Apache | Docker上でロードバランサを立ててみよう
- 2023.08.11
- Apache

みなさん、こんにちは。
今回はApacheを用いたLB(ロードバランサ)の設定を行ってみます。
LBを立てることで、負荷分散を行うことができます。
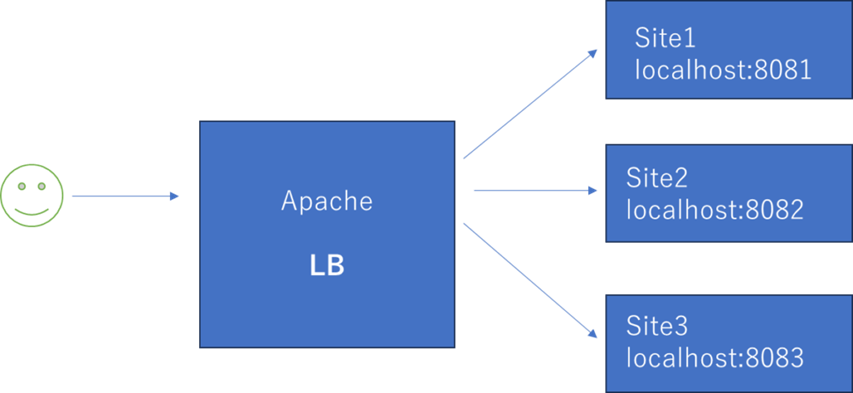
構成イメージ
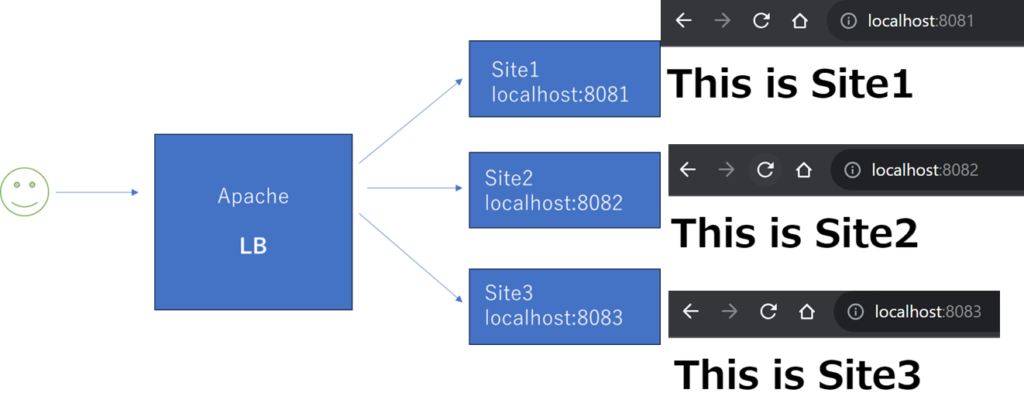
構成は以下のようなイメージです。
LBを1台設けて、3つのサイトを接続します。LBはサイトの接続状況を見ながら負荷分散を行います。
処理やトラフィックなど WEB サーバ1台では処理しきれない場合に、サーバを複数台用意して負荷分散装置「ロードバランサ」を用いて各サーバへ振り分けを行う事で、サーバ1台にかかる負荷を分散させる事が出来ます。

【下準備①】Docker上にApacheサーバを立てる
以前紹介したDocker上にApacheを構築する方法を元にサーバ構築します。
Docker runのコマンドは以下の通りです。
後ほどVirtualHostを利用する都合上、複数ポートをリッスンするように設定します。
docker run --name miseruIT_apache -p 8080:80 -p 8081:8081 -p 8082:8082 -p 8083:8083 -it httpdhttp://localhost:8080 を叩き、「It Works!」が表示されれば動いています。
ちなみに…
「It Works!」の表示元となるhtmlファイルは「/usr/local/apache2/htdocs/index.html」に書かれています。
このルートディレクトリを変更するには以下のような設定を行います。
1)httpd.confを開く
「/usr/local/apache2/conf/httpd.conf」にconfファイルが格納されています。
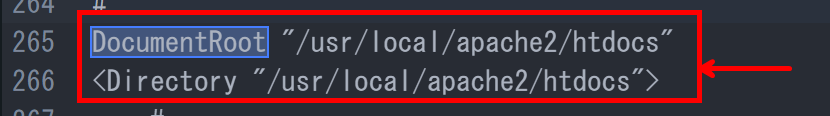
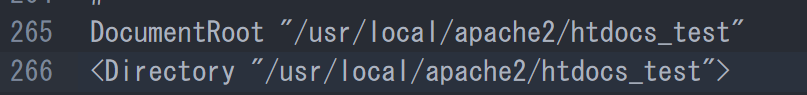
2)DocumentRoot と Directoryパスを変更する
以下の2行が ルートディレクトリの場所を指していますので、こちらを任意のルートディレクトリに変更します。

