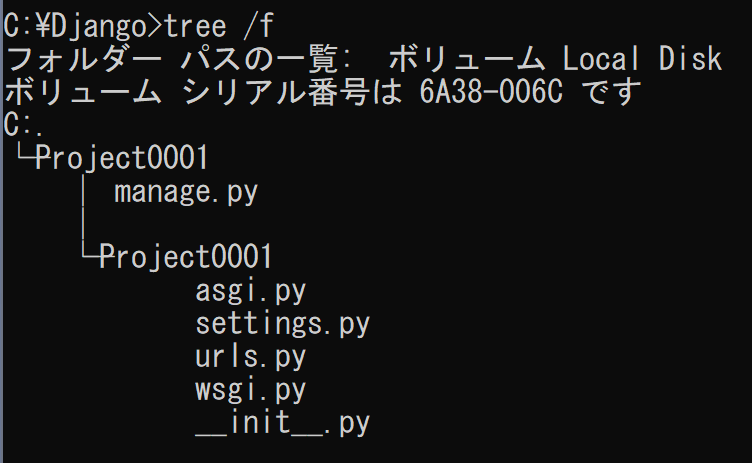
django-admin startproject Project0001プロジェクトフォルダが生成されました。
・C:\Django\Project0001:プロジェクトフォルダ
・C:\Django\Project0001\Project0001:設定フォルダ
※コマンドプロンプトで「tree /f」と入力することで確認可能です。

アプリケーションの作成(startapp)
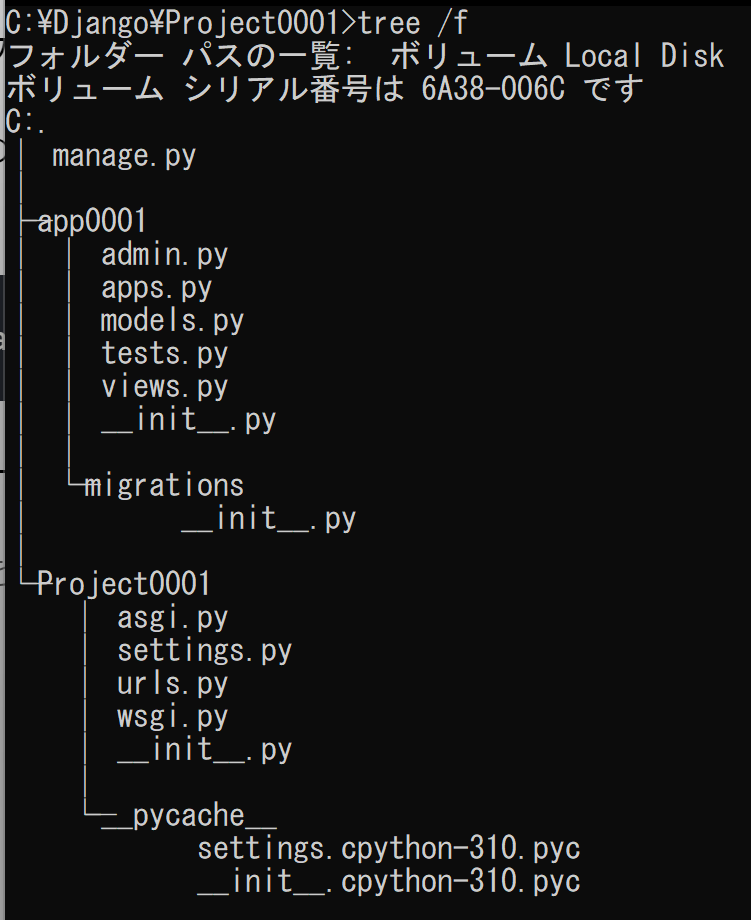
設定フォルダに移動して、アプリケーション(app0001)を作成します。
1)設定フォルダに移動(cd C:\Django\Project0001)
2)以下のコマンドを実行
python manage.py startapp app0001アプリケーション用の設定ファイルが作成されます。

