PS Auto Sitemap | サイトマップを掲載しよう!| WordPress
- 2022.05.29
- ブログ運営

みなさん、こんにちは!
今回は「WordPress」の「サイトマップ」作成方法をご紹介します。
作成とはいっても、プラグインで追加するだけの作業ですので、おススメです!
どんなサイトマップが作成されるのか?
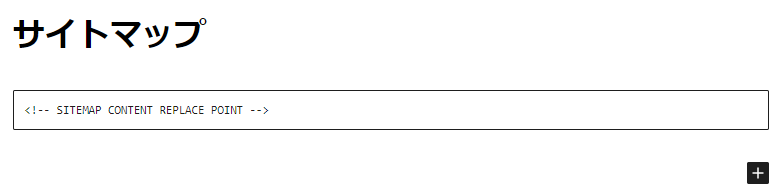
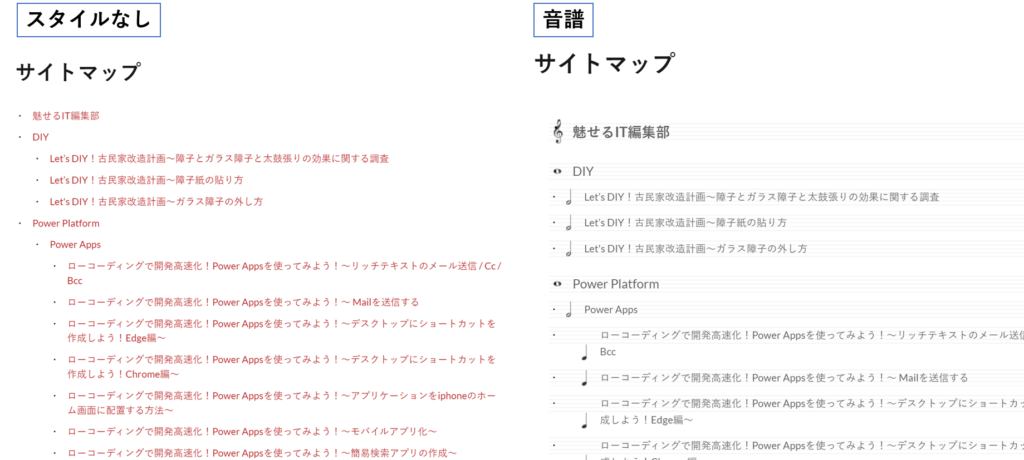
まずはイメージを持っていただくため、今回のプラグインで作成されたサイトマップをご覧ください。
常に自動生成してくれるので、メンテナンスは不要です。
サイトマップのメリット
Google検索のクローラ向けSitemapが良く重要と言われていますが、今回のサイトマップは「一般ユーザ」の方向けです。
見やすさ、探しやすさを向上させて、より自分のサイトを使ってもらう(滞在時間を長くする)ことがポイントです。
プラグインは1つ!PS Auto Sitemap
プラグインするものは「PS Auto Sitemap」です。

公式のプラグイン説明サイトは以下です。
設定手順
以下に設定手順を記載します。(プラグイン後からの手順です)
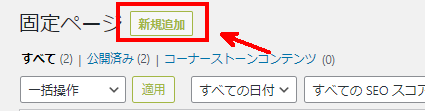
①サイトマップページとして利用するページを作成
今回私は「固定ページ」をサイトマップとして利用するため、固定ページの作成を行います。

②タイトルとコンテンツを記載します。
タイトルは「サイトマップ」とします。(ここは任意)

ポイントなのは、コンテンツには「カスタムHTML」で以下のコードを記載します。
<!-- SITEMAP CONTENT REPLACE POINT -->
③page=xxxx の番号をどこかにメモする
プラグインから、「サイトマップ情報をエクスポートする場所はここ!」という情報を伝える必要があります。
場所を示すものとしてPostIDを使用します。「page=xxxx」の「xxxx部分」です。
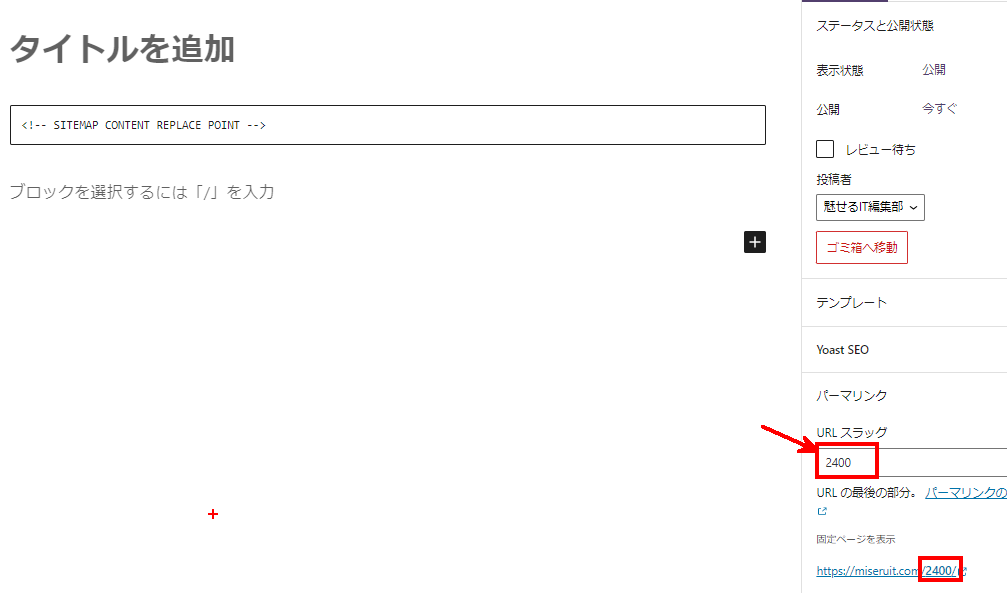
確認方法①:タイトルを一度消してみる
タイトルを消すと、「設定>パーマリンク>URLスラッグ」の部分に数字が表示されます。
ここでIDを確認することが出来ます。(今回だと2400)