今回は htdocs_testというフォルダを新たに作成し、中にindex.htmlを格納しました。
※判別の為に、「It works!」とは別の文字列を入力しておきます。

Apacheを再起動します。
systemctl restart httpd再度 localhost:8080 にアクセスし、新規作成したindex.htmlが表示されればOKです。
【下準備②】ポート別に3つのサイトを構築する
Apacheサーバが構築できました。
次にVirtualHostを用いて、同Apacheサーバ上に3つのサイトを構築します。(公式参考)
1)フォルダの作成
Apacheサーバ内に、以下のようなフォルダ構成で、各サイトのindex.html を作成します。
/usr/local/apache2/htdocs
├ www
├ site1
├ index.html(←This is Site1と記入)
├ site2
├ index.html(←This is Site2と記入)
├ site3
├ index.html(←This is Site3と記入)2)httpd.confの編集
複数サイトを構築するための設定を行います。
confファイルは「usr/local/apache2/conf」内に存在します。
こちらの50行目付近に以下の内容を追記します。
Listen 8081
Listen 8082
Listen 8083
<VirtualHost *:8081>
DocumentRoot "/usr/local/apache2/htdocs/www/site1"
</VirtualHost>
<VirtualHost *:8082>
DocumentRoot "/usr/local/apache2/htdocs/www/site2"
</VirtualHost>
<VirtualHost *:8083>
DocumentRoot "/usr/local/apache2/htdocs/www/site3"
</VirtualHost>localhostのポートを変えることで、表示が切り替わることを確認することができました。

【本題】ロードバランサの設定を行う
やっと本題です。ApacheのLB設定を行います。
1)モジュールの有効化
以下のhttpd.confを開き、モジュールを有効化します。(デフォルトはコメントアウト(#)されてます)
LoadModule lbmethod_byrequests_module modules/mod_lbmethod_byrequests.so
LoadModule lbmethod_bytraffic_module modules/mod_lbmethod_bytraffic.so
LoadModule lbmethod_bybusyness_module modules/mod_lbmethod_bybusyness.so
LoadModule lbmethod_heartbeat_module modules/mod_lbmethod_heartbeat.so
LoadModule proxy_http_module modules/mod_proxy_http.so
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_balancer_module modules/mod_proxy_balancer.so
LoadModule slotmem_shm_module modules/mod_slotmem_shm.so 2)バランサ設定
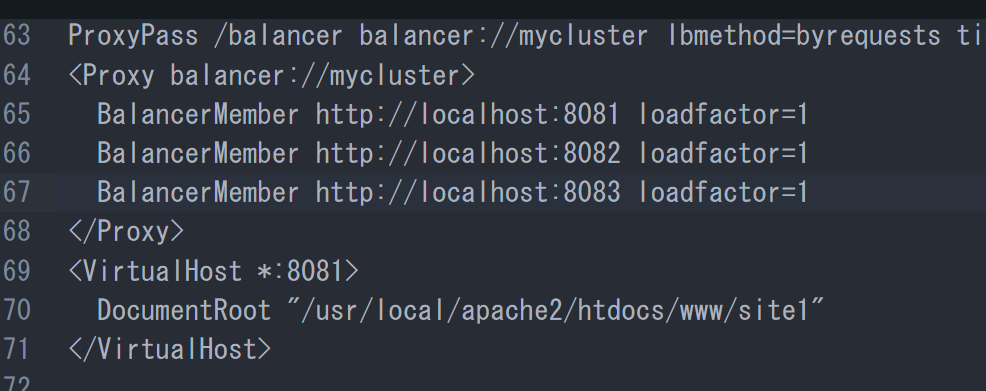
httpd.confに以下の内容を追記します。上記VirtualHostの上に追記しました。

