python x データ分析 | グラフ描画について情報整理(Matplotlib)~その3:matplotlib.animation~
- 2023.05.10
- Python

みなさん、こんにちは!
今回は「動くグラフ:matplotlib.animation」の使い方を紹介します。
※このコードはJupyter NotebookやIPythonなどの環境でのみ機能します。
- 1. matplotlib.animation
- 2. sin波のアニメーションを作成しよう
- 3. コード解説
- 3.0.1. 1)必要なモジュールのインポートを行います。
- 3.0.2. 2)plt.subplots()を使用して、図(figure)と軸(axis)を作成します。
- 3.0.3. 3)x軸の値を0から2πまで0.01刻みで生成します。
- 3.0.4. 4)100回のループを実行し、各ループでsin波のデータを生成してグラフにプロットします。
- 3.0.5. 5)ArtistAnimation()を使用して、フレームのリストframesを使ってアニメーションオブジェクトaniを作成します。
- 3.0.6. 6)ani.to_jshtml()を使用してアニメーションをHTML形式に変換し、HTML()で囲んでJupyter Notebook上で表示します。
- 4. Once と Loop と Reflect
matplotlib.animation
動くグラフのサンプルを確認したい場合は、公式サイトをご覧ください。
sin波のアニメーションを作成しよう
この例では、100個のフレームが作成され、各フレームでsin波がアニメーションされます。
framesリストには各フレームのArtistオブジェクト(ここではline)が含まれており、それをArtistAnimation()に渡してアニメーションを作成します。
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation
fig, ax = plt.subplots()
x = np.arange(0, 2 * np.pi, 0.01)
frames = []
for i in range(100):
line, = ax.plot(x, np.sin(x + i / 50),color='blue')
frames.append([line])
ani = animation.ArtistAnimation(fig, frames, interval=20)
HTML(ani.to_jshtml())コード解説
以下にコードの解説を行います。
1)必要なモジュールのインポートを行います。
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation2)plt.subplots()を使用して、図(figure)と軸(axis)を作成します。
figは図のオブジェクトであり、axは軸のオブジェクトです。
fig, ax = plt.subplots()3)x軸の値を0から2πまで0.01刻みで生成します。
初期状態のsin波を描画します。
空のリストframesを作成し、各フレームの線オブジェクトを格納するために使用します。
x = np.arange(0, 2*np.pi, 0.01)
frames = []4)100回のループを実行し、各ループでsin波のデータを生成してグラフにプロットします。
ax.plot()関数を使用してlineオブジェクトを作成し、その線オブジェクトをリストframesに追加します。
for i in range(100):
line, = ax.plot(x, np.sin(x + i / 50),color='blue')
frames.append([line])5)ArtistAnimation()を使用して、フレームのリストframesを使ってアニメーションオブジェクトaniを作成します。
interval=20は、各フレームの表示間隔を指定しています。単位はmsec(ミリ秒)です。
つまり20msec毎にframeが更新されます。
ani = animation.ArtistAnimation(fig, frames, interval=20)6)ani.to_jshtml()を使用してアニメーションをHTML形式に変換し、HTML()で囲んでJupyter Notebook上で表示します。
ani.to_jshtml()を使用してアニメーションをHTML形式に変換し、HTML()で囲んでJupyter Notebook上で表示します。ただし、このコードはJupyter NotebookやIPythonなどの環境でのみ機能します。
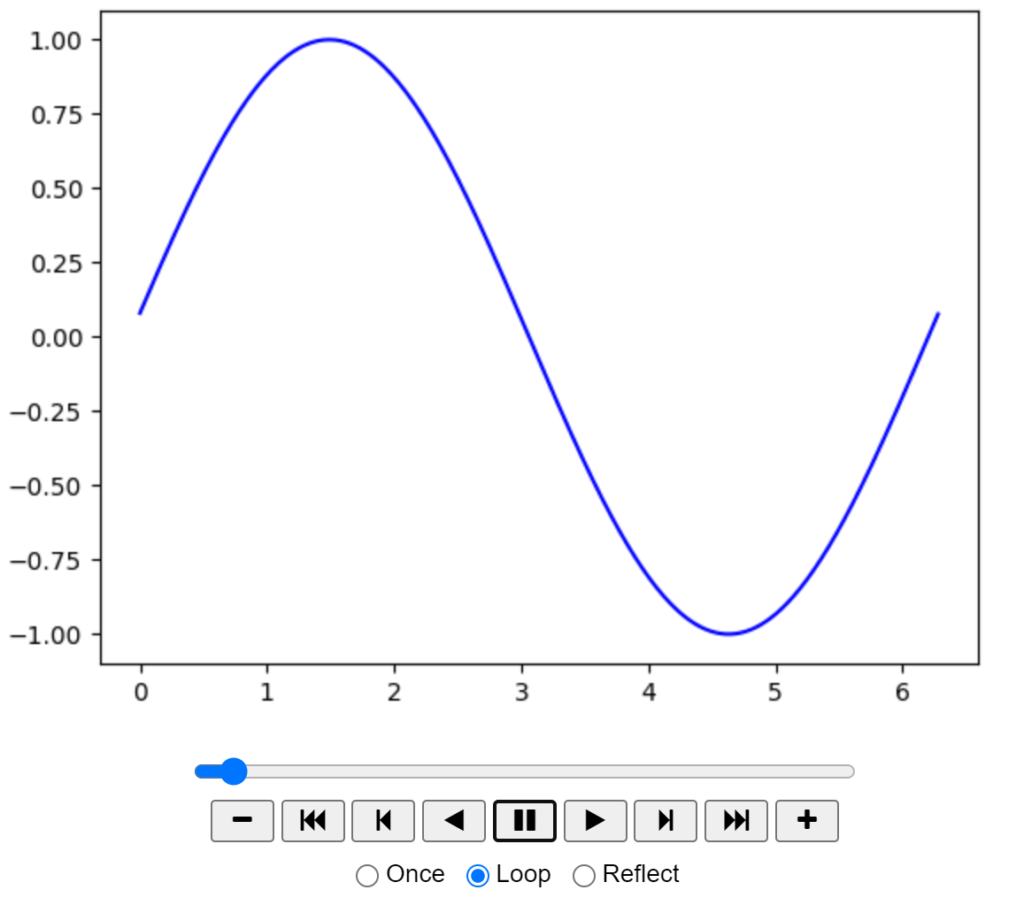
HTML(ani.to_jshtml())以下のような表示がされればOKです。

Once と Loop と Reflect
「once」と「loop」と「reflect」は、アニメーションの再生方法を指定するパラメータです。それぞれの違いを説明します。
once(一度だけ)
アニメーションを最初から最後まで再生し、最後のフレームで終了します。最後のフレームが表示された後、アニメーションは停止します。
loop(ループ)
アニメーションを最初から最後まで再生し、最後のフレームで終了する代わりに最初のフレームに戻って再生を繰り返します。アニメーションはループし続けます。
reflect(反転)
アニメーションを最初から最後まで再生し、最後のフレームで終了する代わりに逆方向にアニメーションを再生します。最後のフレームに到達した後、アニメーションは逆方向に戻りながら再生を繰り返します。
ではまた!
-
前の記事

python x データ分析 | グラフ描画について情報整理(Matplotlib)~その2~ 2023.05.10
-
次の記事

python x データ分析 | openposeで姿勢推定~デモを実行しよう~ 2023.05.12

