初心者必見 | Google Colabの使い方 | Formの作り方/使い方
- 2023.02.23
- AI・機械学習

GPUを用いたpythonプログラミングを行うにあたり、Google Colabを利用する方も多いと思います。
個人的に便利だと感じているのが「Form」の活用です。
今回はこの使い方について検証します。
詳細は公式が公開しているnotebookをご確認いただければと思います。
※ 本ブログで記載しているコードは、便宜上日本語で記載していますが、実際には文字化けしてしまうので、基本は「英語」で書くようにしましょう。
目次
1)タイトルを付ける
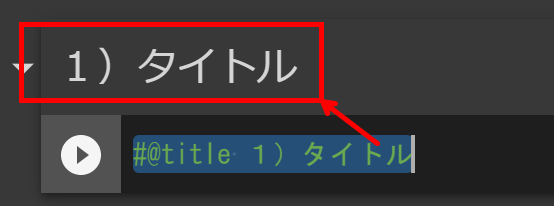
ブロックにタイトルを付けることができます。
#@title 1)タイトル
2)マークダウン
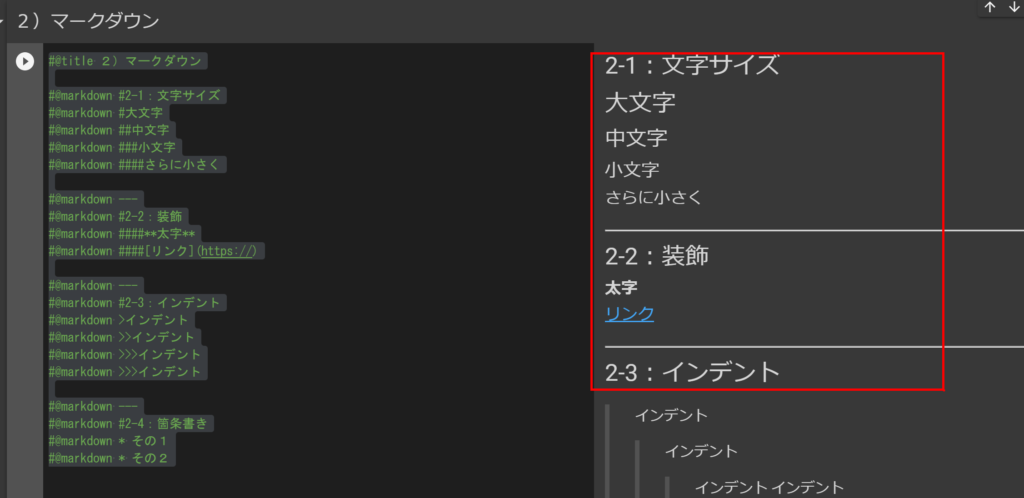
マークダウン記法を用いることができます。
#@title 2)マークダウン
#@markdown #2-1:文字サイズ
#@markdown #大文字
#@markdown ##中文字
#@markdown ###小文字
#@markdown ####さらに小さく
#@markdown ---
#@markdown #2-2:装飾
#@markdown ####**太字**
#@markdown ####[リンク](https://)
#@markdown ---
#@markdown #2-3:インデント
#@markdown >インデント
#@markdown >>インデント
#@markdown >>>インデント
#@markdown >>>インデント
#@markdown ---
#@markdown #2-4:箇条書き
#@markdown * その1
#@markdown * その2
#@markdown * その2-1
#@markdown * その2-2

