PowerApps | マップを表示する ~Bing maps連携~
- 2022.06.22
- Power Apps

前回の記事の続きです。まだご覧になってない方は以下からどうぞ。
目次
今回作成したもの
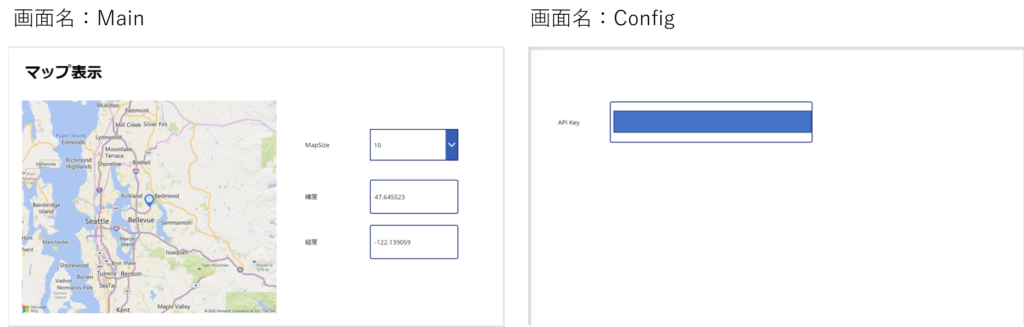
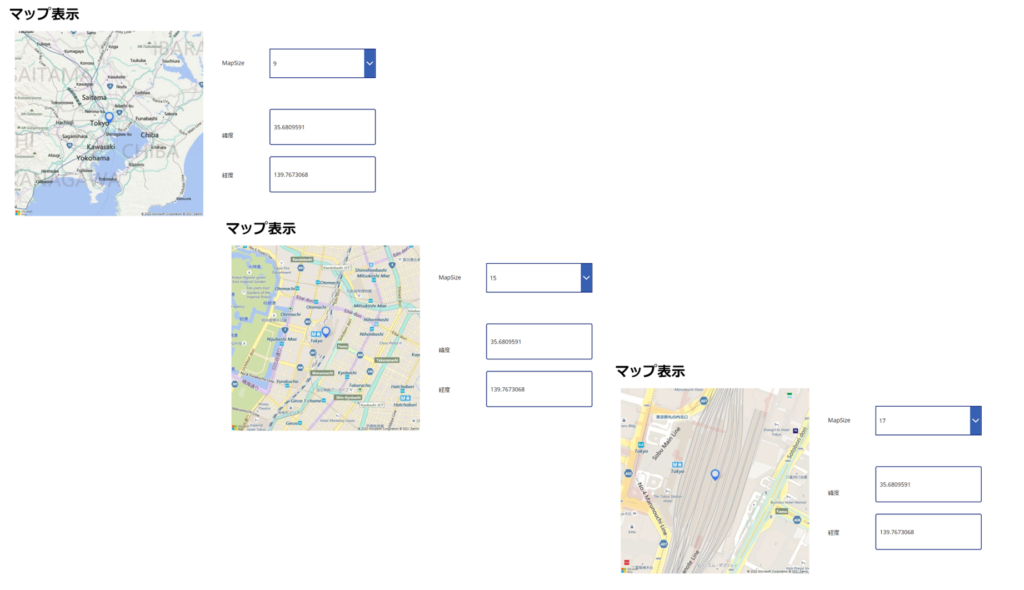
今回は以下の様な2画面構成のアプリを作成しました。
ただ画面遷移は無く、操作はMain画面のみです。Config画面側にはAPIキー情報を描き込んでいる感じです。

