Django | 詳細画面を追加する
- 2023.08.21
- Django

みなさん、こんにちは!
前回まではデータの登録と一覧表示を作成しました。
今回は「詳細画面」を実装します。

目次
詳細画面:DetailView
詳細画面は「DetailView」を用いて実装します。
1)top.htmlの編集
詳細を表示するためのリンクを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ログイン成功</title>
</head>
<body>
<p>こんにちは!{{request.user}}さん</p>
<p>あなたは
{% if request.user.is_superuser %}
管理者
{% elif request.user.is_staff %}
スタッフ
{% else %}
一般ユーザ
{% endif %}
です。
</p>
<p>ログイン成功しました</p>
<hr>
<form action="" method="POST">
<div>{{ form.title.label }}:{{ form.title }}</div>
<div>{{ form.detail.label }}:{{ form.detail }}</div>
<button type="submit">登録</button>{% csrf_token %}
</form>
<hr>
<table border="1">
<tr>
<td>id</td>
<td>Title</td>
<td>Detail</td>
<td>Update_date</td>
<td>詳細</td>
</tr>
{% for Blog in blog_lists %}
<tr>
<td width="5%">{{ Blog.id }}</td>
<td width="10%">{{ Blog.Title }}</td>
<td width="10%">{{ Blog.Detail}}</td>
<td width="10%">{{ Blog.Update_date }}</td>
<td width="10%"><a href="/detail/{{ Blog.id }}">詳細</a></td>
</tr>
{% endfor %}
</table>
<hr>
<a href="{% url 'logout' %}"><p>ログアウト</p></a>
</body>
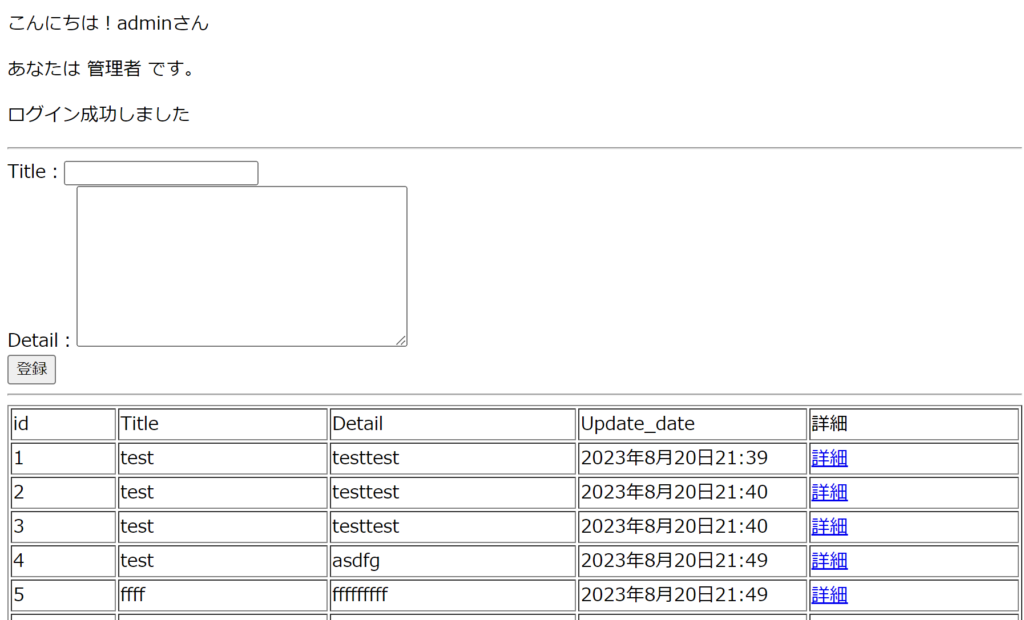
</html>これにより、下図のようなレイアウトになります。

