Mermaid記法 | フローチャートを描く
- 2023.02.24
- 開発系

みなさん、こんにちは!
今回は Mermaid記法で「フローチャート」を書くための記法を確認していきます。
公式ドキュメントはこちらから確認できます。
はじめに ~マークダウン記法とMeraid記法~
マークダウン記法は、テキストエディタで簡単に文書を作成するための記法です。
見出しやリスト、リンクなどの基本的な要素だけでなく、画像や表も挿入できます。
しかし、複雑な図形やグラフをマークダウン記法で表現するのは難しいです。
そこで登場したのが「Mermaid記法」というテキストベースの記法で、これを使うと、簡単にフローチャートやシーケンス図、ガントチャートなどが作れます。
Mermaid記法をプレビューするには?
Mermaid記法はVSCodeの拡張機能「Markdown Preview Mermaid Support」や Notionでプレビューすることが可能です。
Mermaid記法の基本
今回はNotionでのプレビュー方法を記載します。NotionでMermaid記法をプレビューするには以下の3ステップです。
1)コードブロック内に「“`」と入力
2)mermaidを選択
3)Mermaid記法にならってテキストで図形を定義
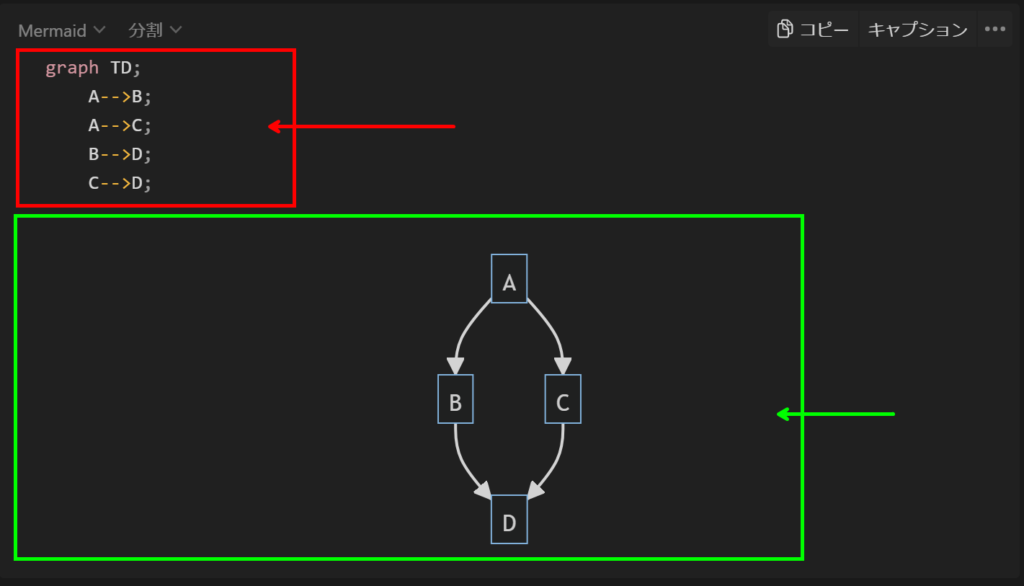
試しに以下のコードを入力してみましょう。
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;下図のように、上側にコード、下側にプレビューが表示されます。

フローチャートの書き方
フローチャートの記法についてもう少し深く掘り下げます。
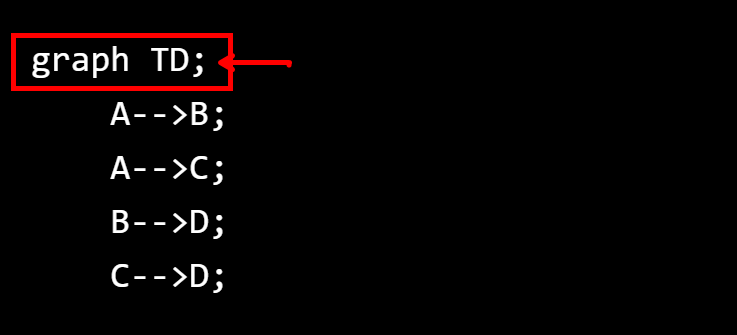
定義
フローチャートでは、「graph」というキーワードに続けて図形の向きを指定します。