サーバを起動(runserver)
本来はDBのマイグレーションが必要ですが、取り敢えずサーバを動かします。
動作検証用としてDjangoに含まれている「runserver」というWebサーバを利用します。
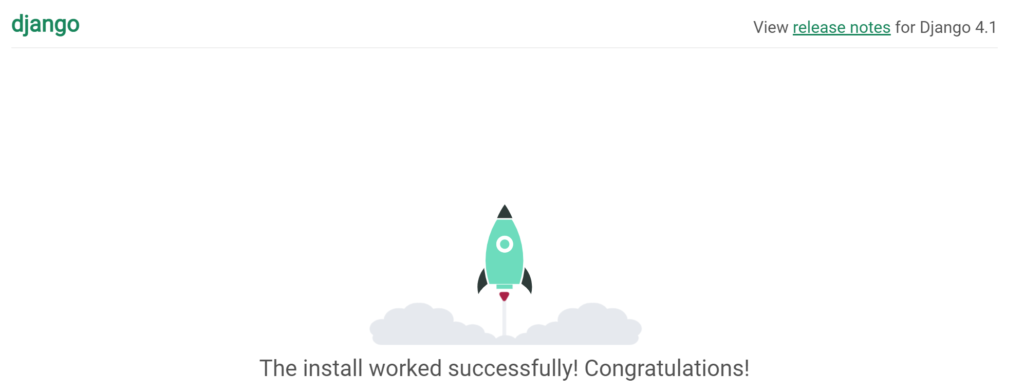
python manage.py runserverrunserver実行後、http://localhost:8000 にアクセスします。

djangoおなじみのロケットですね。
停止する場合は「Ctr + C」で停止します。
アプリケーションのインストール
サーバ起動時にアプリケーションが起動するように設定します。
setting.pyの「INSTALLED_APPS」のリストに、「app0001」を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app0001', # ←追加
]modelとマイグレーション
データベースのテーブルを「定義」&「作成」するイメージです。
Djangoのアプリ作成の流れとしては、
1)Modelの作成 →テーブルの定義
2)マイグレーション → テーブルの作成
となります。
1)Modelの作成
今回は以下のようなmodelを作成します。
from django.db import models
# Model(テーブル)の定義
# 商品情報テーブル
class Product(models.Model):
# models.CharField : 文字列
Product_ID = models.CharField(
verbose_name = '商品ID'
, max_length=7
, unique = True
)
Product_Name = models.CharField(
verbose_name = '商品名'
, max_length=255
)
# models.IntegerField : int型を扱う
price = models.IntegerField(verbose_name = '値段')
# models.datetime : datetime型
Update_date = models.DateTimeField(
verbose_name = '更新日'
,auto_now_add = True
)2)マイグレーション(テーブルの作成)
上記で定義したModelをもとに、DBにテーブルを作成します。
コマンドプロンプトで以下のコマンドを実行します。
①設定ファイル作成
migrationフォルダ内に設定ファイルが生成されます。
python manage.py makemigrations②マイグレーション
実際にDBにテーブルが生成されます。
python manage.py migrateModel新規作成時 および 変更時に行うこと
Modelを変更した際は、毎回①、②を行う必要があります。
(準備)adminサイトにアクセスする
作成したModelを確認するために、管理者サイトにアクセスします。
それにあたり、いろいろと準備します。
1)adminユーザの作成
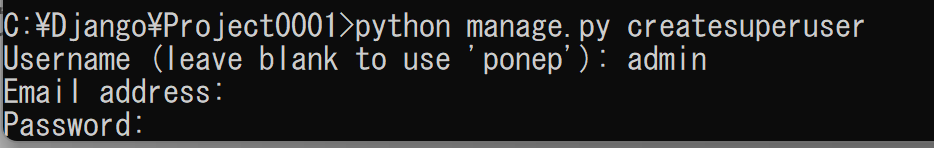
以下のコマンドを実行し、adminユーザを作成します。
python manage.py createsuperuserUsernameとPasswordを入力します。(E-mailは省略可能)

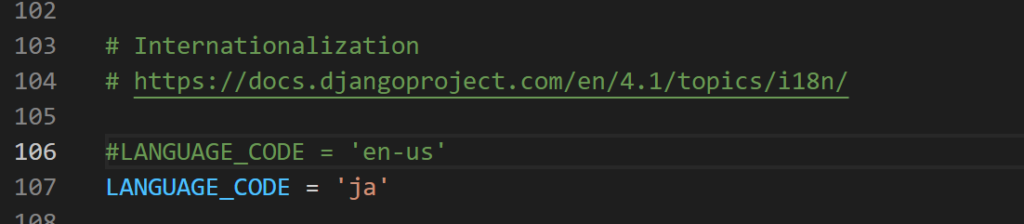
2)adminサイトの言語設定を日本語にする
setting.pyから変更可能です。
もともとが「LANGUAGE_CODE=’en-us’」になっているので、「’ja’」に変更します。

