Docker | Dockerコンテナを作成しよう(Python x Flask)
- 2023.08.18
- Docker

みなさん、こんにちは!
今回は Docker上にFlaskのWebサーバを構築したいと思います。
目次
Dockerコンテナ生成までの流れ
以下に手順を記載します。FlaskはPythonベースとなるので、先ずはPythonのイメージ取得から始めます。
1)Docker HubからDocker ImageをPullする
→ Pythonのページはこちら
docker pull python2)Docker fileを作成する
即座にFlaskが利用できる環境を構築するために、予めDocker Fileを作成しておきます。
Docker fileで行いたいことは以下の3つです。
① Flaskのインストール(pip install Flask)
Flaskを利用するためpipでインストールが必要です。
② Flaskで表示する app.py の配置(appフォルダをコンテナ内に配置する)
以前の記事で紹介したのですが、以下のようなファイルを置きます。
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello, World!"
if __name__ == '__main__':
app.run(host="0.0.0.0", port=80, debug=True)
これを appフォルダ > hello.py として保存しておきます。
③環境変数を設定する
FLASK_APPとFLASK_ENVにそれぞれ以下の値を代入します。
export FLASK_APP=app以上①~③を踏まえ、以下のようなDockerFileを作成します。
FROM python
#コンテナ内の作業ディレクトリに移動
WORKDIR /usr/src/app
ENV FLASK_APP=app
#appフォルダ内のファイルを作業ディレクトリにコピーする
COPY ./app ./
RUN pip install --upgrade pip
RUN pip install Flaskこのdockerfileは、Docker composeと同じフォルダ内に保存します。
フォルダ
├── Dockerfile
├── app
│ ├── app.py
└── docker-compose.yml3)Docker Composeを作成する
docker-compose.ymlファイルの中身は以下の通りです。
version: '3.7'
services:
Flask:
container_name: flask_container
image: flask-test
restart: always
ports:
- 5001:5000
volumes:
- ./app:/usr/src/app
command: flask run --host=0.0.0.04)imageの作成
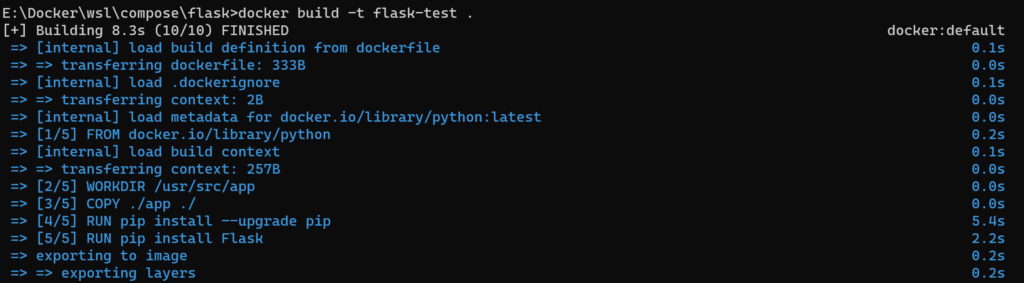
ビルドを行い、imageを作成します。
#docker build -オプション image名 Dockerfileの場所
docker build -t flask-test .
5)Docker Imageを起動する
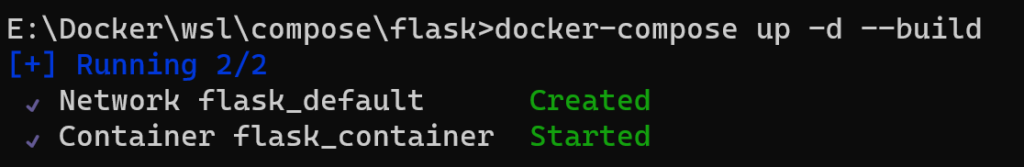
先ほど作成したimageを利用し、docker composeでビルドします。
docker-compose up -d --build 
検証
以下のポートにアクセスし、Hello Worldが表示されれば成功です。

今回は以上です。
本日のAmazonおすすめ_Top10
2024-04-27 12:37:52時点
-
前の記事

Docker | Dockerコンテナを作成しよう(PostgreSQL) 2023.08.14
-
次の記事

Docker | Dockerコンテナを作成しよう(Microsoft SQL Server) 2023.09.08