矢印の向き
向きは以下のようなオプションがあります。
TB: 上から下へ (Top-Bottom)BT: 下から上へ (Bottom-Top)RL: 右から左へ (Right-Left)LR: 左から右へ (Left-Right)TD: 同じく上から下へ (Top-Down)
以下はフローチャートの例です。
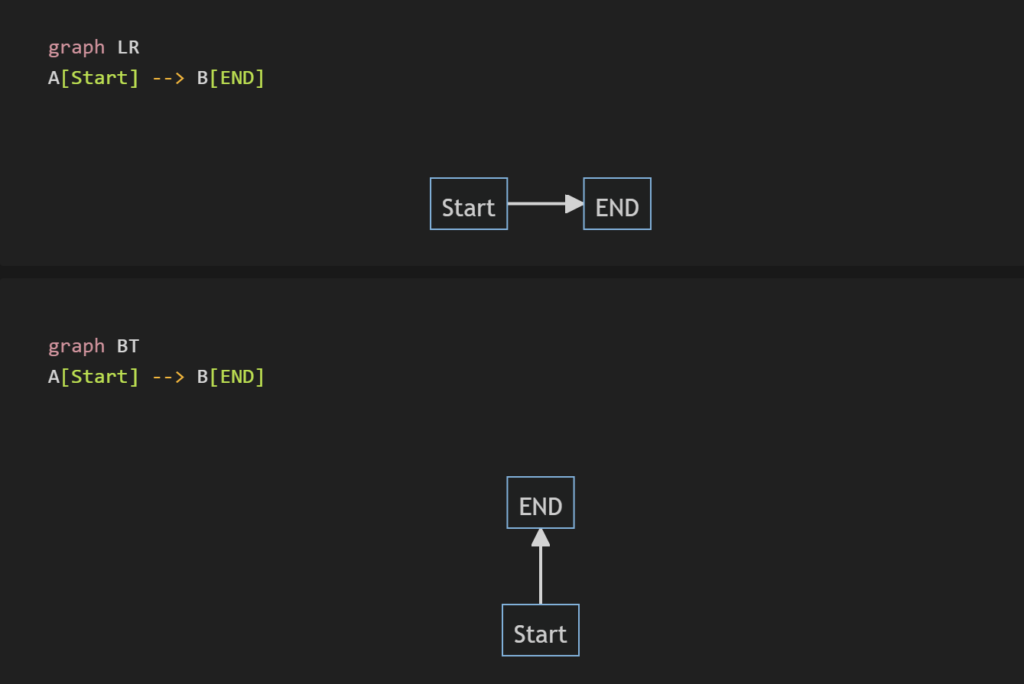
graph LR
A[Start] --> B[END]
graph BT
A[Start] --> B[END]
結果は以下の通りです。