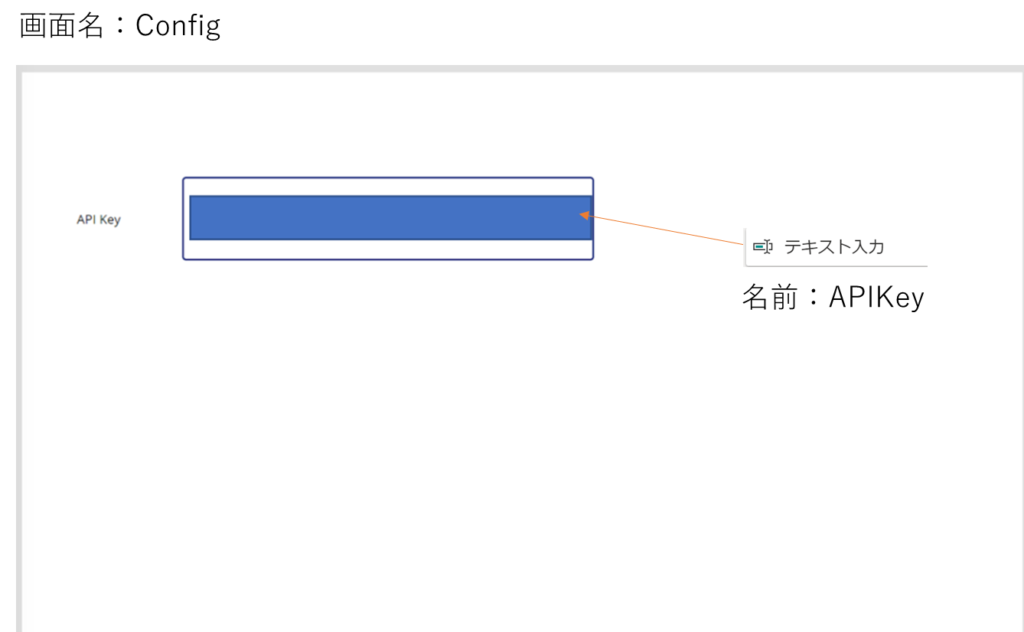
画面:Configの作成
コンフィグ画面としています。
BingMapsを利用するにあたり、APIキーを発行する必要があるため、以下のテキスト入力コントロールに「APIキー」を入力しています。

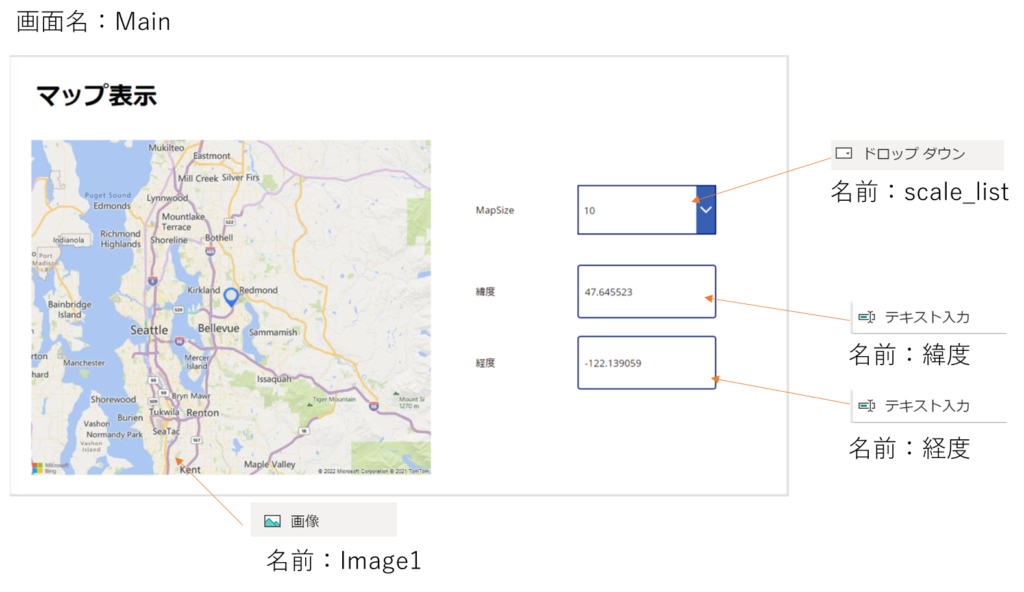
画面:Mainの作成
マップ表示画面です。入力は以下の3つです。
①scale_list:マップの拡大、縮小を行います。(1~20まで選択可能です)
②緯度:緯度を入力します。
③経度:経度を入力します。
※Labelも使用していますが、割愛しています。
Image1は地図情報が動的に変化します。