3)タイムゾーンの変更
TIME_ZONE = ‘Asia/Tokyo’ に変更します。

4)admin.pyの編集
作成したModelを、adminサイトで編集できるようにします。
admin.pyを開き、models.pyで定義したclass(ここではUser_Listクラス)を追加します。
from django.contrib import admin
from app0001.models import Product
# 管理したいモデルをここに書き込む
admin.site.register(Product)adminサイトへアクセスする
サーバを起動して、adminサイトにアクセスします。
1)コマンド実行
python manage.py runserver2)以下のサイトにアクセス
ローカルホストでサーバを立ち上げた場合は、以下のURLでアクセスすることができます。

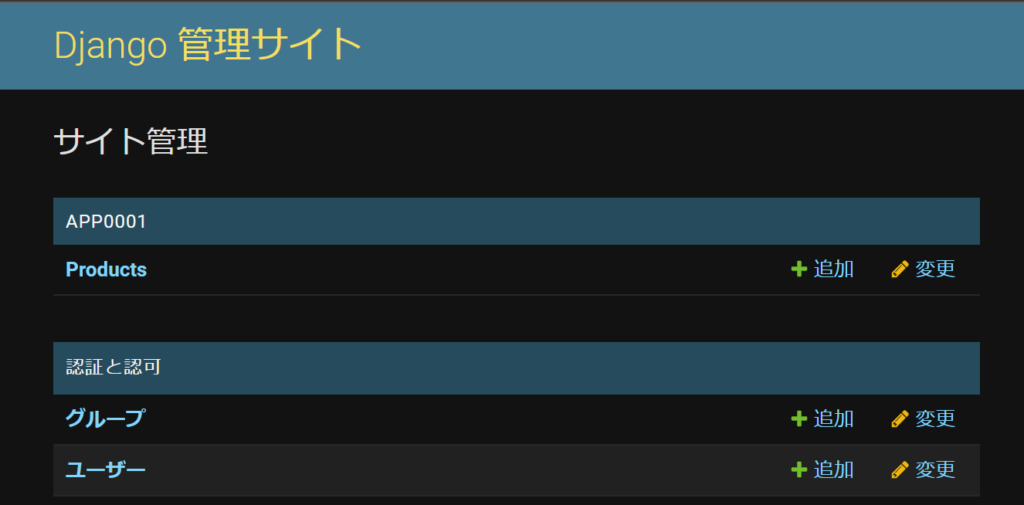
トップページが以下のように表示されれば成功です。
Modelで定義した「Product」も作成されていますね。
※Productで定義しましたが、Objectの集合体ということで複数形(Products)になるみたいですね。

データを登録してみる
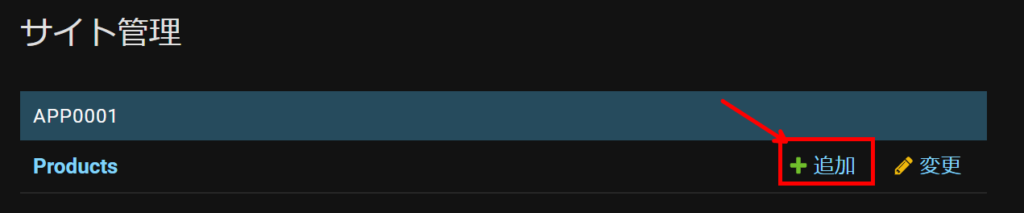
Productを新たに追加してみます。
1)追加をクリック