図形を描く
図形を描くには、各要素ををセミコロン;で区切って定義します。
図形を描くための要素は大きくは3つです。
- エッジ(線)
- ノード(図形)
- ラベル(線の上に乗せるテキスト)
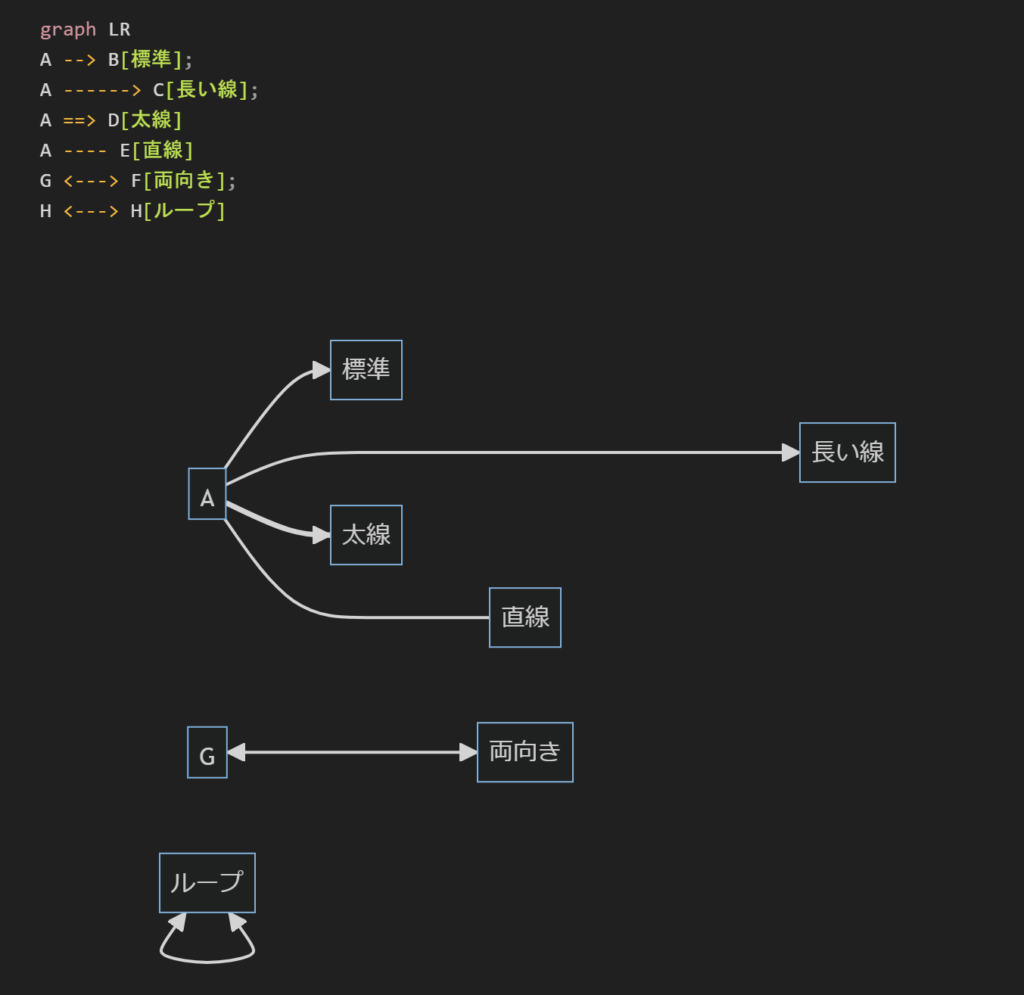
エッジ(線)
線の長さ、太さを定義します。
graph LR
A --> B[標準];
A ------> C[長い線];
A ==> D[太線]
A ---- E[直線]
G <---> F[両向き];
H <---> H[ループ]
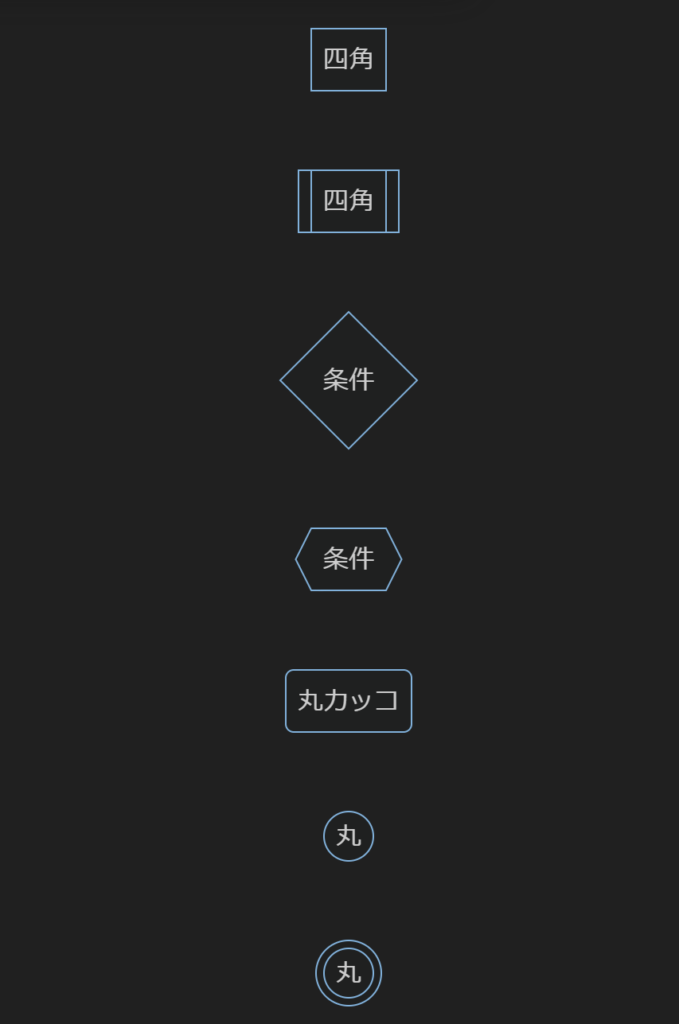
ノード(図形)
ノートは括弧で囲みます。
graph LR
A[四角]
B[[四角]]
C{条件}
D{{条件}}
E(丸カッコ)
F((丸))
G(((丸)))
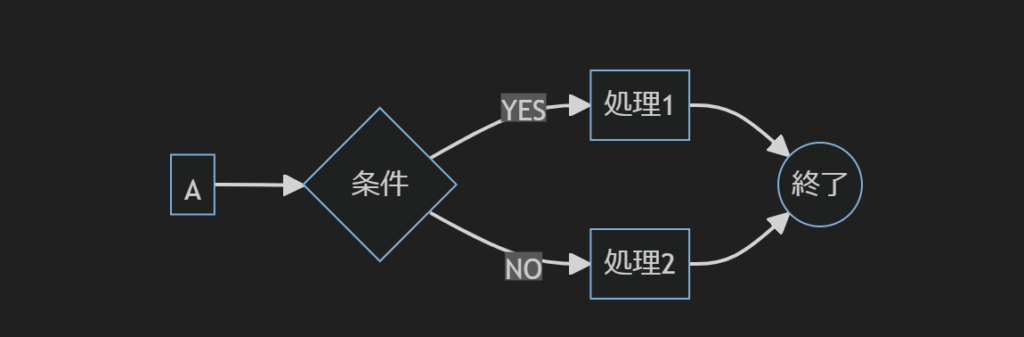
ラベル
矢印の上に文字を付けることができます。
ノードの前に |文字列| で記載可能です。
graph LR
A --> B{条件};
B --> |YES|C[処理1];
B --> |NO|D[処理2];
C --> E((終了))
D --> E((終了))
まとめ
ここでは紹介しきれないぐらい、まだまだ要素は沢山あるようです。
気になった方はぜひ公式ドキュメントを確認してください。
-
前の記事

Mermaid記法 | REST API経由で画像を作成しよう 2023.02.23
-
次の記事

Mermaid記法 | シーケンス図を描く 2023.02.24