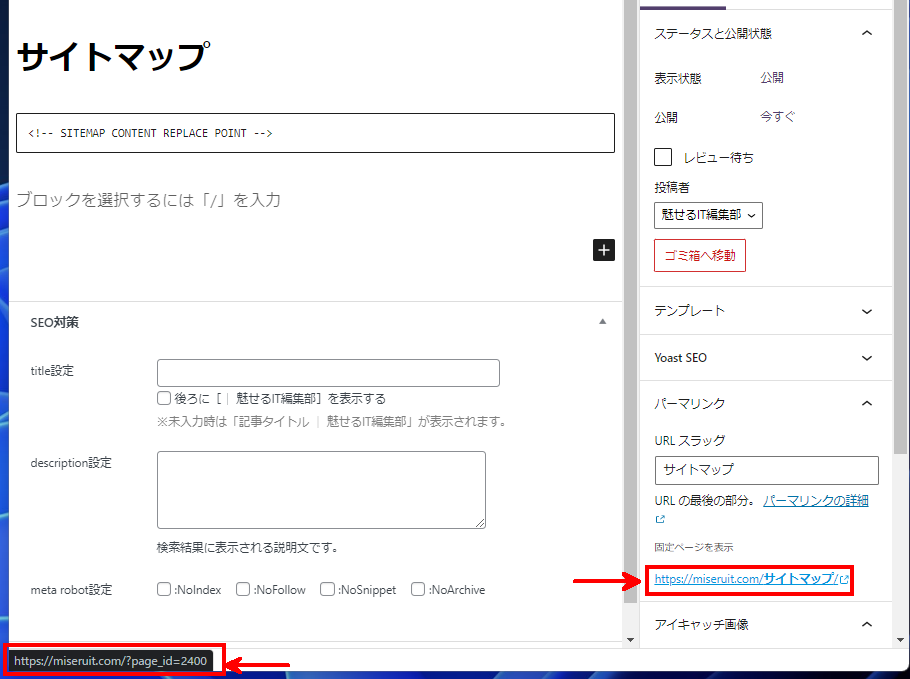
確認方法②:URLのリンクにカーソルを当てる
タイトルを消さなくても、生成されるリンクにカーソルを当てることで、Chromeであれば左下にURLが表示されます。ここにpage_id=xxxxと表示されます。

④ページを公開する
ページを公開します。
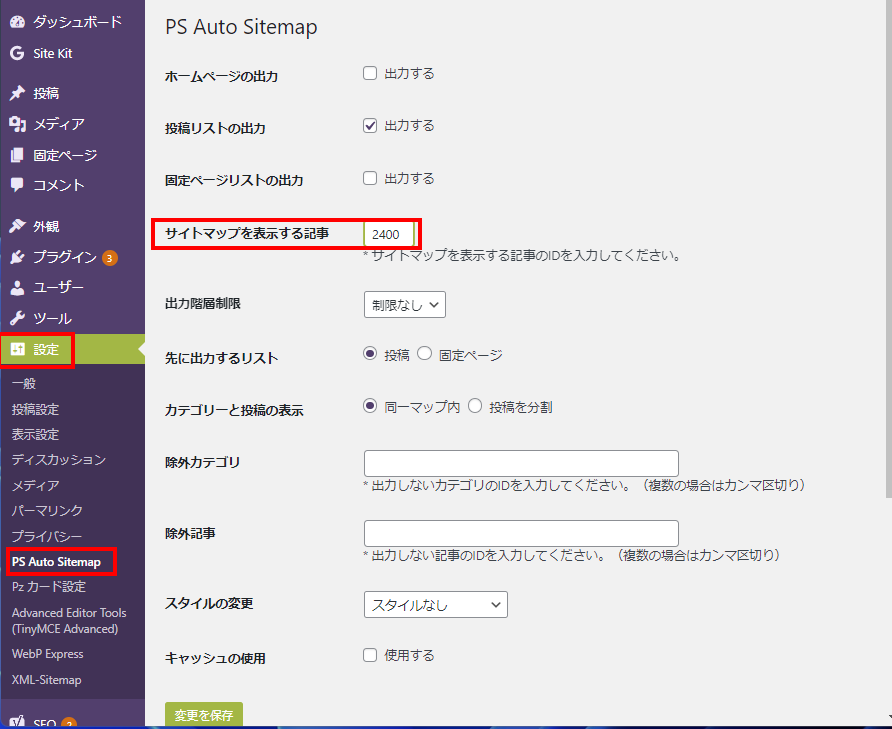
⑤設定>PS Auto Sitemapから設定を行う
先ほど控えておいたidを以下に記載します。

ホームページの出力、固定ページリストの出力は任意で外します。
・ホームページの出力:トップページもサイトマップに表示されます。
・固定ページリストの出力:固定ページもサイトマップに表示されます。
スタイルの変更でおしゃれに!
スタイルの変更を選択することで、サイトマップのデザインも変更可能です!
私は「音譜」にしています!

⑥「変更の保存」をクリック
最後に「変更の保存」をクリックして完了です!
まとめ
今回は「PS Auto Sitemap」の使い方をご紹介しました!
ユーザに見やすい、探しやすいサイトを心がけ、利用者が増えることを願っています!
ではまた!
-
前の記事
記事がありません
-
次の記事

WordPress | WordPressの初期設定を確認 2022.10.27