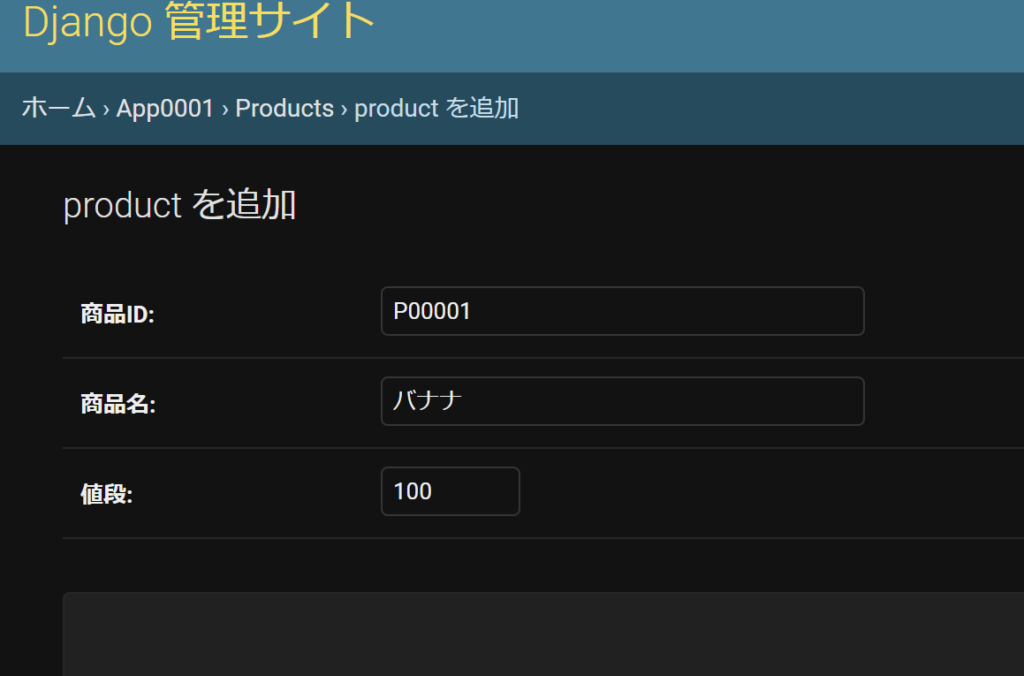
2)項目に値を入力して保存
入力フォームが表示されるので、値を入力します。

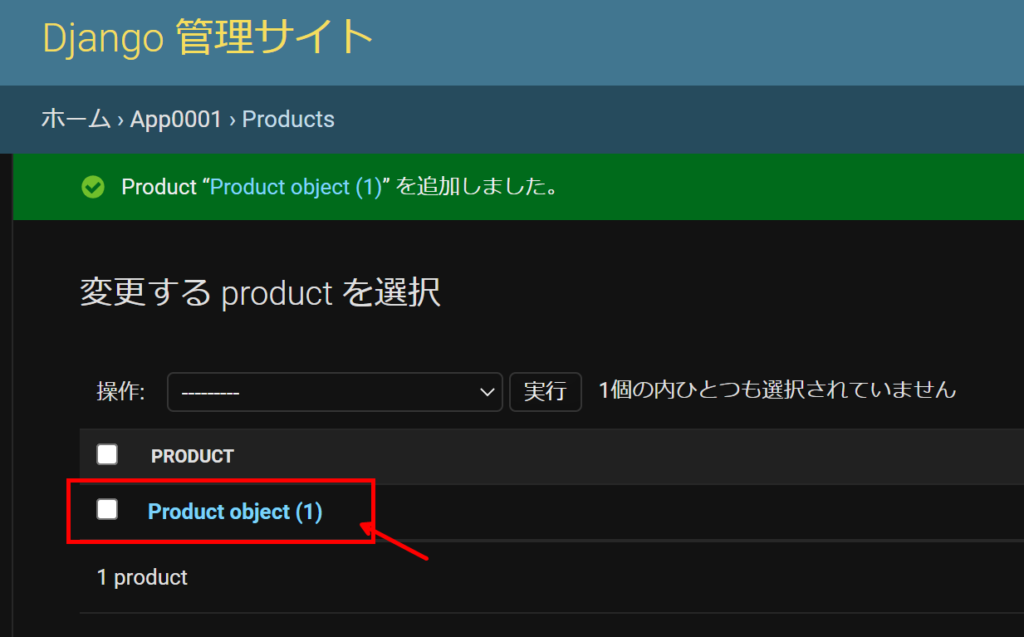
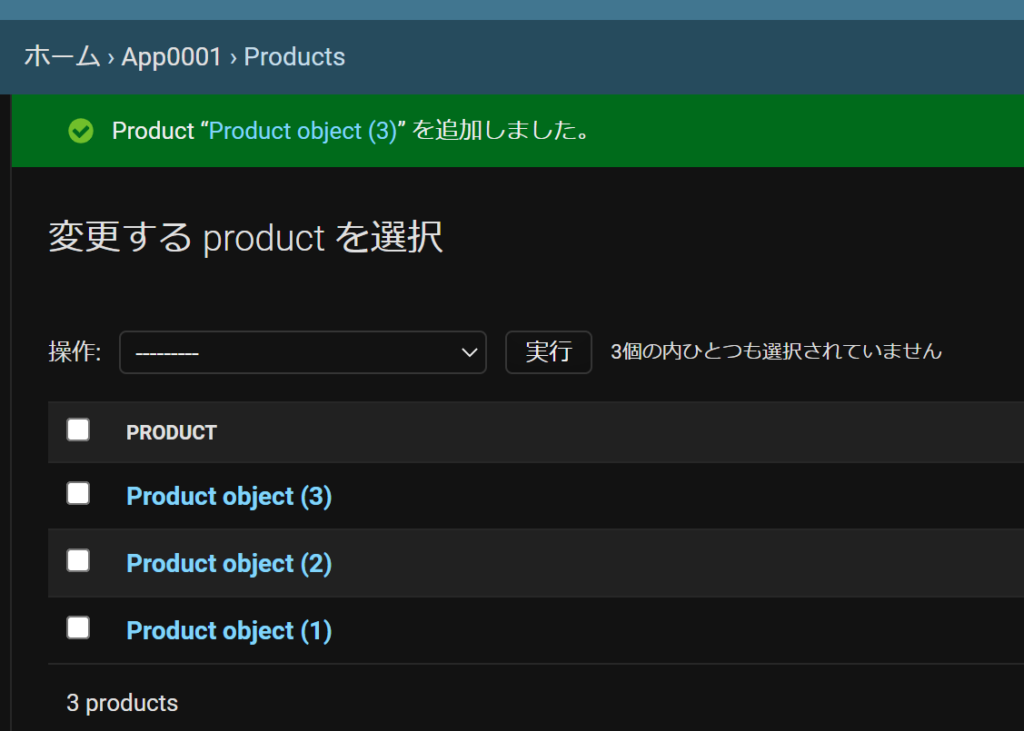
3)Objectが作成されたことを確認

Objectの名前が判別できるようにする
データを複数登録した場合、データの中身が判別できない状態になります。

models.pyを編集することでこの問題を解決することができます。
models.pyを以下のように修正します。
from django.db import models
# Model(テーブル)の定義
# 商品情報テーブル
class Product(models.Model):
# models.CharField : 文字列
Product_ID = models.CharField(