#リバースプロキシ、ロードバランスの設定
ProxyRequests Off #フォワードプロキシ機能を無効に
#バランサマネージャの有効化(/managerにアクセスすれば閲覧可能)
<Location /manager>
SetHandler balancer-manager
</Location>
#リバースプロキシの設定
ProxyPass /balancer balancer://mycluster lbmethod=byrequests timeout=1
<Proxy balancer://mycluster>
BalancerMember http://localhost:8081 loadfactor=1
BalancerMember http://localhost:8082 loadfactor=1
BalancerMember http://localhost:8083 loadfactor=1
</Proxy>3)動作確認
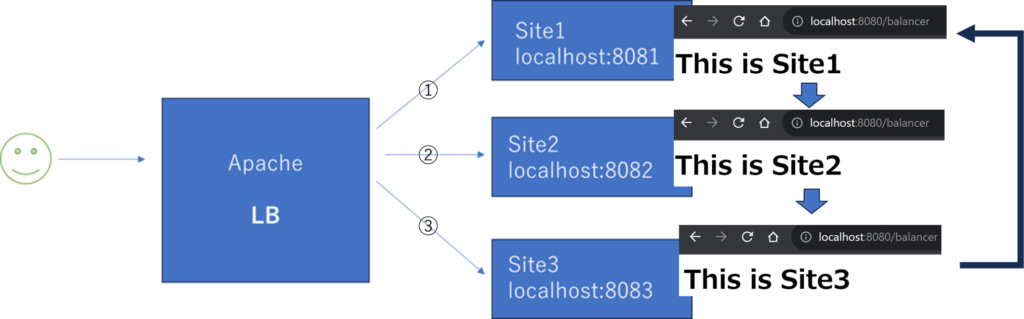
「http://localhost:8080/balancer」に接続してみます。
下図のようにブラウザを更新するたびに Site1→Site2→Site3… とループして表示されれば成功となります。ラウンドロビン方式でLBがサイトを振り分けます。
Site1~3が同様のサイトとした場合、ユーザを3つのサイトに振り分けてくれるので負荷分散を実現することができます。

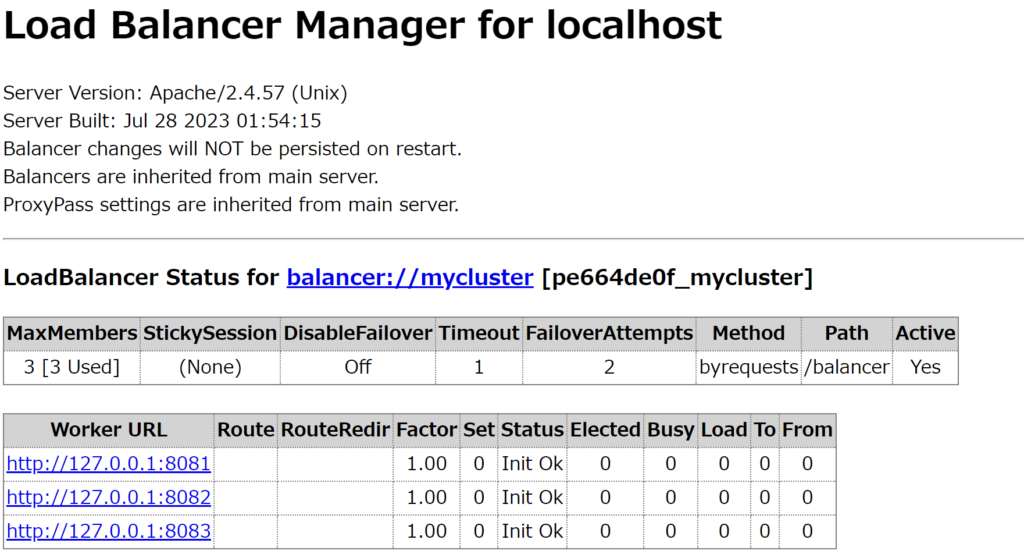
補足:バランサ管理画面で状態を確認しよう
以下のように追記することでバランサマネージャを開けるようになります。
#バランサマネージャの有効化(/managerにアクセスすれば閲覧可能)
<Location /manager>
SetHandler balancer-manager
</Location>http://localhost:8080/manager で管理画面が開ければOKです。

今回は全体的な流れを記載しました。次回もう少し各機能を深堀していこうと思います。
ではまた!
本日のAmazonおすすめ_Top10
2024-04-30 23:39:03時点
-
前の記事

Apache | Apacheのインストール方法 2022.11.07
-
次の記事
記事がありません