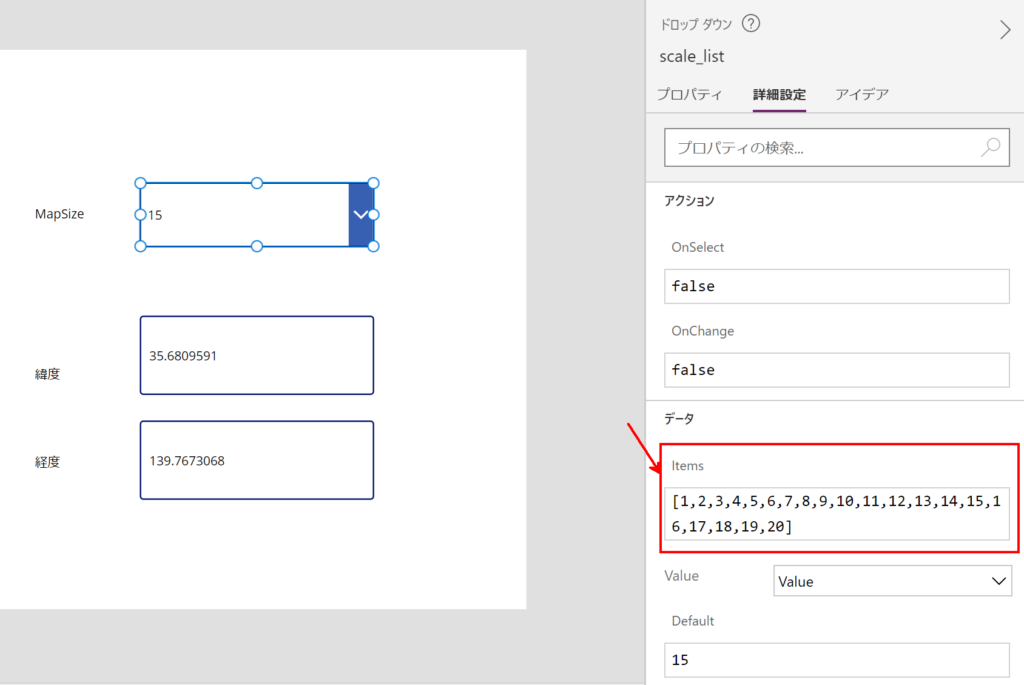
scale_listに関して
スケールは「1~20」まで指定できます。
scale_listのitemsに以下の様に記載します。

[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20]デフォルトは「15」としました。
この値が小さい程、マップが表示する範囲が広くなります。

Image1(地図画像)に関して
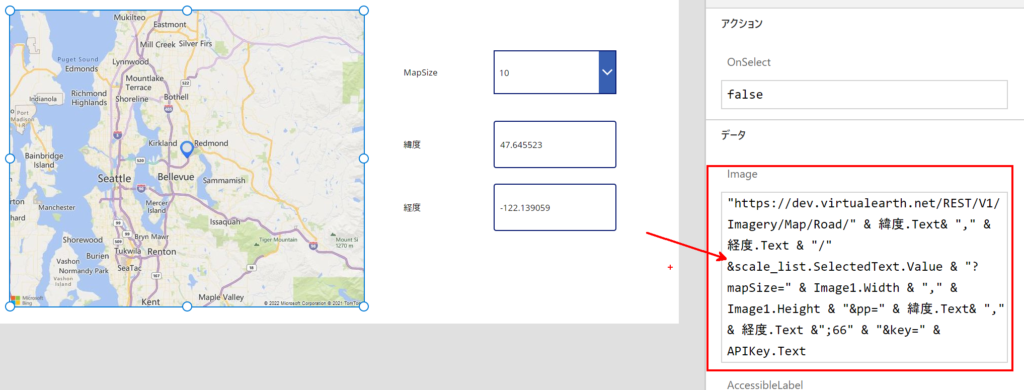
画像>データ>Imageに以下のコードを記入します。

これによってBing Mapsの画像データを取得する事ができます。
"https://dev.virtualearth.net/REST/V1/Imagery/Map/Road/"
& 緯度.Text& "," & 経度.Text
& "/" &scale_list.SelectedText.Value
& "?mapSize=" & Image1.Width & "," & Image1.Height
& "&pp=" & 緯度.Text& "," & 経度.Text &";66"
& "&key=" & APIKey.TextMapのパラメータに関して
以下のMS Docsが参考になります。
動作検証
最後に動作検証をして、スケールが変わることを確認しましょう!
参考まで:東京駅の緯度経度は「35.6809591、139.7673068」です。
-
前の記事

PowerApps | マップを表示する ~事前準備 | Bing mapsのAPIキー取得~ 2022.06.22
-
次の記事

PowerApps | ○×(まるばつ)クイズゲームを作ろう! 2022.06.22