verbose_name = '商品ID'
, max_length=7
, unique = True
)
Product_Name = models.CharField(
verbose_name = '商品名'
, max_length=255
)
# models.IntegerField : int型を扱う
price = models.IntegerField(verbose_name = '値段')
# models.datetime : datetime型
Update_date = models.DateTimeField(
verbose_name = '更新日'
,auto_now_add = True
)
#管理者画面で商品名を表示(←追加)
def __str__(self):
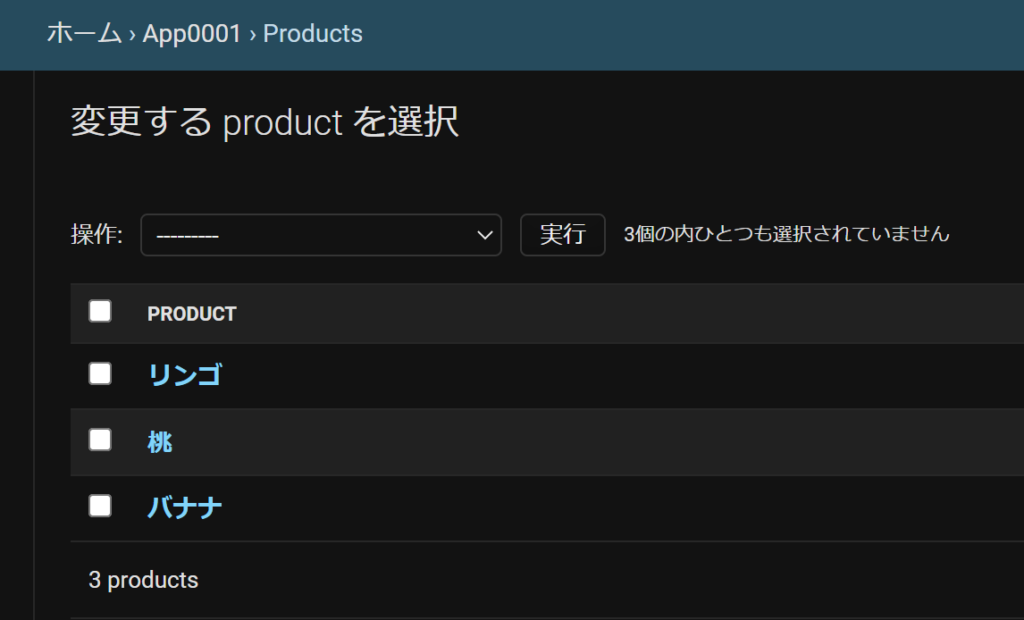
return self.Product_Name結果、以下のように修正することができました。