2)views.pyの編集
詳細リンクをクリックした際に、詳細ページを表示するように設定します。
detail.htmlを作成し、「/detail/3」(←id=3の場合)というようにパスパラメータを用います。
以下のクラスを追加します。
from django.contrib.auth.mixins import LoginRequiredMixin
from django.shortcuts import render
from django.views.generic import FormView,TemplateView,DetailView
from django.contrib.auth.views import LoginView,LogoutView
from .forms import LoginForm,BlogForm
from .models import Blog
class Login(LoginView): #LoginViewクラスを継承
form_class = LoginForm #先ほど作成したLoginFormクラスを読み込む
template_name = 'template/login.html' #Loginフォームのテンプレート
class Logout(LogoutView): #LogoutViewクラスを継承
template_name = 'template/logout.html'
class top(LoginRequiredMixin, FormView):
form_class = BlogForm
login_url = '/login/'
success_url = '/result/'
def get(self, request): #get処理時
context = self.get_context_data()
Blog_lists = Blog.objects.all()
context['blog_lists'] = Blog_lists
return render(request, 'template/top.html', context)
def form_valid(self, form): #post処理時
Blog.objects.create(
Title=form.cleaned_data['title'],
Detail=form.cleaned_data['detail']
)
return super().form_valid(form)
class detail(LoginRequiredMixin,DetailView):
model = Blog
context_object_name = "blog_detail_list"
template_name = "template/detail.html"
class result(LoginRequiredMixin,TemplateView):
template_name = 'template/result.html'
これにより、blog_detail_listという名前でテンプレートにデータが渡されることになります。
3)detail.htmlの作成
詳細を表示するためのテンプレートを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>詳細画面</title>
</head>
<body>
<h1>詳細画面</h1>
<p>ID: {{blog_detail_list.id}}</p>
<p>Title: {{blog_detail_list.Title}}</p>
<p>Detail: {{blog_detail_list.Detail}}</p>
<p>更新日: {{blog_detail_list.Update_date}}</p>
<p><a href="{% url 'top' %}">戻る</a></p>
<hr>
<a href="{% url 'logout' %}"><p>ログアウト</p></a>
</body>
</html>4)urls.pyの編集
detailを表示するため、最終行にパス情報を追加します。
from django.contrib import admin
from django.urls import path
from app0001 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('top/', views.top.as_view(), name='top'),
path('result/', views.result.as_view(), name='result'),
path('login/', views.Login.as_view(), name='login'),
path('logout/', views.Logout.as_view(), name='logout'),
path('detail/<int:pk>/', views.detail.as_view(), name='detail'),
]動作検証
詳細画面の動きを確認します。
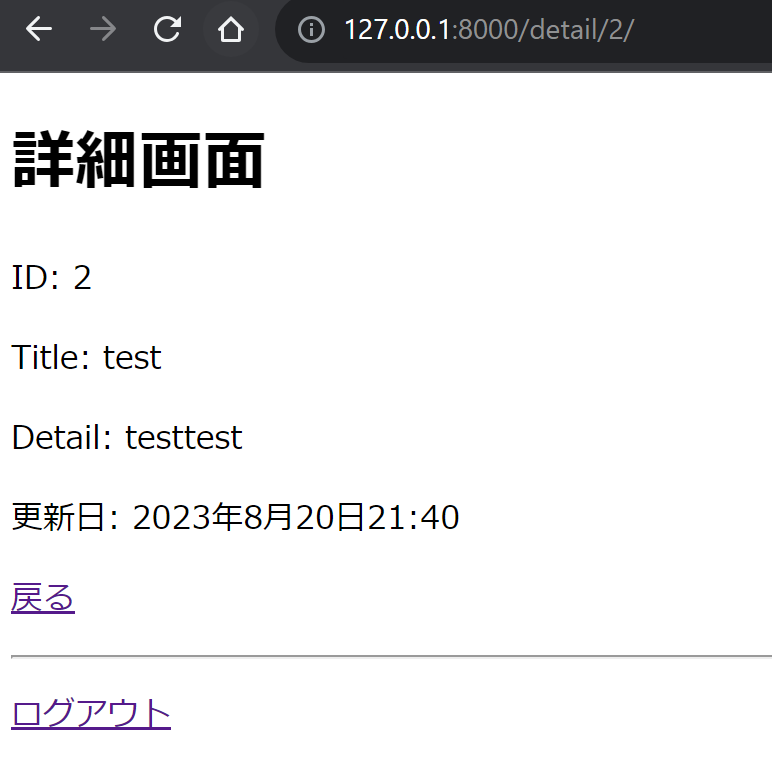
TOP画面から「ID=2」の詳細をクリックした際、表示された画面は以下のようになります。

詳細画面が表示されることを確認できました。
今回は以上です。
本日のAmazonおすすめ_Top10
2024-04-27 18:08:02時点
-
前の記事

Django | 入力したデータをデータベースに登録/一覧表示 2023.08.20
-
次の記事

Django | 編集画面を追加する 2023.08.21