3)入力フォーム
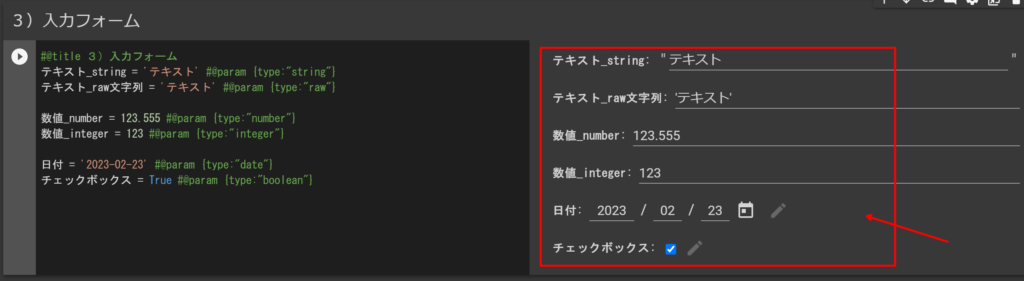
各種入力フォームを作成するには、以下のように記載します。
#@title 3)入力フォーム
テキスト_string = 'テキスト' #@param {type:"string"}
テキスト_raw文字列 = 'テキスト' #@param {type:"raw"}
数値_number = 123.555 #@param {type:"number"}
数値_integer = 123 #@param {type:"integer"}
日付 = '2023-02-23' #@param {type:"date"}
チェックボックス = True #@param {type:"boolean"}

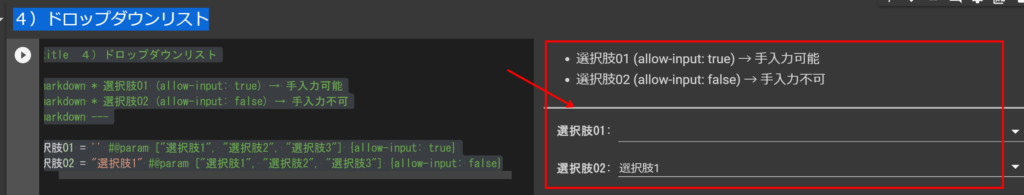
4)ドロップダウンリスト
ドロップダウンリストも作成することができます。
#@title 4)ドロップダウンリスト
#@markdown * 選択肢01 (allow-input: true) → 手入力可能
#@markdown * 選択肢02 (allow-input: false) → 手入力不可
#@markdown ---
選択肢01 = '' #@param ["選択肢1", "選択肢2", "選択肢3"] {allow-input: true}
選択肢02 = "選択肢1" #@param ["選択肢1", "選択肢2", "選択肢3"] {allow-input: false}
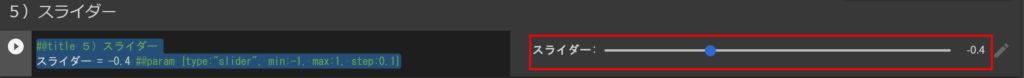
5)スライダー
スライダーも入力可能です。
#@title 5)スライダー
スライダー = -0.4 #@param {type:"slider", min:-1, max:1, step:0.1}
6)Displayモード
初期表示をフォームのみにすることができます。
#@title 6)Displayモード { display-mode: "form" }
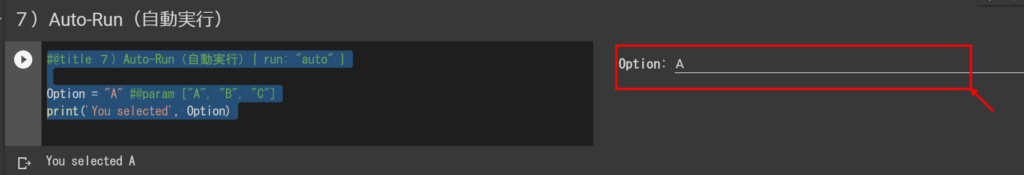
選択肢01 = '' #@param ["選択肢1", "選択肢2", "選択肢3"] {allow-input: true}7)Auto-Run(自動実行)
フォームで値を設定するたびに、ブロックを再実行します。
自動実行をするには、対象のブロックを1回実行しておく必要があります。
#@title 7)Auto-Run(自動実行){ run: "auto" }
Option = "A" #@param ["A", "B", "C"]
print('You selected', Option)

本日のAmazonおすすめ_Top10
2024-04-20 02:03:41時点
-
前の記事

初心者必見 | Google Colabの使い方 | Pythonプログラミング | GPU 2023.02.19
-
次の記事

ChatGPT | APIの登録方法 と Curlサンプルコード 2023.03.27