データの格納先はどこ?
デフォルトでは「sqlite3」に格納されるようです。
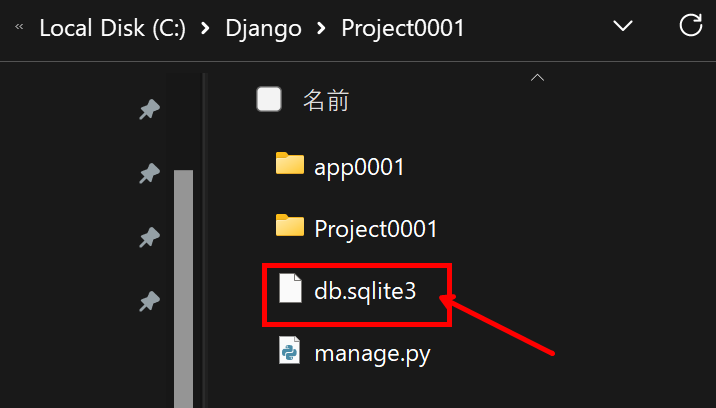
Project0001の配下に「db.sqlite3」があることが分かります。

DBを開く
※sqlite3をインストール済の状態
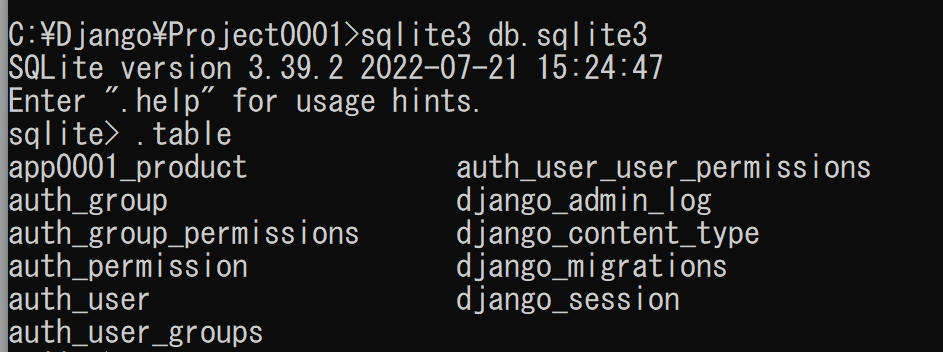
sqlite3 db.sqlite3テーブル一覧
.table
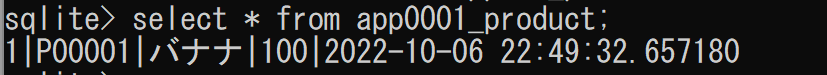
データを確認する
テーブル名は「アプリケーション名_Model名」で作成されるようです。
※ModelのMeta設定から変更することも可能

データベースの設定情報
設定情報は「settings.py」に記載されています。
ここを変更すれば、ほかのDBでも使えそうです。

今回は以上です!
ではまた!
-
前の記事
記事がありません
-
次の記事

Django | urlディスパッチャ、View作成 2022.10.07
